代码分割和动态import
意义
对于大的Web应用来讲,将所有的代码都放在一个文件中显然是不够有效的,特别是当你的某些代码块是在某些特殊的时候才会被用到。webpack有一个功能就是将你的代码分割成chunks(语块),当代码运行到需要它们的时候再加载。
适用的场景:
- 抽离相同的代码到一个共享块
- 脚本懒加载,使得初始下载的代码更小
懒加载JS脚本的方式
CommonJS: require.ensure
ES6: 动态import (目前还没有原生支持,需要babel转换 @babel/plugin-syntax-dynamic-import)
安装插件
npm install @babel/plugin-syntax-dynamic-import --save-dev
ES6:动态import(目前还没有原生支持,需要babel转换)
{
"plugins": ["@babel/plugin-syntax-dynamic-import"]
}
配置文件在
.babelrc
语法使用
HelloWorld组件
import React from "react";
export default function HelloWorld (){
return <div>
这个是一个动态加载的组件
</div>
}
Search组件
import React from "react";
import ReactDOM from "react-dom";
class Search extends React.Component {
constructor(props) {
super(props);
this.state = {
HelloWorld : null
}
}
loadNewCompont = () => {
import("./helloworld.js").then(HelloWorld => {
this.setState({
HelloWorld: HelloWorld.default
})
})
}
render() {
const {HelloWorld} = this.state;
return (
<div className="search-text" onClick={this.loadNewCompont}>
这个组件我想试试哈哈哈
{HelloWorld ? <HelloWorld></HelloWorld> : null}
</div>
);
}
}
ReactDOM.render(<Search />, document.getElementById("root"));
这里要注意几点
- import直接使用,但是要注意返回的是一个promise对象,所以需要使用
.then接收- 这里接收的组件也是在
HelloWorld.default里
打包的效果
多出一个文件

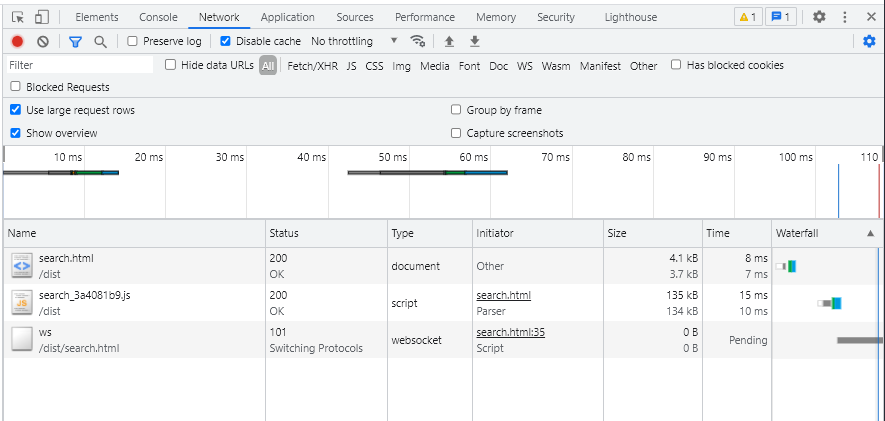
初始请求

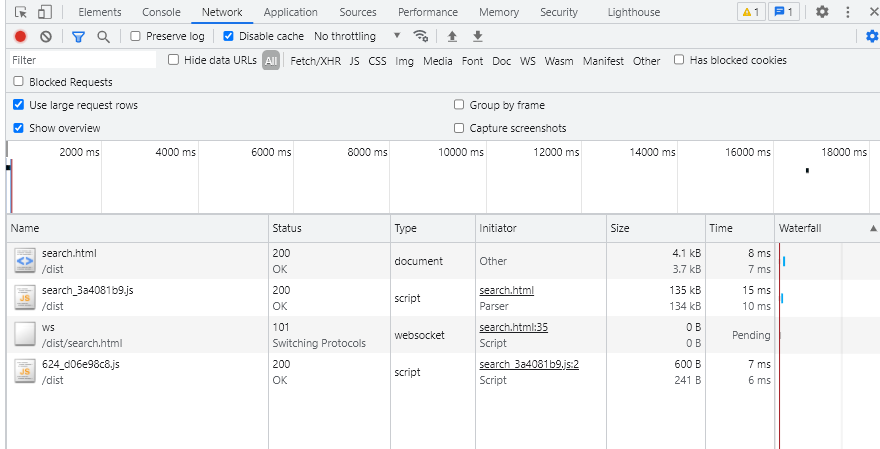
点击后(加载了多打包出来的文件)

