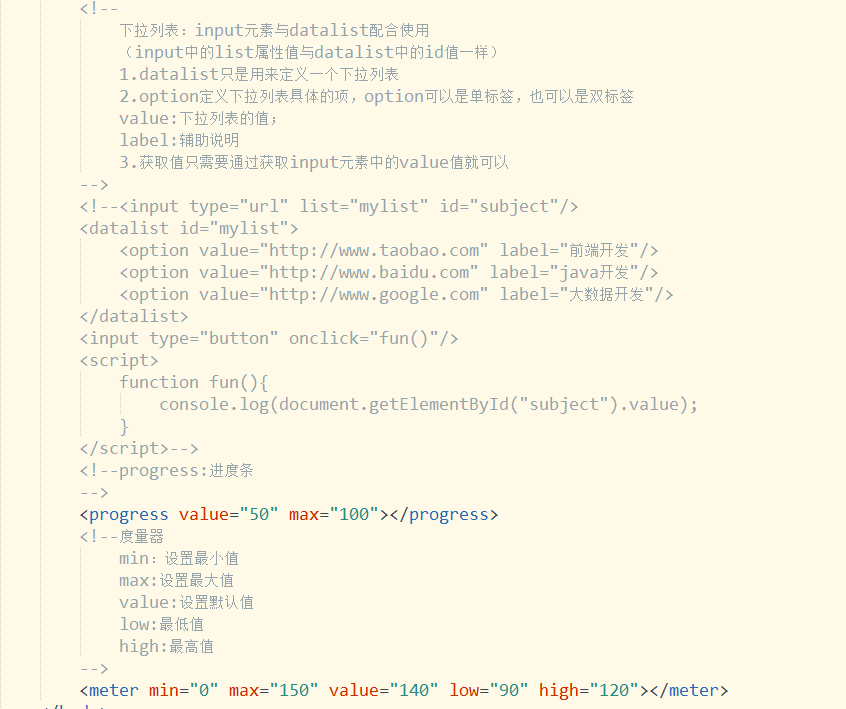
H5中新增的表单元素有哪些:


针对新增的表单元素和属性做一个简单的表单练习,要求:
1、名字栏,自动聚焦
2、手机号码及邮箱不能为空,填错或不填更改默认提示,提交后会记住第一次提交后的填写值
3、所属学校是下拉表框,但是可以手动输入信息
4、入学成绩和水平(使用进度条或者度量都可以)相关联,成绩栏输入框值发生改变时,水平发生相应变化
5、入学时间和毕业时间可以加减,可以直接选择
实现的代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>学生信息</title> 6 <style type="text/css"> 7 fieldset{ 8 width: 400px; 9 height: 600px; 10 margin: auto; 11 padding: 10px 20px; 12 background-color: palegreen; 13 } 14 input{ 15 display: block; 16 width: 400px; 17 height: 30px; 18 margin-bottom: 10px; 19 font: 16px/30px arial; 20 } 21 meter{ 22 width: 400px; 23 height: 30px; 24 margin-bottom: 10px; 25 } 26 </style> 27 </head> 28 <body> 29 <fieldset> 30 <legend>学生信息</legend> 31 <form action="#" method="get"> 32 姓名: 33 <input type="text" name="uesrName" id="" autocomplete="on" autofocus="autofocus" placeholder="请输入姓名" /> 34 手机号码: 35 <input type="tel" name="telphone" id="phone" placeholder="请输入手机号" maxlength="11" required="required" pattern="^1[3578]\d{9}$" /> 36 邮箱: 37 <input type="email" name="e-mail" id="email" required="required" autocomplete="on" /> 38 所属学校: 39 <input type="text" name="school" list="mylist"/> 40 入学成绩: 41 <input type="number" name="grade" id="grade" min="0" max="150" value="" /> 42 基本水平: 43 <meter value="0" min="0" max="150" low="90" high="120" id="show"></meter> 44 入学时间: 45 <input type="date" /> 46 毕业时间: 47 <input type="date"/> 48 <input type="submit" value="提交" /> 49 <datalist id="mylist"> 50 <option value="湖北经济学院"></option> 51 <option value="华中农业大学"></option> 52 <option value="武汉轻工大学"></option> 53 <option value="武汉商贸学院"></option> 54 </datalist> 55 </form> 56 </fieldset> 57 <script> 58 var phone=document.getElementById("phone") 59 var grade=document.getElementById("grade") 60 var show=document.getElementById("show") 61 grade.oninput=function(){ 62 show.value=grade.value; 63 } 64 phone.oninvalid =function(){ 65 phone.setCustomValidity("请输入正确的手机号格式"); 66 } 67 </script> 68 </body> 69 <ml>
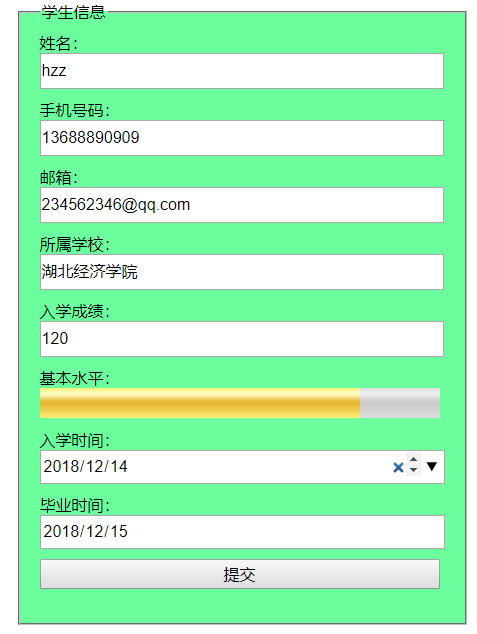
结果如下:


做起来还是很简单的,大家可以试着练练。



