控制

标准流
- heml标签,被分为两种类型,一种是块级标签(独占一行能够设置宽和高),另外一种是行级标签(不会独占一行,一般不能设置宽和高)
- 这两种类型的标签都是按照标准流进行渲染加载和排列
标准流工作方式:
- 行级标签:是从左到右加载,知道这一行占满才会向后加载,如果重合的话后面的回覆盖前面的,默认情况下是从左到右排列
- 块级标签:是从上到下加载
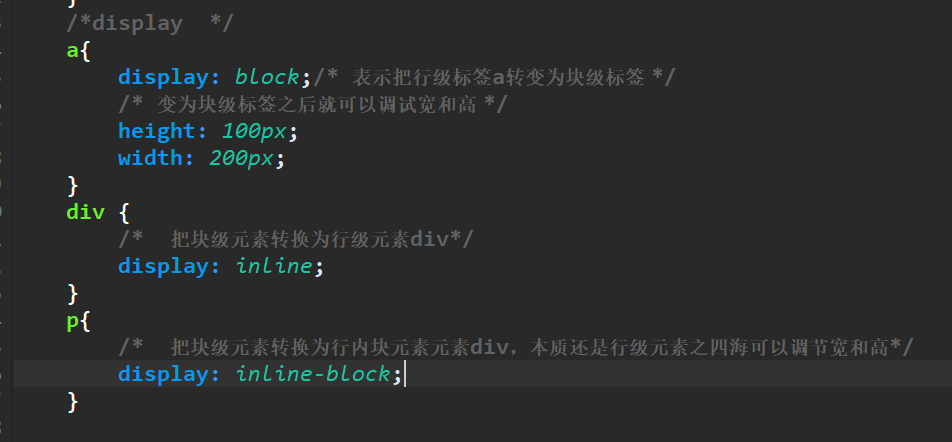
display:
当我们的行级标签想要改变高度的时候就可以使用【display:inline-block】就表示可以调节宽高的焊机标签,【display:none】表示隐藏,【display:inline】表似乎把块级元素转换为行级元素。。。。【display:block】把行级元素转换为块级元素

浮动流
浮动流不是标准流,改变了标准流的加载方式,不是从左到右,从上到下加载。
- 如果设置标签float,她就可以让元素向左或者向右浮动,如果元素按照浮动流渲染,那么该元素回脱离标准流的加载方式。所以也就没有行级元素和块级别元素之说。因为行级和块及是标准流的说法。所以浮动流中都可以设置宽和高
- 在标准流的加载方式下,元素是从左到右,从上到下,如果更改标准流,那么该元素后面的元素(下面或者旁边的)就会相应的顶上来,因为不是标准流之后,这个位置就空出来了,后面的子依然就会顶上来
- 如果按照i浮动流进行加载,那么在浮动流加载的情况下,那么元素之间排列时紧邻排列,中间没有空隙。

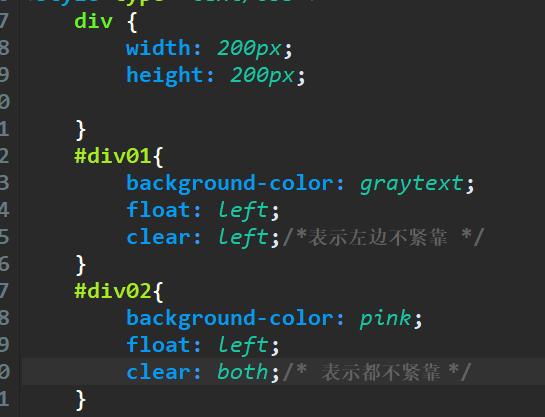
clear属性
如果设置了clear属性,那么就能使得元素在浮动过程中不会去紧靠其他的标签

