js可以控制html中的节点,常见的是添加和删除操作。
在掌握了节点的选择之后,我们来看如何创造一个节点。
1 let t=document.createElement("div");
该命令创造了一个div节点(标签),赋值给t。
我们可以对其属性进行设置
1 t.className="c1"; 2 t.textContent="123";
对于已经存在的节点 let b=document.querySelector("body");
可以用appendChild(节点)和insertBefore(新节点,位置节点)的方法来添加新节点。
如 b.append(t); 和 b.insertBefore(t,document.querySelector("input"));
例:html
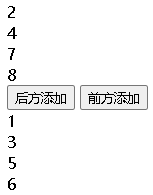
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <script src="js/1.js"></script> 7 </head> 8 <body> 9 <input type="button" value="后方添加" onclick="f1();"/> 10 <input type="button" value="前方添加" onclick="f2();"/> 11 </body> 12 </html>
js
1 var c=1; 2 function f1() 3 { 4 let t=document.createElement("div"); 5 t.className="c1"; 6 t.textContent=c++; 7 let b=document.querySelector("body"); 8 b.append(t); 9 } 10 function f2() 11 { 12 let t=document.createElement("div"); 13 t.className="c1"; 14 t.textContent=c++; 15 let b=document.querySelector("body"); 16 b.insertBefore(t,document.querySelector("input")); 17 }
运行结果:

可以通过父节点removeChild(节点)的方式,移除某一节点。
例:通过在界面上添加一个按钮,执行以下函数
//每次移除第三个div function f3() { let t=document.querySelectorAll(".c1"); let b=document.querySelector("body"); b.removeChild(t[2]); }
结果略。
通过属性,查找有关节点:
parentNode:父节点
previousElementSibling/nextElementSibling:上一个/下一个 兄弟节点
firstElementChild/lastElementChild/children:第一个/最后一个/所有 子节点
小例子:添加和删除表格内容
html
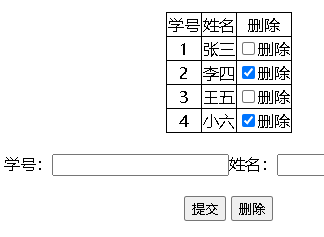
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <script src="js/1.js"></script> 7 <link rel="stylesheet" href="css/1.css"> 8 </head> 9 <body> 10 <div> 11 <table id="table1"> 12 <tr> 13 <td>学号</td> 14 <td>姓名</td> 15 <td>删除</td> 16 </tr> 17 </table> 18 </div> 19 <div> 20 学号:<input type="text" id="t1"/>姓名:<input type="text" id="t2"/> 21 </div> 22 <div> 23 <input type="button" value="提交" onclick="f1();"/> <input type="button" value="删除" onclick="f2();"/> 24 </div> 25 </body> 26 </html>
css
1 div{ 2 text-align: center; 3 margin-top: 20px; 4 } 5 table{ 6 margin: 0 auto; 7 } 8 table,td{ 9 border-collapse: collapse; 10 border: 1px solid; 11 }
js
1 function f1() 2 { 3 //创建行 4 let t=document.createElement("tr"); 5 //获得两个文本框 6 let text1=document.querySelector("#t1"); 7 let text2=document.querySelector("#t2"); 8 //创建第一个格子 9 let t1=document.createElement("td"); 10 t1.textContent=text1.value; 11 //创建第二个格子 12 let t2=document.createElement("td"); 13 t2.textContent=text2.value; 14 15 //创建第三个格子 16 let t3=document.createElement("td"); 17 //第三个格子里的删除复选框 18 let t3_1=document.createElement("input"); 19 t3_1.type="checkbox"; 20 t3_1.className="del"; 21 //第三个格子加入删除复选框 22 t3.append(t3_1); 23 t3.innerHTML+="删除"; 24 25 //行内添加三个格子 26 t.append(t1); 27 t.append(t2); 28 t.append(t3); 29 30 //表格内添加行 31 let b=document.querySelector("#table1"); 32 b.append(t); 33 34 //文本框清空获得焦点 35 text1.value=""; 36 text2.value=""; 37 text1.focus(); 38 } 39 //通过父节点删除 40 function f2() 41 { 42 //获得所有复选框 43 let a=document.querySelectorAll(".del"); 44 45 let b=document.querySelector("#table1"); 46 47 //遍历复选框 48 for(i=0;i<a.length;i++) 49 { 50 //如果选中 51 if(a[i].checked) 52 { 53 //删除它的父节点(td)的父节点(tr) 54 b.removeChild(a[i].parentNode.parentNode); 55 } 56 } 57 } 58 //通过子节点删除 59 function f3() 60 { 61 let b=document.querySelector("#table1"); 62 //获得所有行 63 let a=document.querySelectorAll("tr"); 64 65 //遍历行(第1行是标题,不考虑) 66 for(i=1;i<a.length;i++) 67 { 68 //如果行中最后一个格子里的第一个元素选中 69 if(a[i].lastElementChild.firstChild.checked) 70 { 71 //删除这一行 72 b.removeChild(a[i]); 73 } 74 } 75 } 76 //通过兄弟节点删除 77 function f4() 78 { 79 //获得第2行,第1行是标题,不考虑 80 let a=document.querySelectorAll("tr")[1]; 81 82 let b=document.querySelector("#table1"); 83 84 //遍历行 85 do 86 { 87 c=a.nextSibling; 88 //如果选中 89 if(a.lastElementChild.firstChild.checked) 90 { 91 //删除它的父节点(td)的父节点(tr) 92 b.removeChild(a); 93 } 94 a=c; 95 }while(a!=null); 96 }
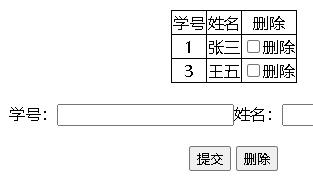
说明:js中的f2,f3,f4等效,都可以在html的23行作为处理函数,用不同方式删除表格里指定的行。
运行效果:

点击删除:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现