select标签
下拉序列表,常用语单线和多选,是一个组合标签,需要和字标签option一起使用,不会独占一行
常用属性
- name属性:发送给服务器使用
- multipe属性:不写默认单选,取值为multipe表示多选,一般我们常用单选
- size属性:一般是可选项的数目
option标签:是select标签的子标签,一般和select结合使用
- selected属性:表示勾选当前选项,
- value属性:发送给服务器的选项值
注意:在form表到里面
- 如果使用多选,那么选择的时候,需要按下ctrl键继续选择
- size属性一般是不设置的
- selected属性如果不就行设置,默认显示列表中的第一个选项
- value属性:如果不设置的话,那么发送给服务器的值是option的文本值,一般情况下都是需要设置value值的
代码演示:

textarea文本域标签:在form里面
一般用来写一段文本内容的可以多汗高输入文本信息
- rows表示几行
- cols表示文本域的列数
- name表示发送给服务器的信息
- value属性:文本域的内内容

CSS样式:
作用:进行页面的没话和布局控制
- 概念:层叠样式表,多个样式可以作用在同一个html的元素上并且可以同时生效
- 好处:
- 功能强大
- 降低了耦合度,把样式控制和内容展示分离
- 分工协作更方便
- 提高CSS样式的克复用性
div:划分区域标签,把页面分为区域分区域来操作
CSS样式控制一般来说有三种方式
:
1.内部样式:存放的位置在head标签里面需要借助style标签
代码演示:

2.行内样式;直接在标签内部进行style属性进行样式控制
代码演示

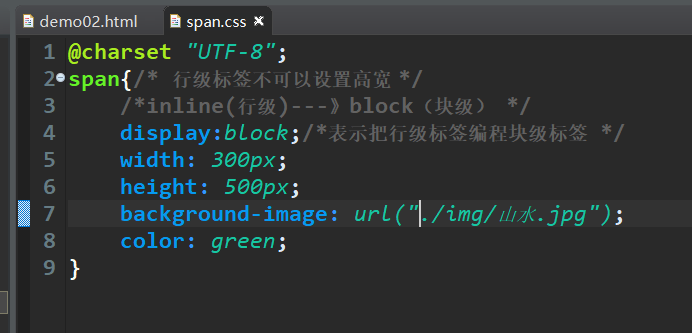
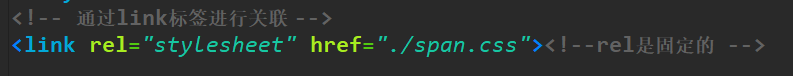
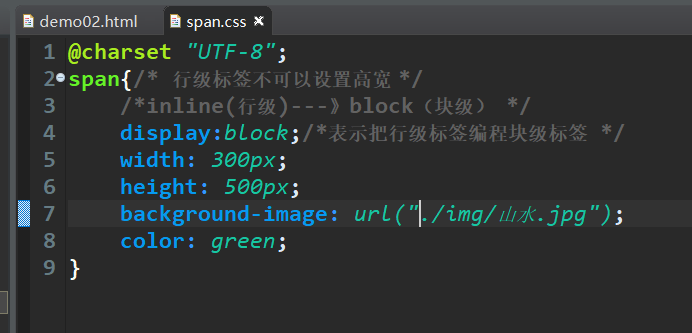
3.外连式:需要借助一个CSS文件,单独创建一个CSS文件(xxx.css).在head标签内部通过link标签进行关联(常用)
先设置一个CSS.file文件,控制呢一个标签就在里面写
link在head里面

外连式标签

外链式css页面

注意:
- 选择器严格区分大小写,但是属性和属性值不区分大小写,属性之间用分号隔开,如果是最后一个属性就可以省略不写。,如果一个属性有多个数细致,多个属性值之间用空格隔开,type属性可以省略不写
- 如果一个标签有多个CSS样式控制,按照就近原则进行覆盖
- css样式的种类,有三种:行内样式,内联式,外联式,行内样式>内联式>外联式
选择器
当我们想要设置某些标签的样式的时候,必须让css代码找到对应的标签,通过选择器就可以找到对应的标签
常用选择器
标签选择器:语法格式:标签名称{ }例如:div{}

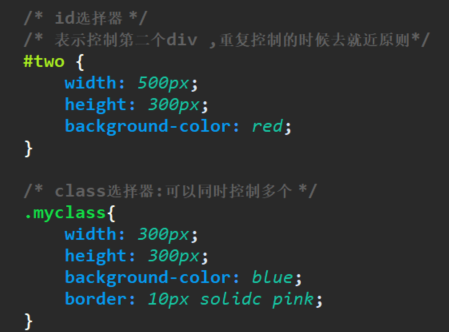
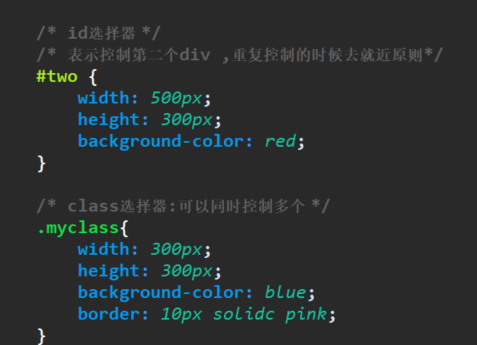
id选择器:语法格式:#ID名称{ }id可以重复但是一般是不能重复的,需要标签添加一个id属性