定位流
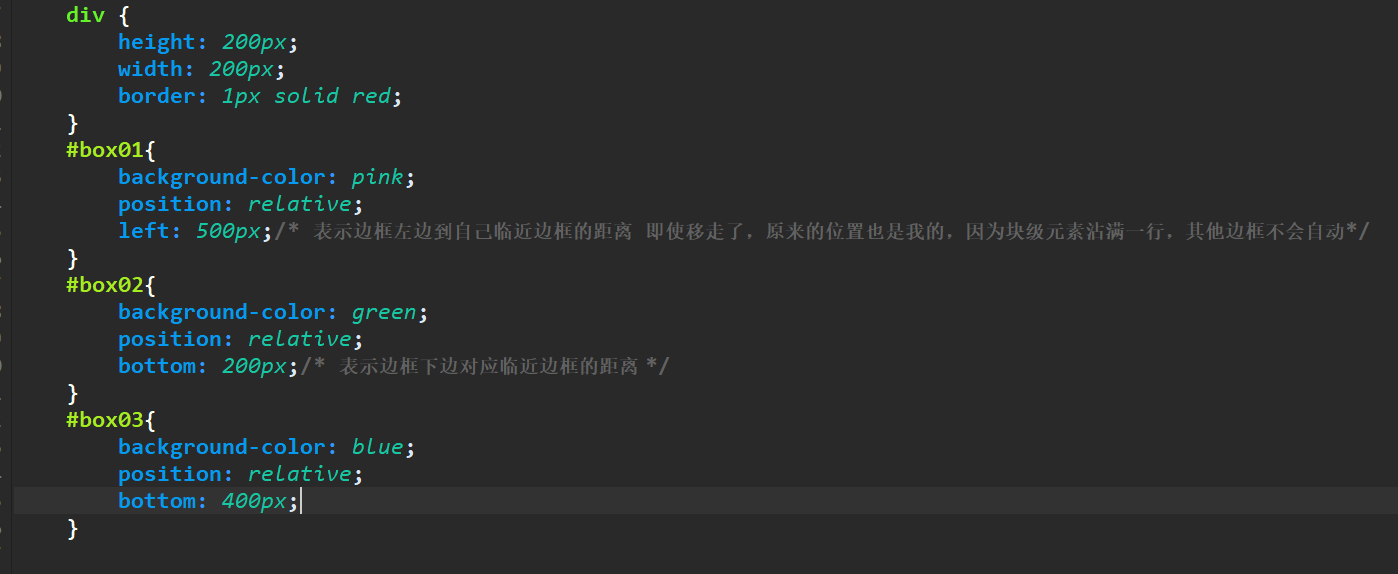
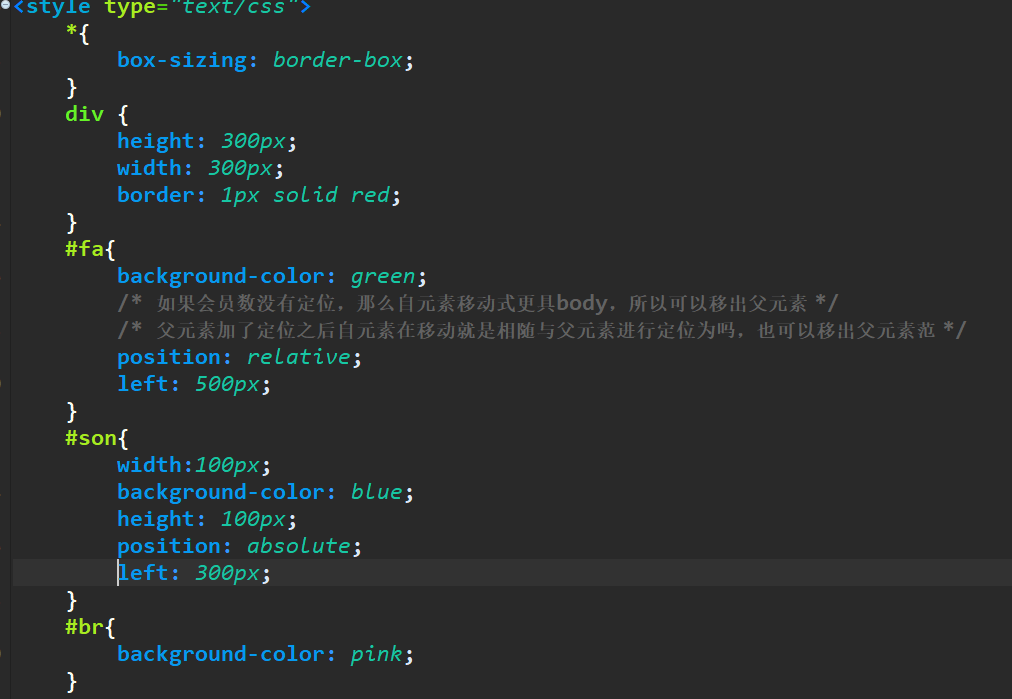
相对流
- 相对定位不会脱离标准流,不会脱离标准流,有行和块级别之分,即使进行了位置移动,但是还是站住了这个位置,不会有其它元素顶上来
- 设置方式:position:relative设置值为相对的,进行位置移动需要结合属性top,left,right,bottom进行空间位置移动