这里其实是通过动态创建javascript标签的形式引入的
624_d06e98c8.js这个js
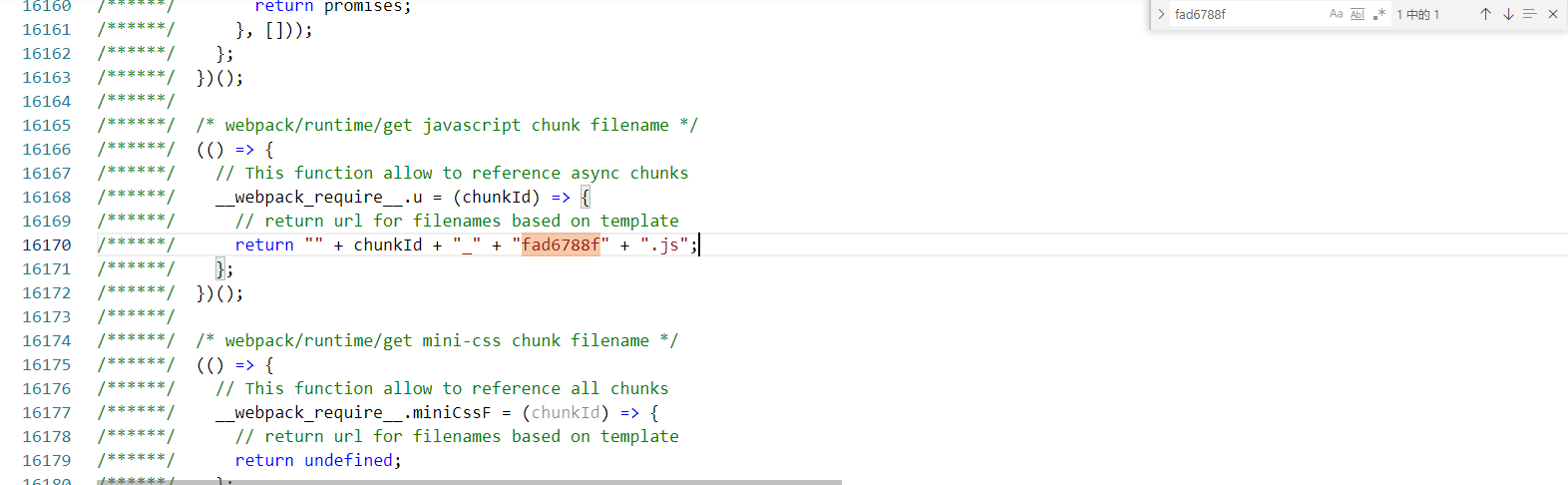
查找内容
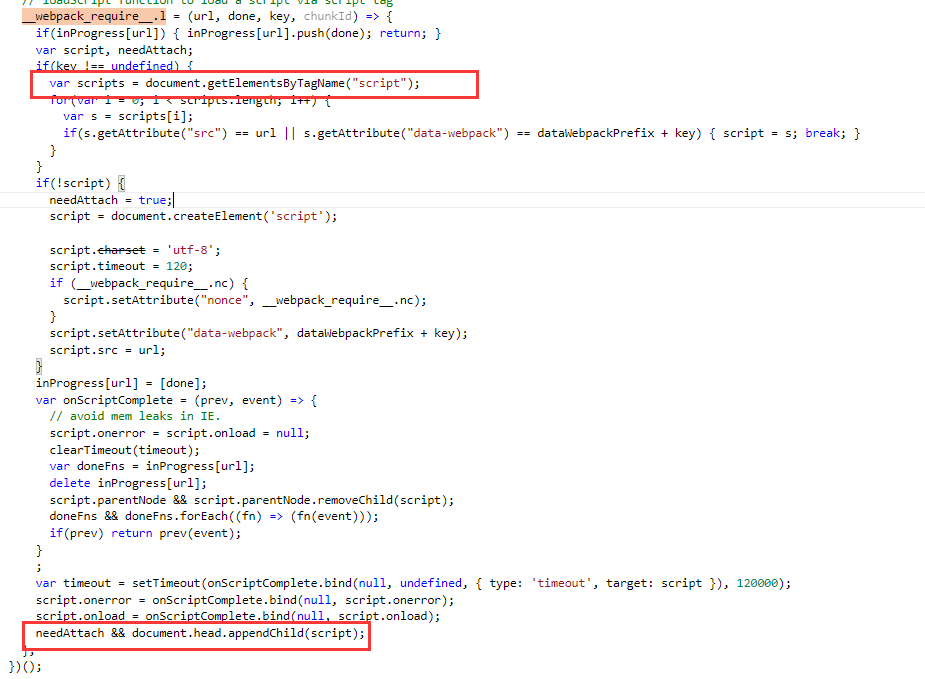
我们可以通过搜索文件的中间几个字符串找到这里有一个__webpack_require__.u的方法

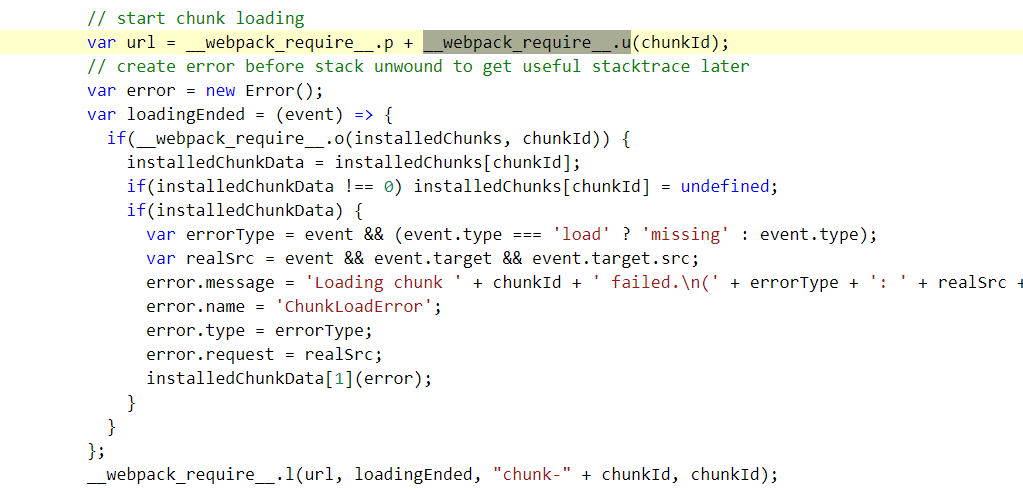
然后通过__webpack_require__.u的方法可以看到是将地址拼接为一个url,最后调用了__webpack_require__.l的方法

找到此方法,发现是通过创建了script的标签,然后添加到head里去

如果对你有帮助,下次再见,嘻嘻



