1、回顾前端知识
1.CSS
1) CSS的角色:页面显示的美观风格
2) CSS的基础语法:标签样式;类样式;ID样式;组合样式;嵌入式样式表;内部样式表;外部样式表
3) 盒子模型:border、margin、padding
4) 定位和浮动:position、float、DIV+CSS布局
2.JS
1) JS是客户端(浏览器端)运行的脚本语言,语法风格和java比较类似
2) JS是弱类型的语言 var str = 99 ;
3) JS的函数 function hello(var num){}
4) DOM技术:
4-1) 鼠标悬浮:onmouseover,event.srcElement,事件传递,parentElement,style.backgroundColor
鼠标离开:onmouseout
4-2) 鼠标点击:hand/pointer,onclick , td.innerText , td.innerHTML="<input type='text'/>", td.firstChild.value=oldPrice
失去焦点:onblur , input.parentElement.innerText = newPrice ;
更新小计:input = event.srcElement , tr = input.parentElement.parentElement ; tr.cells , parseInt
更新总计:document.getElementById("fruit_tbl") , fruitTbl.rows
4-3) 删除一行:img , img.parentElement.parentElement.rowIndex , table.deleteRow(rowIndex)
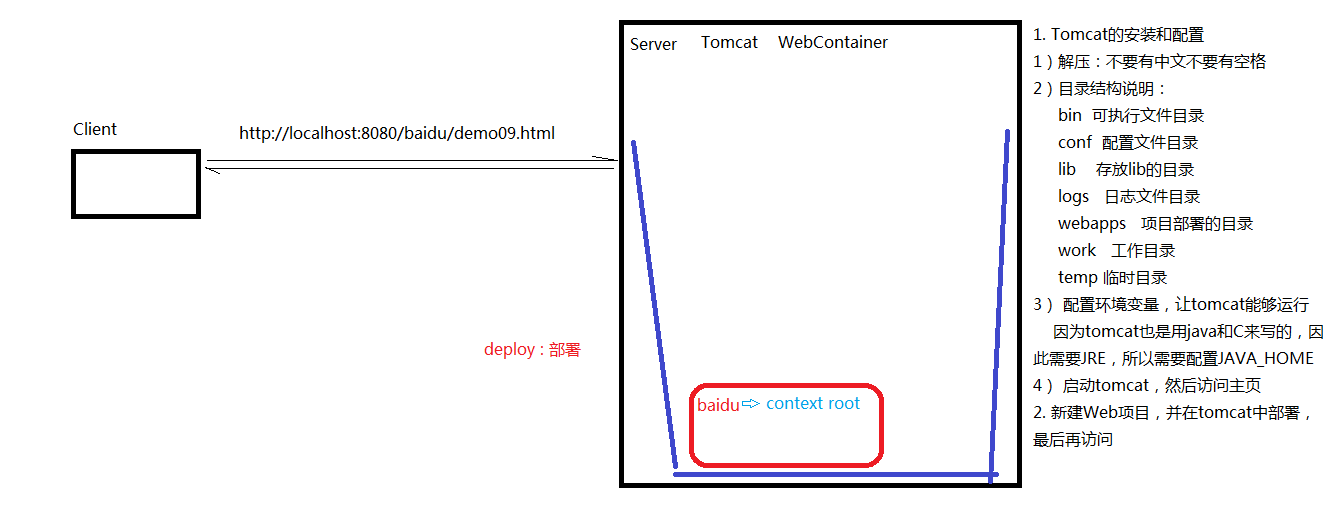
2、javaweb后端
tomcat文件目录及配置



一)回顾知识
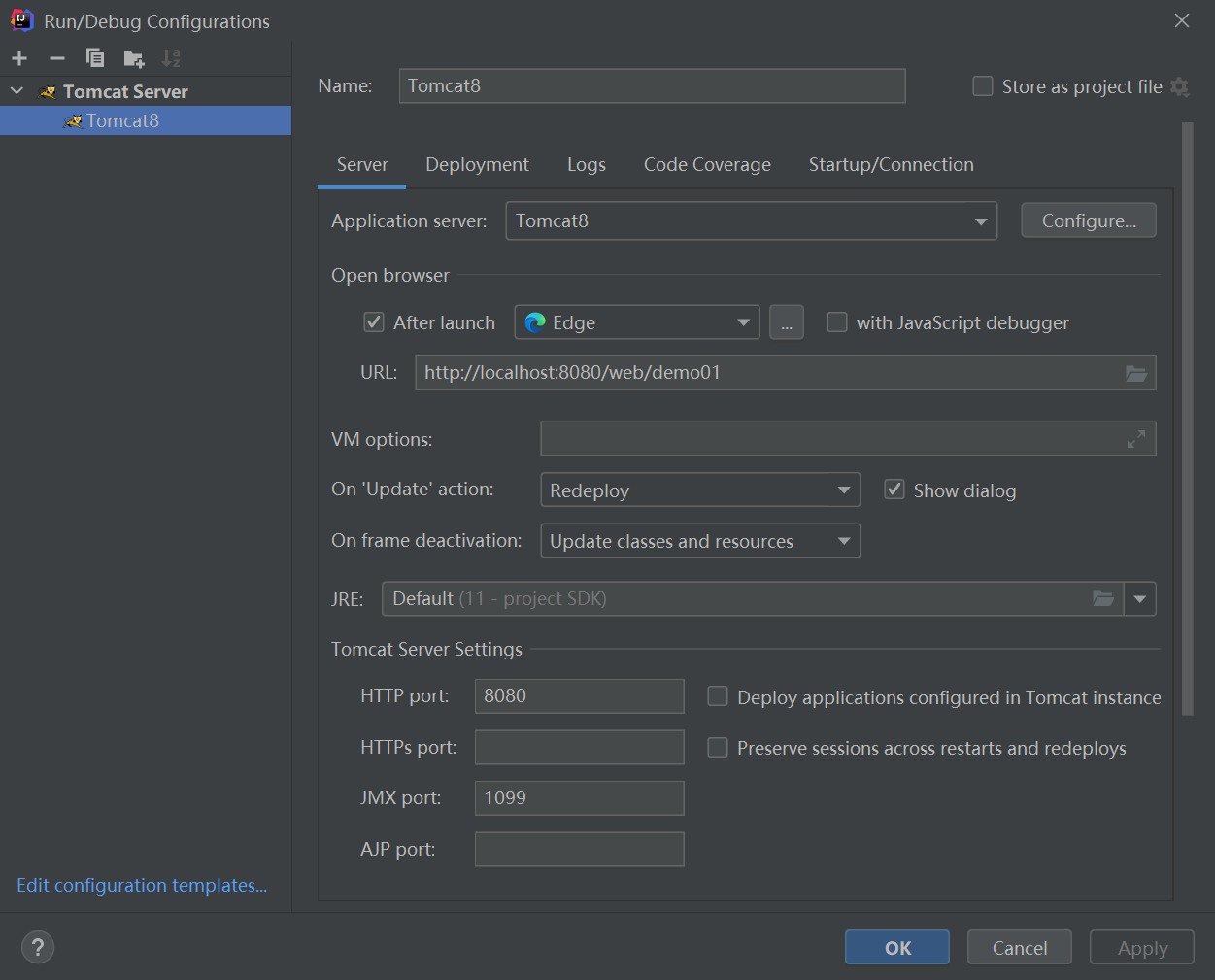
