根据昨天项目中使用的ztreejs下拉树,今天想着能实现搜索功能的下拉树,
网上查了半天 感觉都不是很符合自己的要求,所以决定自己修改,终于大功告成,
通过修改实现了既能单选搜索的下拉树 又能多选搜索的下拉树,并且下拉树的菜单项从后台获取数据,简直棒极了!
下面说下我如何实现的
1、项目先引入css js 基于jquery的所以需要引入jqueryjs
<link rel="stylesheet" type="text/css" href="css/select3.css"/>
<script type="text/javascript" src="./js/jquery-1.11.2.min.js"></script>
<script type="text/javascript" src="./js/select3.js" charset="utf-8"></script>
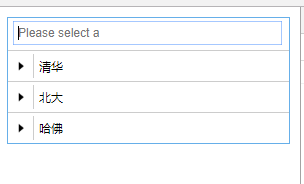
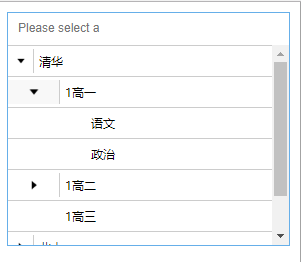
2、布局简单极了 只需要一个<input type="text" id="test1" /> 可以根据自己项目要求布局,当然功能实现了 布局就是小case了。。。
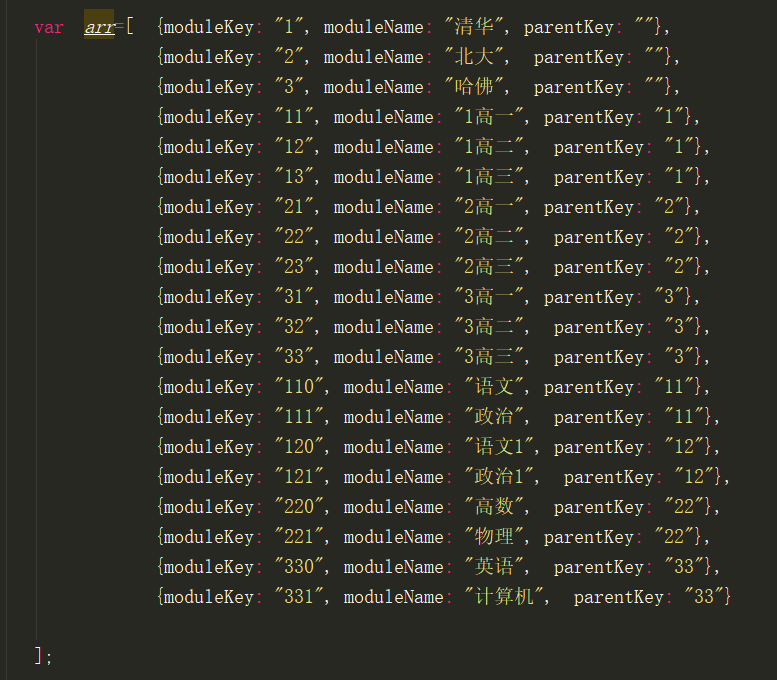
3、然后我根据select3js需要的格式,把从后台得到数据进行整理 主要就用了三个字段 :菜单id 父菜单id 名称

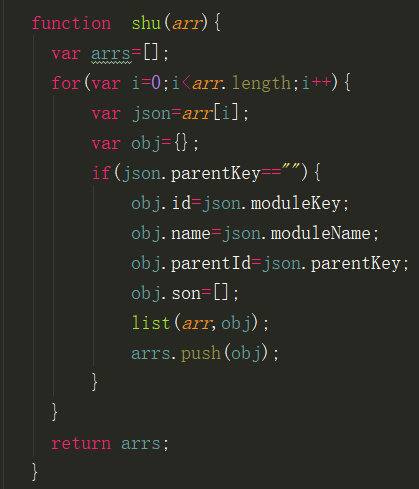
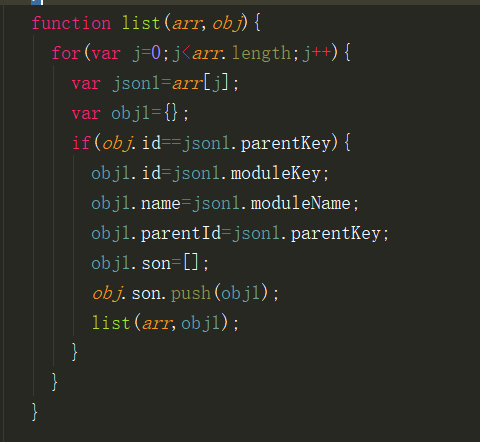
然后把整理的数据再次整理为select3js需要的格式 通过递归的方式进行整理数据


4、然后调用就可以了
$('#test1').select3({
treeData:shu(arr)
});
实现以后为下图所示