JS概念
目的:为了实现人与页面之间的交互,就需要用到JS语言,JS是一门浏览器客户端的脚本语言
1.JS运行在客户端浏览器中,每一个浏览器都有javaScript的解析引擎,浏览器稚嫩解析静态资源,所以需要转换为静态的再转交给浏览器
2.脚本语言,JS是不需要编译的,直接被浏览器执行,不像java还需要编译才能够执行
JS好处
增强用户体验,实现人与页面之间的交互,也可以使用JS来控制页面的元素内容,让页面有一些动态的效果,比如轮播图。
ECMAScript:统一制定了客户端脚本语言的标准
java Script=ECMAScript+JavaScript语言自己本身内容(DOM和BOM)
1.基本语法:
1.书写方式:内联式,外联式
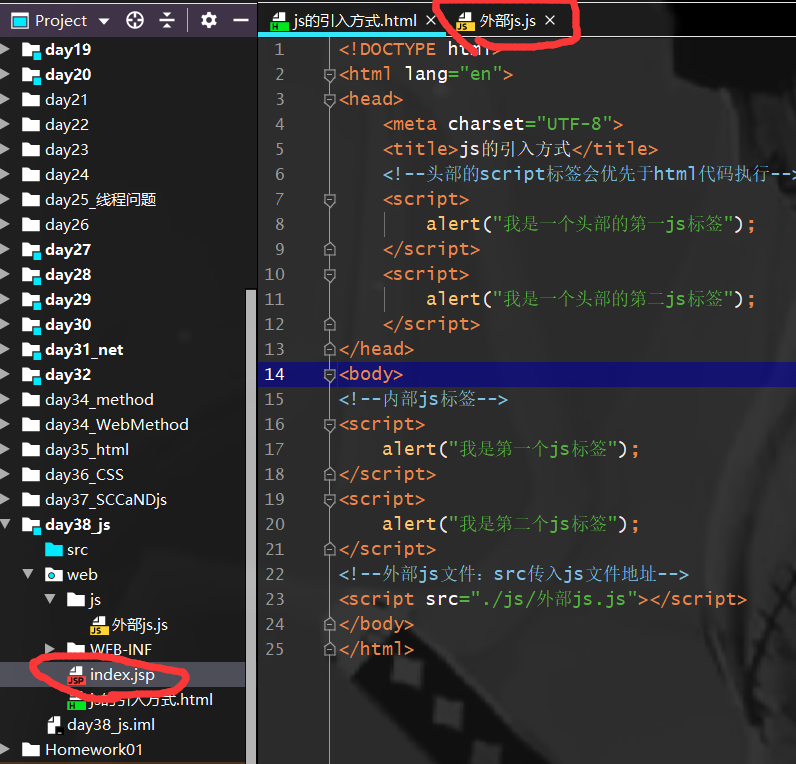
内联式:直接在html页面里面使用script标签
外联式:在html页面文件外创建一个java Script文件,在java Script文件种书写java Script代码,然后再html文件种通过script标签中的书写【src='地址'】引入java Script文件地址
注意事项:script标签定义的位置不一样那么,执行的顺序也是不一样的,如果放在head里面就会优先执行,如果放在body里面,那么就要放在所有hrtml的后面,等待html标签加载完毕再来加载script标签
