注意:Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 <canvas> 及其属性和方法。Internet Explorer 8 以及更早的版本不支持 <canvas> 元素
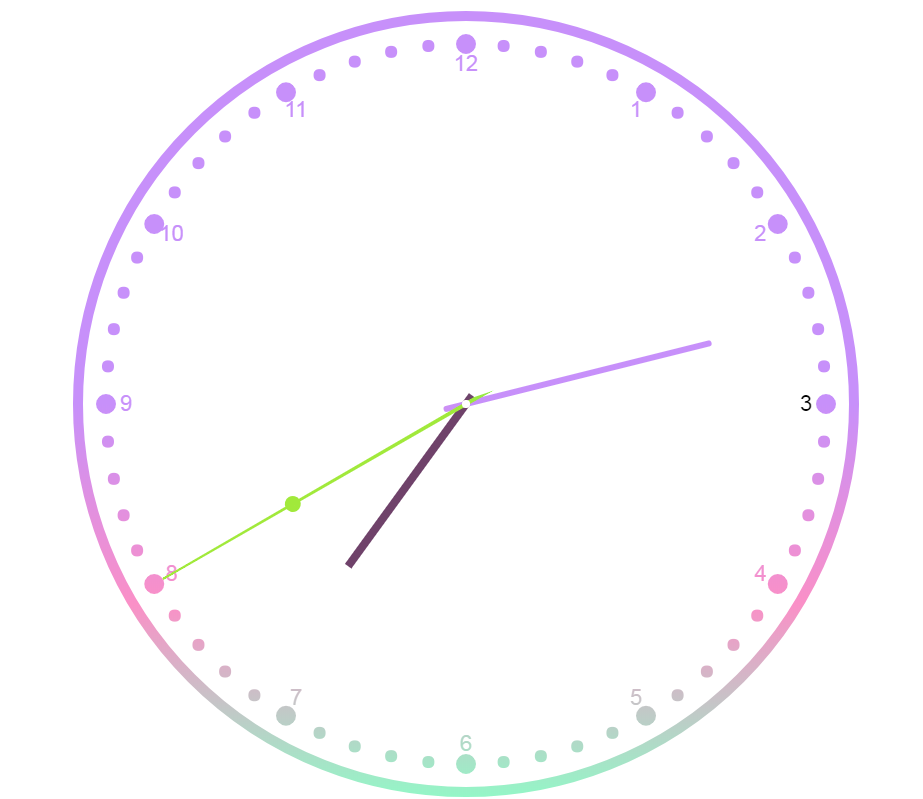
效果图如下:

实现代码:(代码中有相应注释介绍,比较好懂,如果实在有不懂得地方,欢迎私信,或者参考W3C文档)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>时钟</title> 6 <style type="text/css"> 7 div{ 8 text-align: center; 9 } 10 </style> 11 </head> 12 <body> 13 <!--该div作用:让时钟在屏幕中间--> 14 <div> 15 <canvas width="800px" height="800px" id="myCanvas"></canvas> 16 </div> 17 18 <script> 19 var myCanvas = document.getElementById("myCanvas"); 20 var ctx = myCanvas.getContext("2d"); 21 //获取画布宽和高 22 var w = myCanvas.width; 23 var h = myCanvas.height; 24 25 26 //时钟表盘大小 27 var r = w/2; 28 29 30 //时钟表盘上的时间及刻度 31 function fun(){ 32 ctx.save();//保存当前环境的状态 33 //填充的渐变色 34 var r1 = Math.floor(Math.random()*256); 35 var g1 = Math.floor(Math.random()*256); 36 var b1 = Math.floor(Math.random()*256); 37 var grd=ctx.createLinearGradient(0,0,0,r); 38 grd.addColorStop(0,"rgb("+r1+","+g1+","+b1+")"); 39 grd.addColorStop(0.5,"rgb("+b1+","+g1+","+r1+")"); 40 grd.addColorStop(1,"rgb("+g1+","+b1+","+r1+")"); 41 42 //重新映射画布上的 (0,0) 位置,即改变画布原点位置 43 ctx.translate(r,r); 44 ctx.beginPath(); 45 ctx.lineWidth = 10; 46 ctx.arc(0,0,r-12,0,2*Math.PI,false); 47 ctx.strokeStyle = grd; 48 ctx.stroke(); 49 ctx.closePath(); 50 //设置时间刻度字体大小,对其方式,基线 51 ctx.font = "22px Arial"; 52 ctx.textAlign = "center"; 53 ctx.textBaseline = "middle" 54 //定义一个数组用于保存时间刻度 55 var num = [3,4,5,6,7,8,9,10,11,12,1,2]; 56 //循环将时间显示在表盘中 57 for(var i = 0;i < num.length; i++){ 58 //定义时间刻度在表盘中相应弧度,根据弧度利用正弦余弦公式求出该刻度横坐标和纵坐标 59 //数字3为数组第一个数字刻度是因为,绘制圆时(0弧度)是从3对应刻度位置开始的 60 var rad = Math.PI*2/12*i; 61 var x = Math.cos(rad)*(r-60); 62 var y = Math.sin(rad)*(r-60); 63 ctx.beginPath(); 64 //填充文本 65 ctx.fillText(num[i],x,y); 66 ctx.fillStyle = grd; 67 ctx.closePath(); 68 } 69 70 for(var i = 0;i < 60; i++){ 71 var rad = Math.PI*2/60*i; 72 var x = Math.cos(rad)*(r-40); 73 var y = Math.sin(rad)*(r-40); 74 ctx.beginPath(); 75 ctx.arc(x,y,6,0,2*Math.PI,false); 76 //时间刻度点取余,与现实表盘相对应 77 if(i%5==0){ 78 ctx.fillStyle = grd; 79 ctx.arc(x,y,10,0,2*Math.PI,false); 80 }else{ 81 ctx.fillStyle = grd; 82 } 83 ctx.fill() 84 ctx.closePath(); 85 } 86 } 87 88 //绘制时针 89 function drawHour(hour,minute){ 90 ctx.save(); 91 //填充的渐变色 92 var r1 = Math.floor(Math.random()*256); 93 var g1 = Math.floor(Math.random()*256); 94 var b1 = Math.floor(Math.random()*256); 95 var