如题。
1、新建WebApi默认解决方案
WebApi使用.net core下框架默认的例子(WeatherForecast)
以下代码为自动生成
public class WeatherForecast { public DateOnly Date { get; set; } public int TemperatureC { get; set; } public int TemperatureF => 32 + (int)(TemperatureC / 0.5556); public string? Summary { get; set; } }
记得参考VS2019下开发和调用webapi配置跨域。
2、添加空web项目和TS相关配置。参见在vs2022和.net6中调试带typescript的静态页面
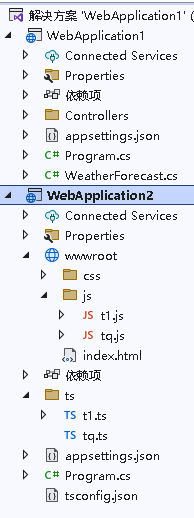
解决方案如下:

控制台运行项目一备用
D:\temp\t\1\WebApplication1\WebApplication1\bin\Debug\net7.0>dotnet webapplication1.dll info: Microsoft.Hosting.Lifetime[14] Now listening on: http://localhost:5000 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: Production info: Microsoft.Hosting.Lifetime[0] Content root path: D:\temp\t\1\WebApplication1\WebApplication1\bin\Debug\net7.0
项目二的几个文件如下:
tsconfig.json
{ "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es6", "outDir": "wwwroot/js" }, "compileOnSave": true, "include": [ "ts/**/*" ], "exclude": [ "node_modules", "wwwroot" ] }
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link href="css/c1.css" rel="stylesheet" type="text/css" /> <script src="js/t1.js"></script> </head> <body onload="myinit()"> <table> </table> </body> </html>
tq.ts
interface tq {
Date: Date;
TemperatureC: number;
TemperatureF: number;
Summary: string;
}
几乎完全照搬webapi里的模板
t1.ts
1 var mydata: tq[]; 2 var mytable: HTMLTableElement; 3 function myinit() { 4 let myurl1:string = "http://localhost:5000/WeatherForecast"; 5 fetch(myurl1) 6 .then(r => r.json()) 7 .then(r => showresponse(r)); 8 } 9 function showresponse(r: tq[]) { 10 mydata = r; 11 mytable = document.querySelector("table"); 12 let mytr: HTMLTableRowElement; 13 let mytd:HTMLTableCellElement; 14 mytr = document.createElement("tr"); 15 for (let i in r[0]) { 16 mytd = document.createElement("td"); 17 mytd.textContent = i; 18 mytr.appendChild(mytd); 19 } 20 mytable.appendChild(mytr); 21 for (var i = 0; i < mydata.length; i++) { 22 mytr = document.createElement("tr"); 23 for (var j in mydata[i]) { 24 mytd = document.createElement("td"); 25 mytd.textContent = mydata[i][j]; 26 mytr.appendChild(mytd); 27 } 28 mytable.appendChild(mytr); 29 } 30 }
需要注意:
1、第6行"r.json()"之后,即可得到对象。无需再使用Jons.parse()进行转换。否则转换时,会先生成形如“[object object]”的字符串,读到第2个字符"o"时,因为不是期望的双引号,会报错。
2、初学者应特别注意promise的异步用法。在fetch外面的同步方法中尝试使用返回内容,一般都拿不到返回值。
c1.css
table { margin: 0 auto; text-align:center; } table, td { border-collapse: collapse; border: 1px solid; }
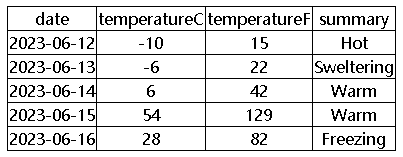
运行项目二,结果:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2019-06-11 接口例_龟车赛跑_Java
2019-06-11 person类与其子类在使用中的内存情况(含java的改写和c#的屏蔽)