下载webpack框架 官网 :http://webpack.github.io/docs/usage.html
先全局安装webpack (全局安装有时候需要管理者权限)
npm install webpack -g
再安装项目需要的指定版本的webpack
npm install --save-dev webpack@1.15.0
创建 webpack.config.js 文件
module.exports = {
entry: './src/page/index/index.js', //入口文件
output: { //出口文件
path: './dist',
filename: 'app.js'
}
};
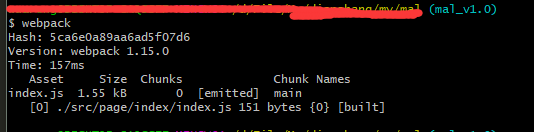
然后命令台运行 webpack
下图说明webpack打包成功了

在根目录下会生成一个dist文件夹里面是打包生成的文件!
Webpack初始化完成!



