性能优化
作为最佳实践,我们会关闭body标签前引入JavaScript代码.这样浏览器就会在加载脚本之前解析和显示HTML,有利于提升页面的性能
打印的技巧
let obj = { a: 1, b: 2 };
alert("我是一个弹窗"); // 0
console.log(obj); // 1
console.log("obj: " + obj); // 2
console.log("obj: ", obj); // 3
console.dir(obj); // 4
console.error("我是一个错误信息");// 5
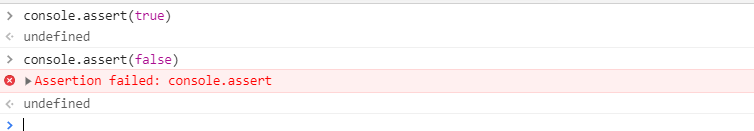
console.assert(false); // 6
注意:
0: 弹窗展示内容
1: 这里打印是正常的,对象也可以展开
2: 无法以可视化的形式输出,因为这样打印,对象当做字符串"[object object]"展示,这个和alert是一样的
3: 注意,这里用的是',',对象以可视化的形式输出,这种效果是比较好的一种
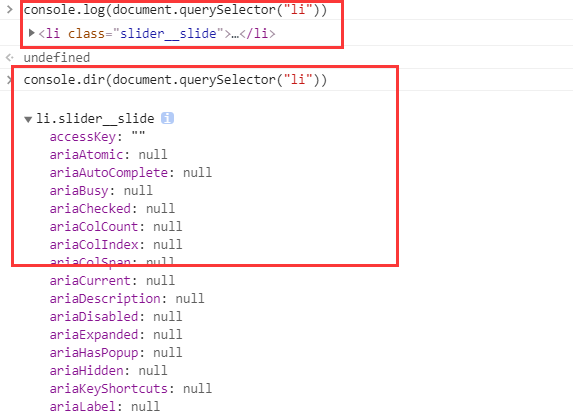
4: 这个是专门打印对象的一种方式,比如说dom元素,log打印可能是标签,并没有其他属性,但是这个能打印出对象,并可以展开查看属性情况
5: 这个打印出来的就是一个错误语句
6: 断言打印,当打印内容为true的时候就不会打印,如果为false,就会报错,但是不能终止程序运行

JavaScript的数据类型 (P11)
原始类型:null , undefined , 字符串 , 数 , 布尔值 , Symbol
Symbol是ES6中引入的数据类型,代表着独一无二的值
派生数据类型/对象: JavaScript对象(函数, 数组, 正则表达式)
delete:对象属性的删除操作 (P11)
var myObj = {
a: 1,
b: 2
}
console.log(myObj);
delete myObj.a;
console.log(myObj)

相等运算符(== 和 ===)
使用==的时候,不同类型的值也可以被看作相等
(1).具体情况表
| 类型(x) | 类型(y) | 结果 | 说明 |
|---|---|---|---|
| null | undefined | true | 无 |
| undefined | null | true | 无 |
| 数 | 字符串 | x == toNumber(y) | 将字符串转数再比较 |
| 字符串 | 数 | toNumber(x) == y | 将字符串转数再比较 |
| 布尔值 | 任意类型 | toNumber(x) == y | 将布尔值转数再比较 |
| 任意类型 | 布尔值 | x == toNumber(y) | 将布尔值转数再比较 |
| 字符串或数 | 对象 | x == toPrimitive(y) | 将对象转原始值再比较 |
| 对象 | 字符串或数 | toPrimitive(x) == y | 将对象转原始值再比较 |
如果
x和y的类型相同,JavaScript会用equals方法比较这两个值或对象
toNumber 和 toPrimitive方法是内部的
(2)toNumber对不同类型的返回值结果
| 类型 | 结果 |
|---|---|
| undefined | NaN |
| null | null |
| 数 | 对应的数值 |
| 布尔值 | true: 1,false: 0 |
(3)toPrimitive 对不同类型的返回值结果
| 类型 | 结果 |
|---|---|
| 对象 | 如果对象的valueOf方法的结果是原始值,返回原始值,如果对象的toString方法返回的是原始值,就反悔这个值.其他的情况返回同一个错误 |
(4)思考:为什么if("a")是true,但是if("a" == true)却是false
解: 这里
if("a"),字符串"a"被隐式转化为了Boolean值(Blooean("a")),但是在与true比较时候,"a"被转为了数字(NaN),而true这个布尔值,转为了1,所以最后比较结果为"NaN == 1",所以为false
使用===的时候,同类型的并且值想等才能相等
这个比较一般都没有什么问题,但是还是有部分注意下
- NaN === NaN => false
- {a: 0, b:1} === {a: 0, b: 1} => false
如果对你有帮助,下次再见,嘻嘻
标签:
基础






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 为DeepSeek添加本地知识库
· 精选4款基于.NET开源、功能强大的通讯调试工具
· DeepSeek智能编程
· 大模型工具KTransformer的安装
· [计算机/硬件/GPU] 显卡