代码演示:java Script内联和外联的引入

1. 注释:单行注释,多行注释::源码可见
- 单行:// 这是单行注释
- 多行:/* 这是多行注释 */
2. 数据类型:Java中的数据类型:基本数据类型和引用数据类型 - 原始数据类型:
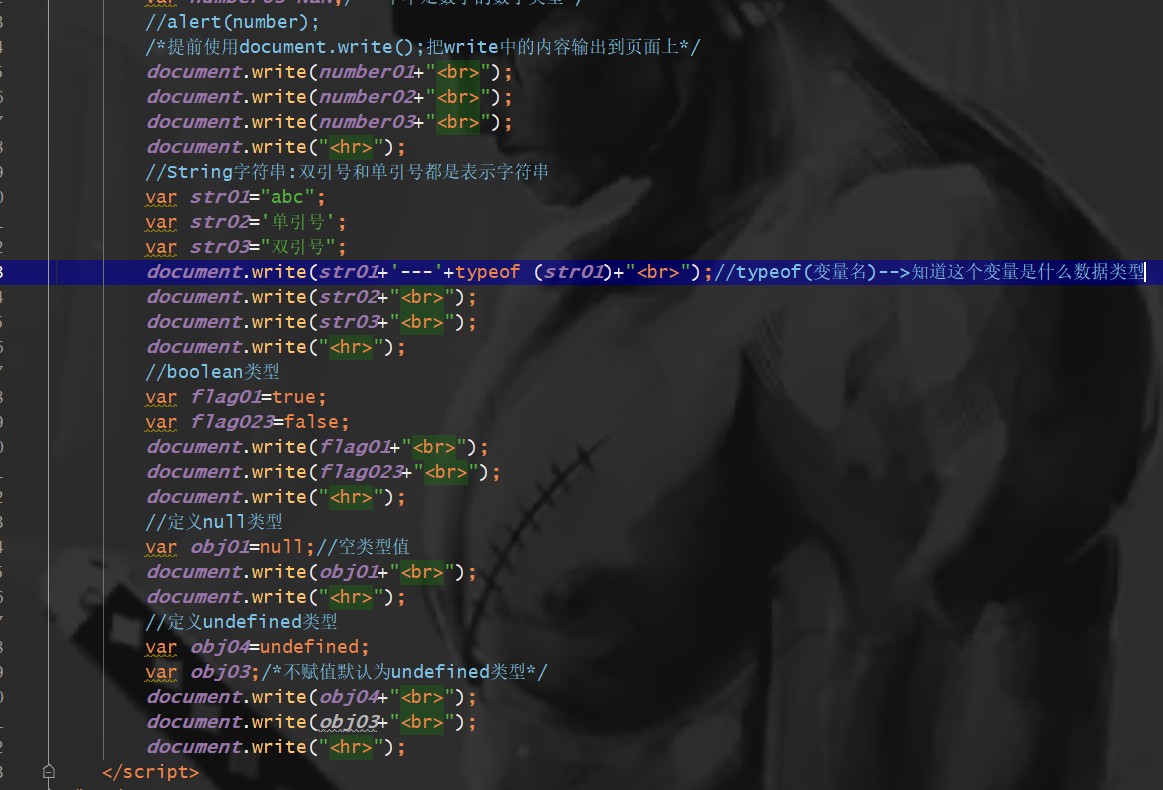
- number型:数字型,整型,浮点型,NaN(不是数字的数字)
- String型:包含了单字符和字符串,这里面单引号和双引号都是一样的效果
- boolean型:true/false
- null型:一个对象为空的类型
- undefined:未定义类型(变量没有给初始化值,浏览器就会默认为赋值为undefined)
- 引用数据类型:对象
3. 变量:
本质:一小块存储数据类型的内存空间
java语言是强类型的语言,需要显示的指定内存空间的数据类型然而javaScript是弱类型的语言,不需要显示的指定内存数据类型,可与存储任意数据类型空间
1.强类型(java):需要显示定义存储空间的数据类型,只能存储固定的数据类型数据。
2.弱类型(javaScript):申请存储空间的时候,不需要指定空间存储数据类型,是什么数据都可以存储。
3.语法:var 变量名=初始化数据;
4.document.write(变量名);----->把变量中的数据输出到页面
