如题。主要代码示意如下:
html代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <style> td{ border: 1; border-style: solid; border-color: black; } </style> </head> <body> <table id="t1"> </table> </body> <script src="1.js"></script></html> |
js代码:
var t="<tr><td>日</td><td>一</td><td>二</td><td>三</td><td>四</td><td>五</td><td>六</td></tr>"; var table=document.getElementById("t1"); var d=new Date(); maxday=28;//此处省略根据月份判断当月最大日期 c=-1; t+="<tr>"; console.log(d.getDate()); for(i=0;i<d.getDay();i++) { c++; t+="<td> </td>"; } for(i=1;i<=maxday;i++) { c++; if(c==7) { c=0; t+="</tr><tr>"; } if(i==d.getDate()) { t+="<td style='background-color: blue;'>"+i+"</td>"; } else { t+="<td>"+i+"</td>"; } } c++; for(i=c;i<=6;i++) { t+="<td> </td>"; } t+="</tr>"; table.innerHTML=t;
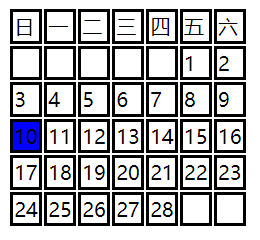
效果:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现