grd=ctx.createLinearGradient(0,0,0,r); 96 grd.addColorStop(0,"rgb("+g1+","+r1+","+b1+")"); 97 grd.addColorStop(0.5,"rgb("+r1+","+b1+","+g1+")"); 98 grd.addColorStop(1,"rgb("+r1+","+g1+","+r1+")"); 99 100 //设置时针旋转角度 101 var rad = Math.PI*2/12*hour; 102 //分针旋转角度会对时针起影响,将对应分针旋转角度加上 103 var rad_min = Math.PI*2/12/60*minute 104 //旋转 105 ctx.rotate(rad+rad_min); 106 ctx.lineWidth = 8; 107 ctx.beginPath(); 108 ctx.moveTo(0,10); 109 ctx.lineTo(0,-r/2) 110 ctx.closePath(); 111 ctx.strokeStyle = grd; 112 ctx.stroke(); 113 ctx.restore();//返回之前保存过的路径状态和属性 114 } 115 116 //绘制分针,绘制过程和时针相似 117 function drawMinute(minute,second){ 118 ctx.save(); 119 120 var rad = Math.PI*2/60*minute; 121 var rad_seco = Math.PI*2/3600*second 122 ctx.rotate(rad + rad_seco); 123 ctx.lineWidth = 6; 124 ctx.beginPath(); 125 ctx.moveTo(0,20); 126 ctx.lineTo(0,-r+150) 127 ctx.lineCap = "round"; 128 ctx.stroke(); 129 ctx.restore(); 130 } 131 132 //绘制秒针 133 function drawScond(second){ 134 ctx.save(); 135 //填充的渐变色 136 var r1 = Math.floor(Math.random()*256); 137 var g1 = Math.floor(Math.random()*256); 138 var b1 = Math.floor(Math.random()*256); 139 var grd=ctx.createLinearGradient(0,0,0,r); 140 grd.addColorStop(0,"rgb("+r1+","+g1+","+b1+")"); 141 grd.addColorStop(0.5,"rgb("+b1+","+g1+","+r1+")"); 142 grd.addColorStop(1,"rgb("+g1+","+b1+","+r1+")"); 143 144 var rad = Math.PI*2/60*second; 145 ctx.rotate(rad); 146 ctx.beginPath(); 147 ctx.moveTo(-2,30); 148 ctx.lineTo(2,10) 149 ctx.lineTo(1,-r+50); 150 ctx.lineTo(-1,-r+50); 151 ctx.fillStyle = grd; 152 ctx.fill(); 153 //绘制秒针中间点缀 154 ctx.beginPath(); 155 ctx.strokeStyle = grd; 156 ctx.arc(0,-r/2,3,0,2*Math.PI,false); 157 ctx.stroke(); 158 ctx.arc(0,-r/2,2,0,2*Math.PI,false); 159 ctx.fillStyle = grd; 160 ctx.fill() 161 ctx.restore(); 162 } 163 164 //绘制固定时针分针秒针的中心点 165 function drawDot(){ 166 ctx.beginPath(); 167 ctx.fillStyle = "white"; 168 ctx.arc(0,0,4,0,2*Math.PI,false); 169 ctx.closePath(); 170 ctx.fill(); 171 } 172 173 //获取系统当前时间,调用函数,传参数 174 function drawClock(){ 175 ctx.clearRect(0,0,w,h); 176 var now = new Date(); 177 var hour = now.getHours(); 178 var minute = now.getMinutes(); 179 var second = now.getSeconds(); 180 fun(); 181 drawHour(hour,minute); 182 drawMinute(minute,second); 183 drawScond(second); 184 drawDot(); 185 ctx.restore(); 186 } 187 188 //调用函数显示表盘 189 drawClock(); 190 //设置定时器,跟随系统让时钟动起来 191 setInterval(drawClock,1000); 192 </script> 193 </body> 194 </html>



