如题。
#d0是容器,顺便对弹性盒子(flex)进行了一点简单说明。详见搜索引擎。
代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <link rel="stylesheet" href="1.css"> 7 <style> 8 div{ 9 border: 1px solid; 10 width: calc(22 * 1vw); 11 height: calc(22 * 1vh); 12 } 13 p{ 14 border: 1px solid red; 15 } 16 #d0{ 17 display: flex; 18 border: 1px solid green; 19 width: 70vw; 20 height: 90vh; 21 flex-wrap: wrap; 22 /*justify-content 水平方向如何对齐*/ 23 /* align-items 单行,垂直方向如何对齐 */ 24 align-content: flex-start;/*多行,垂直方向靠上对其*/ 25 } 26 #d5{ 27 /* margin-top: 20px; 28 margin-left: -20px; 29 border: 10px solid; 30 padding-left: 20px; */ 31 } 32 </style> 33 </head> 34 <body> 35 <div id="d0"> 36 <div>1</div> 37 <div>2</div> 38 <div>3</div><br> 39 <div>4</div> 40 <div id="d5"><p>5</p></div> 41 <div>6</div><br> 42 <div>7</div> 43 <div>8</div> 44 <div>9</div> 45 </div> 46 </body> 47 </html>
20到30行,逐个取消注释,可以看到盒子模型的效果。
四周的方块和里面的p标签,只是参照,没有实际意义。
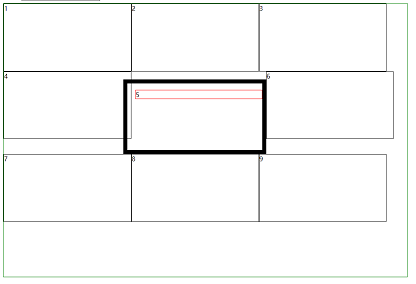
初始效果:

最终效果:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号