如题
核心思想:无需安装node.js及任何插件。
项目中需要一个叫“Microsoft.TypeScript.MSBuild”的NUGET包。VS自带,亲测断网可用。甚至控制台项目都能正常写TS。
.net8可用,TS配置文件中可以设置为ES6。
以下步骤为一般步骤。
1、新建一个空的web项目

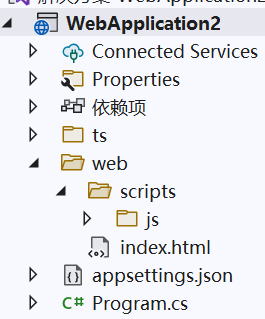
2、设计、建好目录结构

其中ts存放typescript源文件,web为网站根目录,scripts/js存放ts生成的js脚本。
index.html为静态网页。
ps:不这么建也可以。有个结构更方便组织站点而已。
3、新建ts配置文件tsconfig.json,修改内容为:
{ "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "web/scripts/js"//ts编译出js的输出目录 }, "include": ["ts/**/*"],//ts所在位置。“**/”为任意层级目录,“?”和“*”为一般通配符。 "exclude": [ "node_modules", "wwwroot" ] }
ps:跟上面的说明一样,用配置文件是为了更好掌控ts编译为js的细节。不用的话,项目里的ts也都会被编译,原地生成js。如果是在web文件夹下面,还会遇到报错。
可以在最外层(跟include平级的地方)添加“"compileOnSave": true,”以在保存时自动编译。
4、修改program.cs,指定web文件夹,并支持静态内容。
//var builder = WebApplication.CreateBuilder(args); var builder = WebApplication.CreateBuilder(new WebApplicationOptions { WebRootPath = "web"//网站根目录 }); var app = builder.Build(); app.UseDefaultFiles();//支持默认文件(index.html) app.UseStaticFiles();//启用静态文件支持 //app.MapGet("/", () => "Hello World!"); app.Run();
ps:网站根目录,默认是wwwrooot。现在想想,微软的“约定优于配置”还真是厉害!
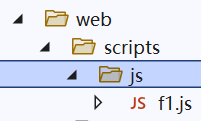
5、写一个简单的ts文件f1.ts
document.getElementById('s1').innerHTML="I'm comming...."
其实这里是简单的js内容而已
6、编译之后,会生成js

7、index.html内容如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> aaa<span id="s1"></span> <script src="/scripts/js/f1.js"></script> </body> </html>
运行结果:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现