今晚看书的时候发现jQuery有三个包裹节点的方法,百度了一下jQuery wrap() / wrapAll() / wrapInner(),果然搜索结果 W3School的文档说明是排第一的。
可是,W3School的解释是这样的:
wrap() 方法把每个被选元素放置在指定的 HTML 内容或元素中。
wrapAll() 在指定的 HTML 内容或元素中放置所有被选的元素。
wrapInner() 方法使用指定的 HTML 内容或元素,来包裹每个被选元素中的所有内容 (inner HTML)。
我读的书少,看见这样的解释不能立即解决我的困惑真的很烦。
还是动手最实际。
这是用来比较的原代码:
<p>我是占位子的。</p> <p>我是占位子的。</p>
wrap()方法
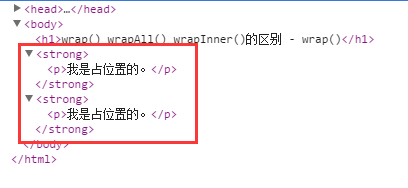
$("p").wrap("<strong></strong>");
结果:

从图中可以看出strong标签包围了每个匹配的p标签。
再看一个HTML:
<table> <tr> <td>11</td> <td>11</td> </tr> <tr> <td>22</td> <td>22</td> </tr> <tr> <td>33</td> <td>33</td> </tr> </table> <div>div</div>
我希望通过jQuery控制得到下面的结构:
<body> <table> <tr> <td>11</td> <td>11</td> </tr> <tr> <td>22</td> <td>22</td> </tr> <tr> <td>33</td> <td>33</td> </tr> <tr> <td> <div>div</div> </td> </tr> </table> </body>
jQuery怎样写呢
<script type="text/javascript"> $(function () { $("tr").eq(2).after($("div")); $("div").wrap("<tr></tr>").wrap("<td></td>"); }) </script>
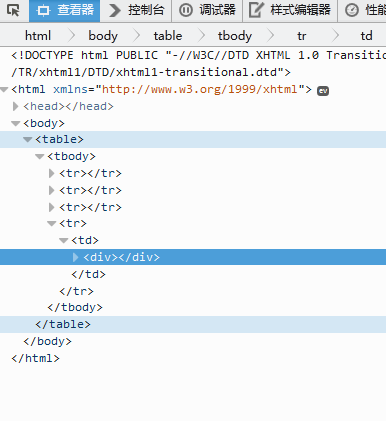
按F12可以看到HTML结构:

$("div").wrap("<tr></tr>").wrap("<td></td>");
这一句话是先把选中的div用<tr>包含起来:
<tr><div>div</div><tr/>
再把选中的div用<td>包含起来
<tr><td><div>div</div></td><tr/>
如果jQuery写成这样:
$("div").wrap("<td></td>").wrap("<tr></tr>");
则结果将会变成:
<td><tr><div>div</div></tr><td/>
wrapAll()方法
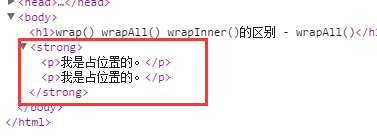
$("p").wrapAll("<strong></strong>");
结果:

从图中可以看出strong标签把全部匹配的p标签一下子全都包围了。
wrapInner()方法
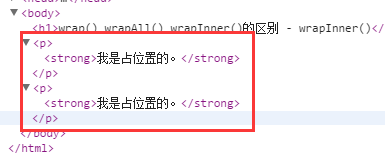
$("p").wrapInner("<strong></strong>");
结果:

从图中可以看出strong标签内嵌入每个匹配的p标签里面。
当然,最后看起来,三个方法的效果是一样的。

出处:http://segmentfault.com/a/1190000000780313
vinson