idea的配置
1. 新建项目 - 新建模块
2. 在模块中添加web
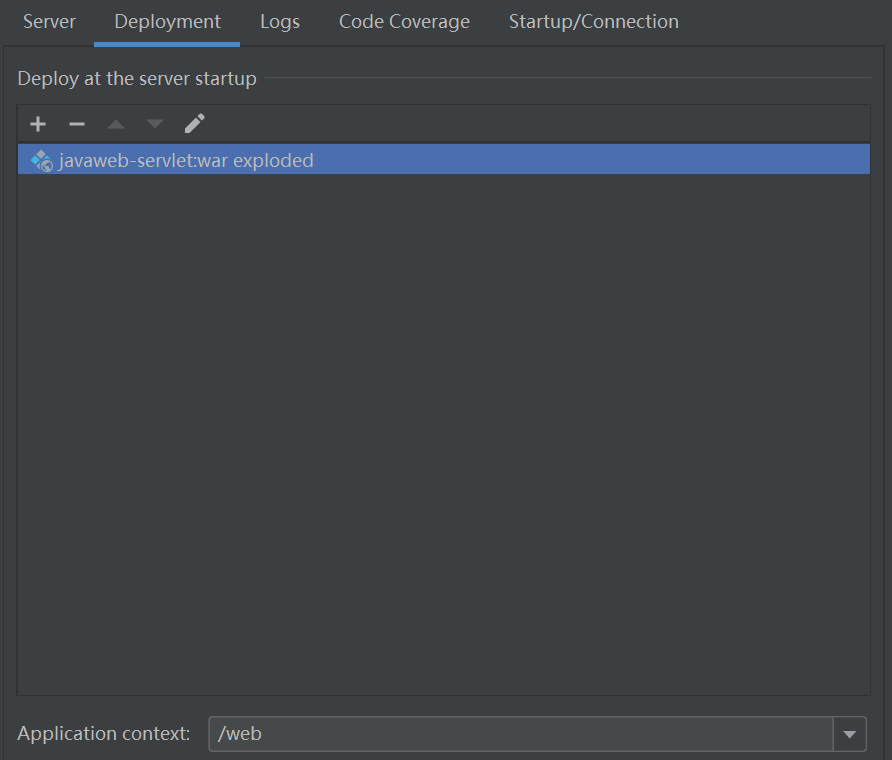
3. 创建artifact - 部署包
4. lib - artifact
先有artifact,后来才添加的mysql.jar。此时,这个jar包并没有添加到部署包中
那么在projectSettings中有一个Problems中会有提示的,我们点击fix选择add to...
另外,我们也可以直接把lib文件夹直接新建在WEB-INF下。
这样不好的地方是这个lib只能是当前这个moudle独享。如果有第二个moudle我们需要再次重复的新建lib。
5. 在部署的时候,修改application Context。然后再回到server选项卡,检查URL的值。
URL的值指的是tomcat启动完成后自动打开你指定的浏览器,然后默认访问的网址。
启动后,报错404.404意味着找不到指定的资源。
如果我们的网址是:http://localhost:8080/pro01/ , 那么表明我们访问的是index.html.
我们可以通过tomcat\confi\web.html里面的<welcome-file-list>标签进行设置欢迎页(在tomcat的web.xml中设置,或者在自己项目的web.xml中设置)
6. 405问题。当前请求的方法不支持。比如,我们表单method=post , 那么Servlet必须对应doPost。否则报405错误。
7. 空指针或者是NumberFormatException 。因为有价格和库存。如果价格取不到,结果你想对null进行Integer.parseInt()就会报错。错误的原因大部分是因为 name="price"此处写错了,结果在Servlet端还是使用request.getParameter("price")去获取。
8. <url-pattern>中以斜杠开头



