安装 npm install vuex --save
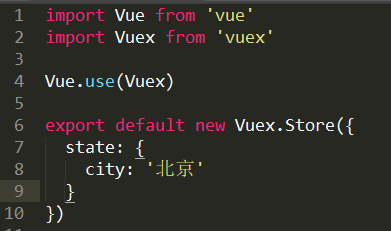
在src建立一个store文件夹里面建立index.js

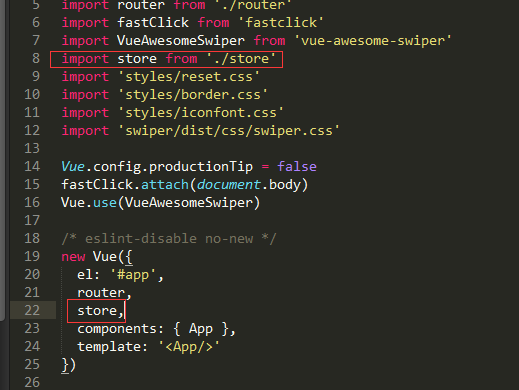
在main.js 引入


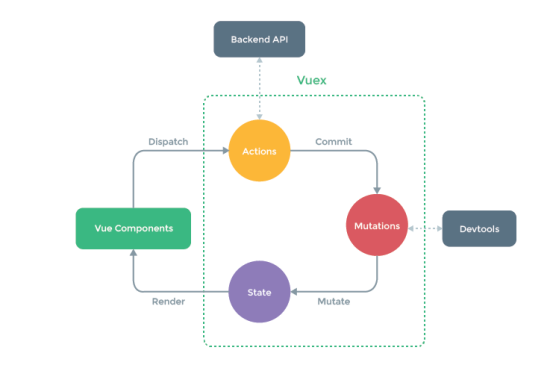
State: 存放公用的数据
Actions:写一些异步的方法
Mutations:同步的一些对数据的改变
Getters: 类似于vue里面的计算属性,他会更具提供的数据计算新的数据,避免数据的冗余(可以看下面的使用)
Module:当应用变得非常复杂时,store 对象就有可能变得相当臃肿。Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割(本项目没使用)
想要修改store里面的state里面的数据就通过调用actions,
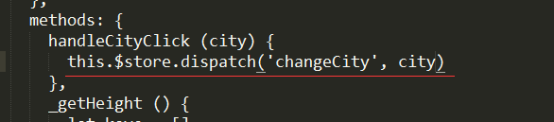
调用actions就得使用dispatch方法,通过触发changeCity 和传递的第二个参数
(派发一个名字是changeCity的action,然后再把city传递过去)
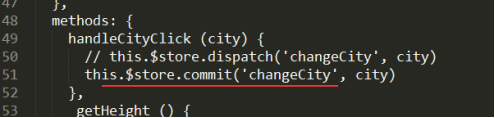
下图是list.vue 里面点击热门城市改变city存储到store数据库

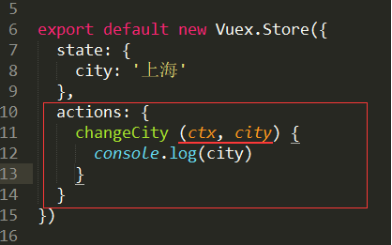
在store index.js 里面也得又个actions 对象 接收数据

ChangeCity就是前面派发过来的事件,接收两个参数一个是ctx 第二个是传递过来的参数
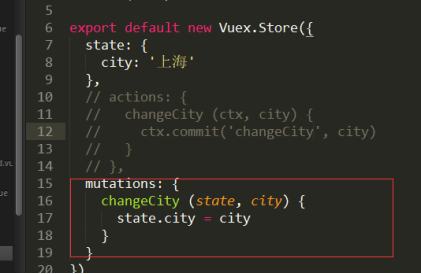
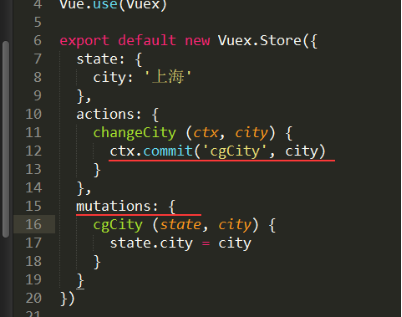
需要通过store里面的mutations对象改变公用的数据

要想使用mutation就的调用commit方法,将数据传递给mutations里面的cgCity方法,他也是接收两个参数一个是state 第二个是commit传递进来的city,最后将传进来的city赋值给state的city就改变了整个数据的city
组件也可以直接通过commit调用Vuex.store里面的mutations对象(可以省略actions这一步)