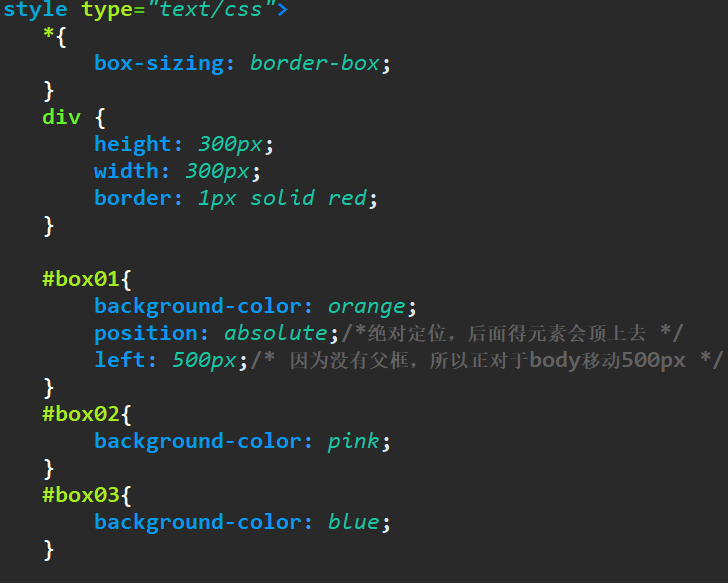
绝对定位
- 脱离了标准流,所以下面的元素就会顶上来。即使你没走后面的也会顶上来,但是看见移动的是时候时在标准流的基础之上进行的。
- 格式:position设置为absolute,设置top left right bottom搭配使用
- 如果他的父元素或者祖先元素都没有设置为定位流,那么绝对得就像对于body定位,(必须在与里面),如果有定位流就i相对于父元素或者祖先元素。(就近原则)
- 不管是块级元素还是行级元素,都是可以调节宽和搞高的


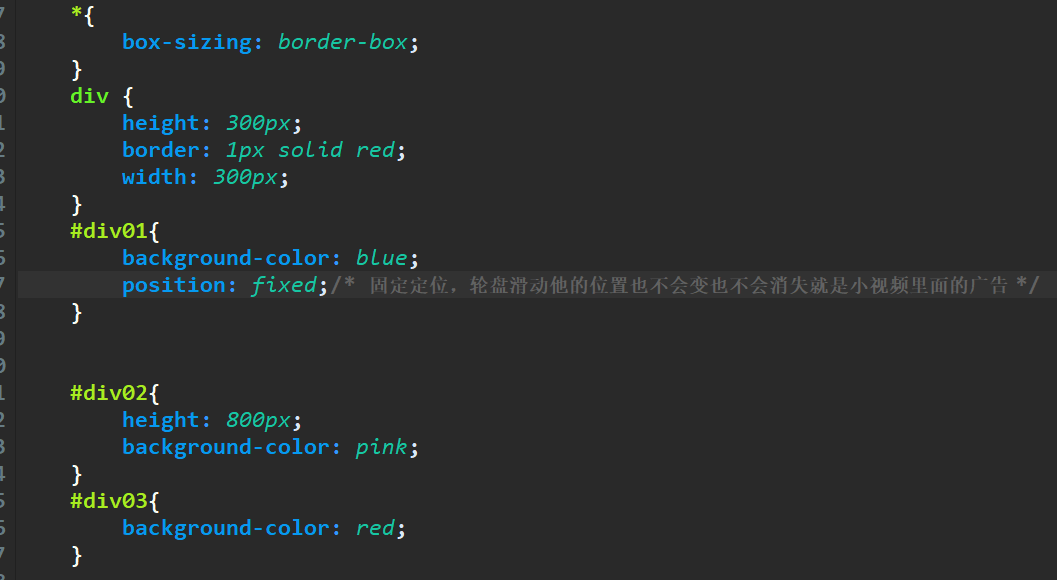
固定定位:
也会脱离标准流,一般是通过设置position为【fixed】,依然借助top,left,right,bottom,
不区分行和块,核对对定位一样,但是不论你怎么滑动滚动周都不会互动

