浏览器端存储,现在在用的,是cookie(旧,不常用)和storage(新)。
它们都把数据存在客户机的硬盘上。
安全性:仅靠浏览器保护,被认为不安全。绝对不要存放敏感内容!!!身份信息等敏感内容至少应该加密存放!
常见用途:认证结果(JWT等)、记住密码、头像、首选项等等。
storage:
较新的ES标准里,浏览器端保存数据,可以使用以下两种存储方式:
sessionStorage (会话存储) 和 localStorage(本地存储)
这两种存储,都是以键/值对的形式存储内容。
生命周期不同(session为会话期间有效,local为永久有效),用法相同。
属性:
length:返回存储对象中包含多少条数据。
方法:
key(n):返回存储对象中第 n 个键的名称(从0开始),即keyname。
getItem(keyname): 返回指定键的值。
setItem(keyname,value):添加键和值,如果对应的键存在,则更新该键对应的值。
removeItem(keyname):移除键/值对。
clear():清除存储对象中所有的键/值对。
例:
html
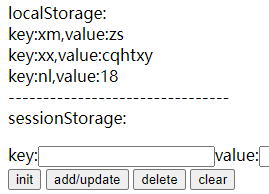
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <script src="js/1.js"></script> 7 </head> 8 <body onload="myinit()"> 9 <p id="p1"></p> 10 key:<input type="text" id="t1"/>value:<input type="text" id="t2"/><br /> 11 <input type="button" value="init" onclick="f0();"/> 12 <input type="button" value="add/update" onclick="f1();"/> 13 <input type="button" value="delete" onclick="f2();"/> 14 <input type="button" value="clear" onclick="f3();"/> 15 </body> 16 </html>
js
1 let myp; 2 let myt1; 3 let myt2; 4 function myinit() 5 { 6 myp=document.querySelector("#p1"); 7 myt1=document.querySelector("#t1"); 8 myt2=document.querySelector("#t2"); 9 disp(); 10 } 11 function f0() 12 { 13 localStorage.setItem("xm","zs"); 14 localStorage.setItem("nl",18); 15 sessionStorage.setItem("xm","ls"); 16 sessionStorage.setItem("nl",19); 17 disp(); 18 } 19 function f1() 20 { 21 k1=myt1.value; 22 v1=myt2.value; 23 localStorage.setItem(k1,v1); 24 sessionStorage.setItem(k1,v1); 25 disp(); 26 } 27 function f2() 28 { 29 k1=myt1.value; 30 localStorage.removeItem(k1); 31 sessionStorage.removeItem(k1); 32 disp(); 33 } 34 function f3() 35 { 36 localStorage.clear(); 37 sessionStorage.clear(); 38 disp(); 39 } 40 function disp() 41 { 42 let t=""; 43 t+="localStorage:"; 44 t+=dispcontent("local"); 45 t+="<br />--------------------------------"; 46 t+="<br />sessionStorage:"; 47 t+=dispcontent("session"); 48 myp.innerHTML=t; 49 } 50 function dispcontent(t) 51 { 52 let mykey; 53 let mydisp=""; 54 if(t=="session") 55 { 56 for(i=0;i<sessionStorage.length;i++) 57 { 58 mykey=sessionStorage.key(i); 59 mydisp+="<br />"; 60 mydisp+="key:"+mykey+",value:"+sessionStorage.getItem(mykey); 61 } 62 } 63 else if(t=="local") 64 { 65 for(i=0;i<localStorage.length;i++) 66 { 67 mykey=localStorage.key(i); 68 mydisp+="<br />"; 69 mydisp+="key:"+mykey+",value:"+localStorage.getItem(mykey); 70 } 71 } 72 return mydisp; 73 }
运行效果(关闭后重新打开浏览器)

另:可以用 addEventListener("storage",show); 来添加对storage的监视。当值改变时(可以是别的页面修改),执行show方法。
关于cookie
概述:被保留下来的古老的浏览器端存储技术,默认具有session生命周期,保存在硬盘上。
技术特点:
1、总容量小(4k);每次向服务器发送http请求会被自动携带。
2、能被服务端设置【且能设置为仅服务端可读(httponly),客户端js都读不了】。
3、客户端js可增、删(不方便)、改、查(不方便)。
4、默认session生命周期。超时设置(可用于删除)比较麻烦。使用率低。不建议学。感兴趣的自己学。
大环境:得益于https的广泛应用和浏览器对第三方cookie的默认禁止,cookie的安全性现在好了很多。在身份验证类字符串建议放在head的authorization属性下面的情况下,cookie的使用场景不多了。
简单例子
web端设置、修改、读取cookie值:
1.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="js/j1.js"></script> </head> <body> <a href="/getcookie">getcookie</a> </body> </html>
j1.js
//浏览器端js添加、修改cookie值 document.cookie = "xm='zs'"; document.cookie = "nl=20"; document.cookie = "xm='ls'"; document.cookie = "nl=19"; //浏览器端js查询cookie值。 //得到的是个字符串,取起来很麻烦。 console.log("output:"+document.cookie);
1.html 运行结果: output:xm='ls'; nl=19
每种后台语言都有读取cookie的能力。此处以C#为例:
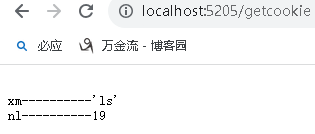
[HttpGet("/getCookie")] public string Get1() { string? t="",vt;//循环用,临时变量 var cookie = Request.Cookies; var keys = cookie.Keys; foreach (var item in keys) { t += "\n"; t += item; cookie.TryGetValue(item, out vt); t += "----------" + vt; } return t; }
运行结果:

可以看到,服务器端取cookie,比客户端省事。
用法建议:
如果你有什么数据,量很小,每次请求都希望服务器知道,可以考虑用cookie。
其他情况,尤其是仅在浏览器里使用的东西,用storage。
如果你要存的东西特别多,几兆的空间不够用…建议你优先考虑改变设计,确定一下是否一定要在客户机器上存那么多东西,还不会被客户讨厌。你确定要那么做,那就去研究浏览器数据库indexeddb吧。存储量几乎无限(也有说250M的),永久存放。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2019-06-05 象棋中“车”的攻击范围_C#
2019-06-05 面向对象_方法_例题