5.typeof(变量名);----->输出变量的数据类型(因为前面都用的var,这个就能明确是什么数据类型),null的数据类型显示出来为object
代码演示:变量定义 写在script标签里面:

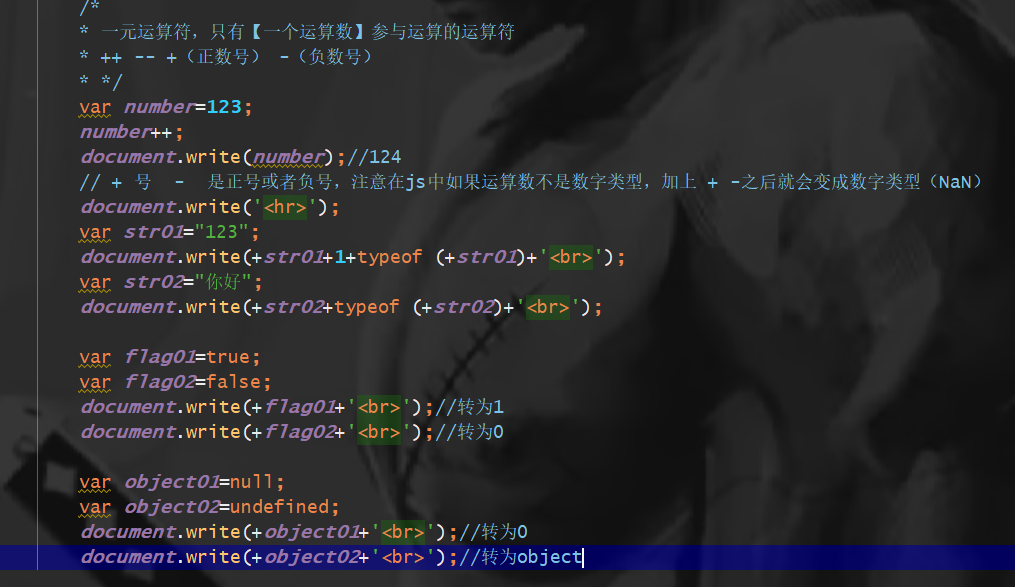
一元运算符:只有【一个运算数参】与的运算符号:++ -- +(正数号) -(负数号)
- 前++:++a--->先自增1再运算
- 后++:a++--->先进行其他运算再自加1
- 前--:--a--->先自减1再运算
- 后--:a----->先进行其他运算再自减1
- +号 - 是正号或者负号,注意在js中如果运算数不是数字类型,加上 + -之后就会变成数字类型(NaN)、任意数字和NaN相加还是NaN
String转number类型:按照字面转,如果字面不是数字,就转为NaN
bnoolean转number类型:1为true,0为false(转的时候true转为1)
null转为nukmber:转为0
undefined转为number:转为object
代码演示:一元运算符转换为number的规则

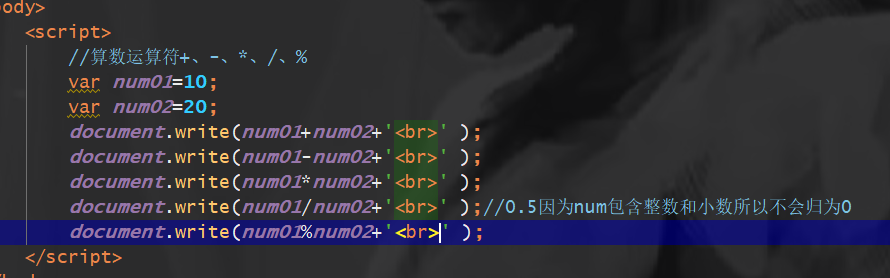
算数运算符:+、-、*、/、%
代码演示:算数运算符

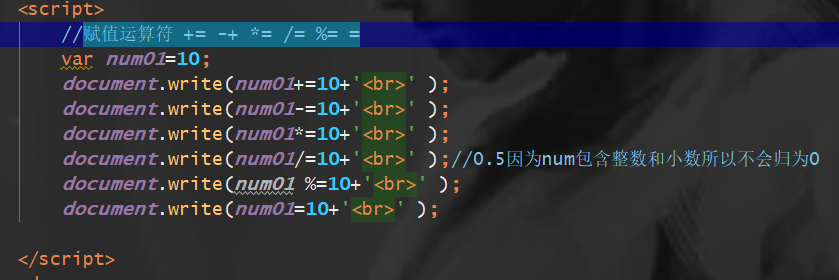
*赋值运算符:+= -+ = /= %= =
代码演示:赋值运算符