类选择器:语法格式:.class名称{ },class一般都是重复的,就是多个标签同时控制,需要使用一般是需要给标签添加class属性。

- 并集选择器:语法格式:选择器1,选择器2,.......把三个标签的样式合在一起
- 属性选择器:语法格式:标签[属性="具体属性值"]{} 比如:input[type="text"] --->输入框设定样式

文本系列样式
设置文本相关的样式
- font-style:设置文字样式,常用是斜体和正常体italic和normal
- font-weight:文字粗细,100到900之间
- font-size:设置文字大小
- font-fimily:字体家族,什么什么字体
- font:可以连写,例如:宋体,字体大小20px,字体为斜体,字体加粗:font:italic bolder 20px "宋体";
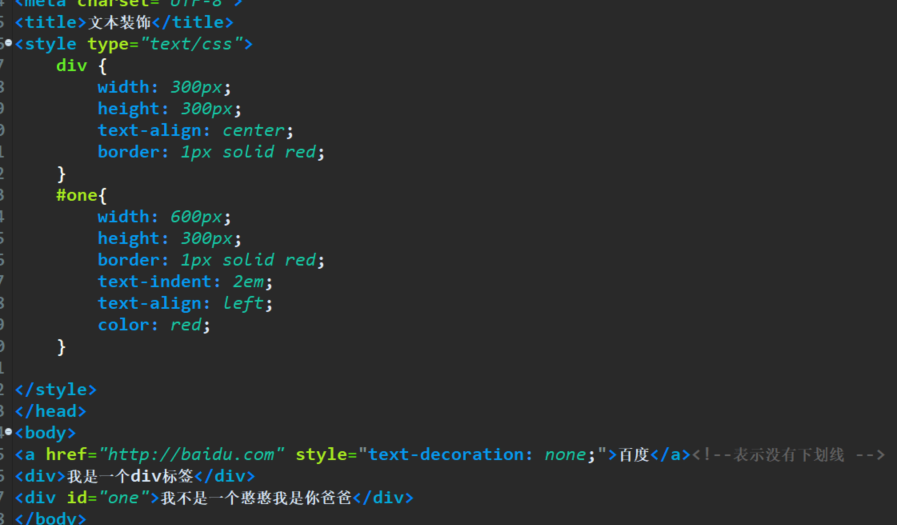
- text-decoration:文本装饰,比如下划线(underline),上划线(overline),什么都没有线(none),中间插入线(line-through)

- text-align:对齐方式,left center right
- text-indent:缩进方式:2em相当于两个字体的缩进
- color:文字颜色
背景系列样式
设置标签背景
- background-color:设置标签背景颜色
- background-image:设置背景图像----》格式:background-image:url("./img/图片.jpg"),自动平铺直到背景满了位置。

- background-repeat:repeat(平铺) no-repeat(不平铺) repeat-x(水平平铺)
- background-position:设置背景定位方式:水平方向数值(left center right) 垂直方向数值(top center botton)
- background-size:设置背景图像的尺寸大小,可以适用百分比或者具体像素值,百分比是参照标签来做的
- background-attachment:用来做设置背景的关联方式,长拥有两个,一个是滚动,一个是不滚动
滚动,随着滚动条的滚动而滚动 - 连写background:连着一起写哈
边框
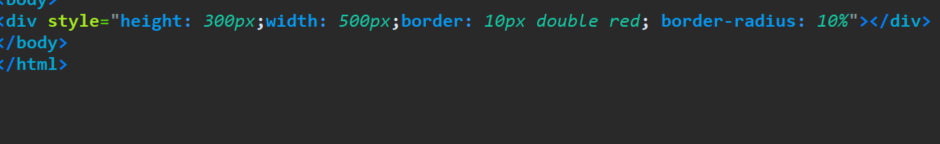
- border:10px double red
- border-radius: 10%--->表示设置角的弧度

盒子模型
padding:内容边框的距离叫做内边距,一起设置的时候,按照上右下左顺序设置,也可以分开设置,改变内边距的宽和高会影响元素的大小,
margin:元素边框与元素边框之间的济南局就是外边距,设置顺序也是上右下左,例如margin:o auto就表示距离上方为0,左右两边水平居中
如果才用的是内容盒子模型:那么设置内边距或元素的自身宽高也会发生改变
如果设置的盒子模型为边框型盒子,那么设置的内边距紫的狂傲不会改变,内容的狂傲会改变
盒子模型构成
- 元素宽度:左边边框+左边内边框+内容宽度+右边内边距+右边边框--->width=paddind+border+content
- 元素高度:上边边框+上边内边距+内容高度+下边内边距+下边边框--->height=padding+border+content
- 元素空间的宽度:上边外边距+元素的宽度+下边的外边距
外边距
盒子与盒子之间的间距
练习:一个500px,一个200px

星号{
box-sizing: border-box;/*调整文字在域里面的位置就不怕域会乱动了 */
}