z-index:有定位流的情况下才能改变
作用就是:可以改变定位流种前后加载顺序,
- 定位流以下规律
- 默认情况下定位流会覆盖标准流
- 默认情况下后面的会覆盖前面的
- 定位流种设置【z-index】是一个整数数值,谁的大谁就后加载
如果父元素设置【z-index】,子元素的【z-index】就会失效,谁的父元素大,谁就显示在上方,重复原则

JavaScript介绍
javascrpt是web上面的编程语言,用于和用户交互,不需要进行编译,
1. 组成:
核心语法,包括基本的流程控制,运算符,数据类型,数组,对象,类,接口等
2. 览器对象模型:
主要是操作当前浏览器窗口的内容,入页面跳转和页面的刷新动作
3.文档对象模型:
主要是操作html文件中华的具体内容(叶绵绵元素内容),页面中一个div动态给div添加高宽,添加背景图片,植入文本内容
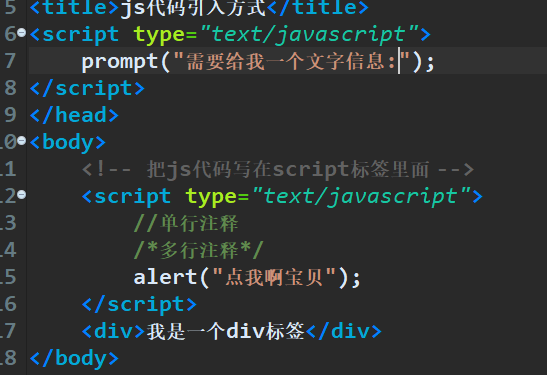
4. javaScript代码的引入
内嵌式:在html文档中把相关的代码直接放在【标签script】中。【标签script】可以卸载body或者head里面

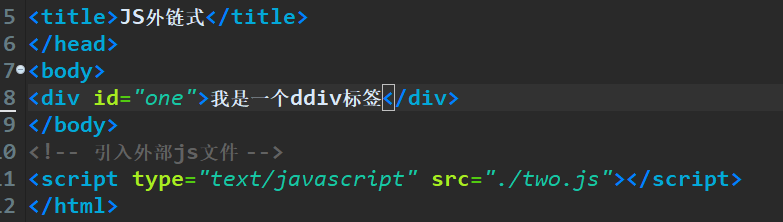
外联式:首先需要在hyml外面建立一个js文件,文件扩展名为【xxx.js】


备注:
- 引入位置虽然随意,单是存在加载顺序问题,如果js代码在head里面那么首先会加载js代码,如果js代码中对页面元素用控制,就不会产生效果,如果在body里面,并且在控制元素的下面那么浏览器先加载元素,再加载js代码。那么就有效果。
- 如果引入的事对页面元素控制的代码技术,而是第三方js插件,那么一般情况不再需要先引入(浏览器·先加载),才能进下后续
ECMAScript核心语法:
核心语法中,语法的特征和java基本一致,个别有区别。
- 声明变量的时候不需要指定变量的数据类型,通用写法是var 例如:var num=123;



