今天做项目遇到个问题 请求的图片需要加个请求头参数才行
百度一番 找到一个有点用的参考地址 https://blog.csdn.net/qq_41499782/article/details/113584518
跟我想的差不多
大概意思就是把图片地址用axios加上请求头请求一次
下面是参考博主所记录
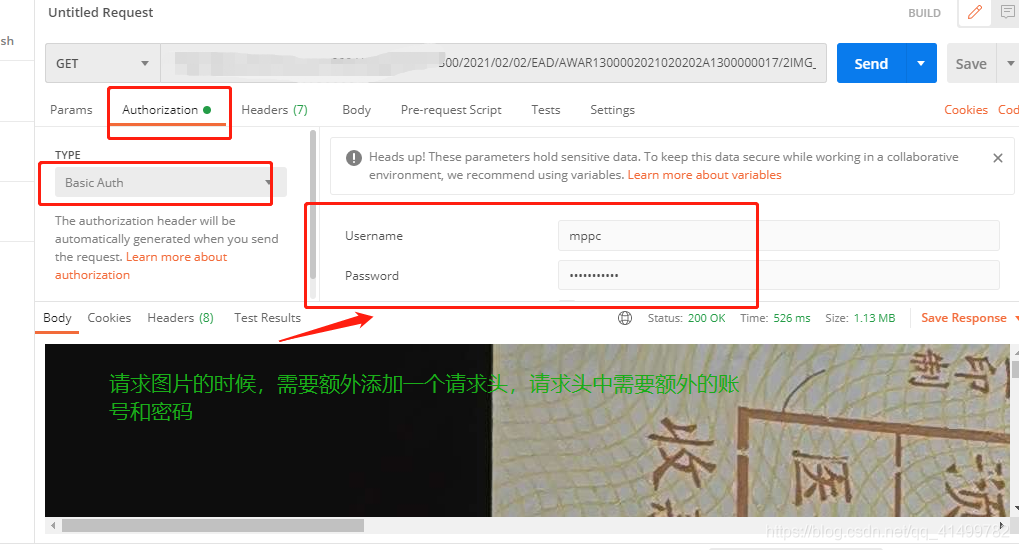
在做项目的时候,展示图片可能会用到nginx 的代理来进行展示,然而有些运维小哥哥喜欢展示技术,在展示图片的时候还需要前提传一个请求头,也就是账号和密码。在postman展示的情况如下:

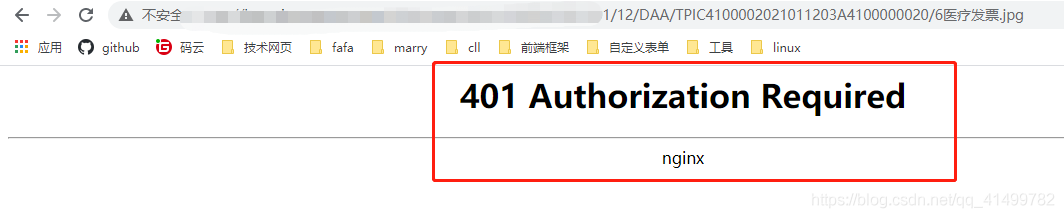
如果不使用这种方式,页面直接展示401没有权限。

解决方法
运维小哥哥一回头,搞得菜鸡的我就加班搞这个玩意,最后总结解决方法如下:
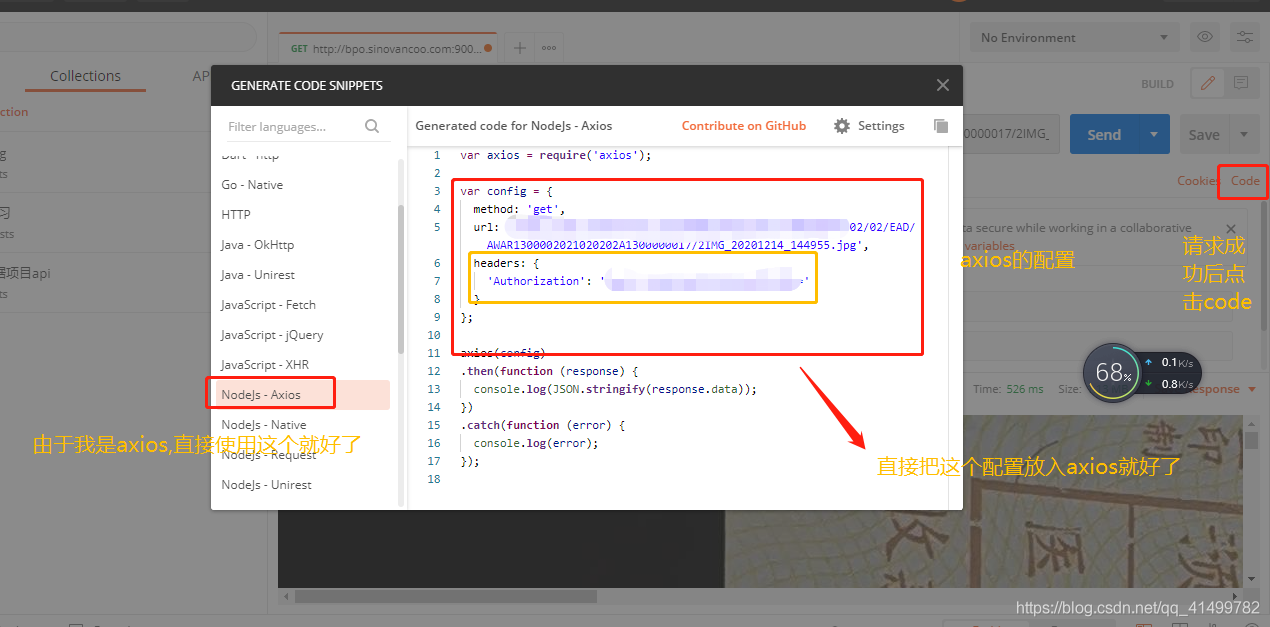
postman 请求源码

img标签请求携带请求头
我们现在跨域思考一下,img标签是没有可以自定义请求头的。网上说的那些,个人感觉都不行,一个爬一个。
我的解决办法
分析: img src 是会自动发送请求的,所以我们可以认为src 里面的就是一个接口,只是该接口返回的是图片流数据,那么我们就可以在拿到图片地址的时候再来一次axios请求,在本次请求中加入请求头。
代码如下:
/**
* 获取base64位的图片
* @param fileName {String} 文件名称
* @param caseId {String} 赔案号
* @returns {Promise<string>}
*/
export async function getImgURLOfBase64(fileName, caseId) {
// 这里获取图片的地址,如果知道地址,直接绕过这部
const res = await getImgUrl({
// ...获取图片地址的参数
})
if (!res.data || res.data.length === 0) return '';
// 通过图片地址获取图片,从新获取图片
var config = {
method: 'get',
responseType: 'arraybuffer',
url: '对应地址',
headers: {
// postman 中的请求头
}
};
// 重新获取请求,获取的是base64位的图片
return await axios(config).then(response => {
return 'data:image/png;base64,' + btoa(new Uint8Array(response.data).reduce((data, byte) => data + String.fromCharCode(byte), ''));
})
}
把上面获取的base位的图片地址放在对应img src 里面就行了。
但是我 做的时候遇到个问题
vue 往图片放处理后的地址的时候 说返回的是promise
经过处理 终于实现了效果



