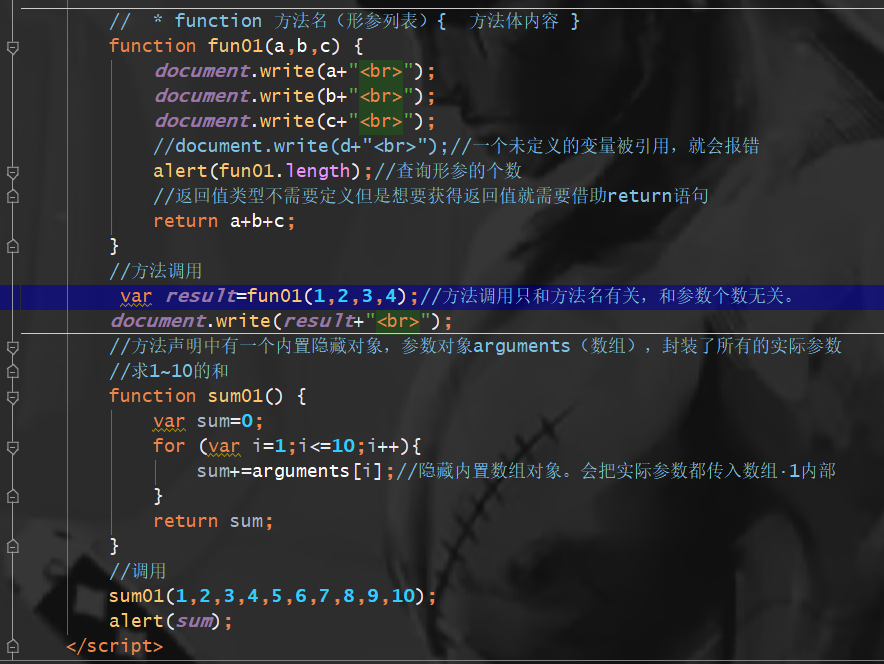
function对象:也称为方法对象
方法创建:
- var fun=new Function(形参列表,方法体);
- function 方法名(形参列表)
- 特点
- 定义的时候,形参的数据类型是不写的,返回值数据类型也不需要定义。
- 方法是一个对象,方法名不能相同, JS中后面的会直接覆盖前面的方法名
- 在JS当中方法中的参数列表个数在调用的时候可以不用考虑,也就是说方法调用只和方法名有关,就算参数个数不一样也不会影响方法的嗲用用。
- 方法声明中有一个内置隐藏对象,参数对象arguments(数组),封装了所有的实际参数。
- function代码演示:

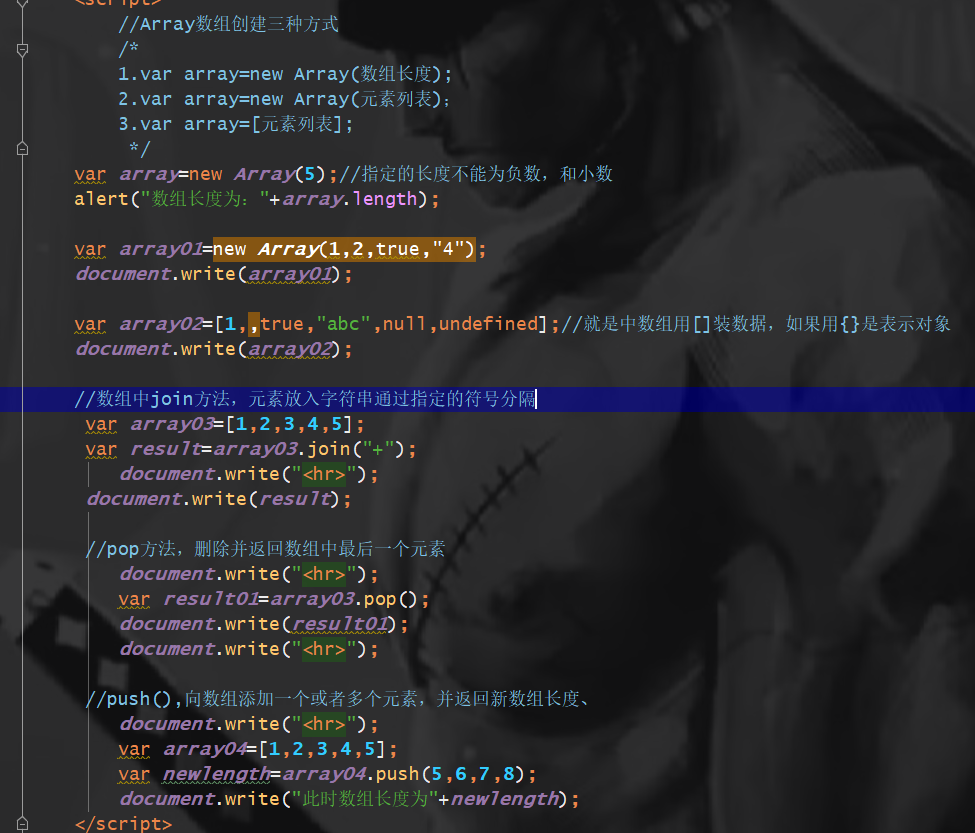
#/Array数组创建三种方式
1.var array=new Array(数组长度);
2.var array=new Array(元素列表);
3.var array=[元素列表];
2,3之中元素的数据类型可以不一样
数组方法:
- join(),元素成为一个字符串,通过指定的符号隔开
- pop(),删除并返回最后一个元素
- push(),向数组中添加一个或者多个元素,并返回数组长度
- length属性:长度
Array数组创建和方法:

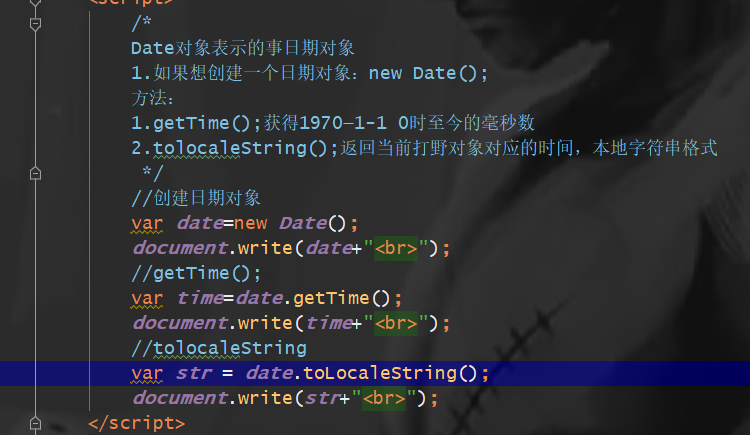
3.Date日期对象
1.如果想创建一个日期对象:new Date();
方法:
1.getTime();获得1970—1-1 0时至今的毫秒数
2.tolocaleString();返回当前打野对象对应的时间,本地字符串格式
** Date日期对象**

Math数学对象
Math数学对象:
1.不用创建直接使用
格式:Math.方法名()/属性名
2.属性
PI:圆周率
3.方法:
random();(0,1)的小数
round();四舍五入
ceil():向上取整
floor();向下取证
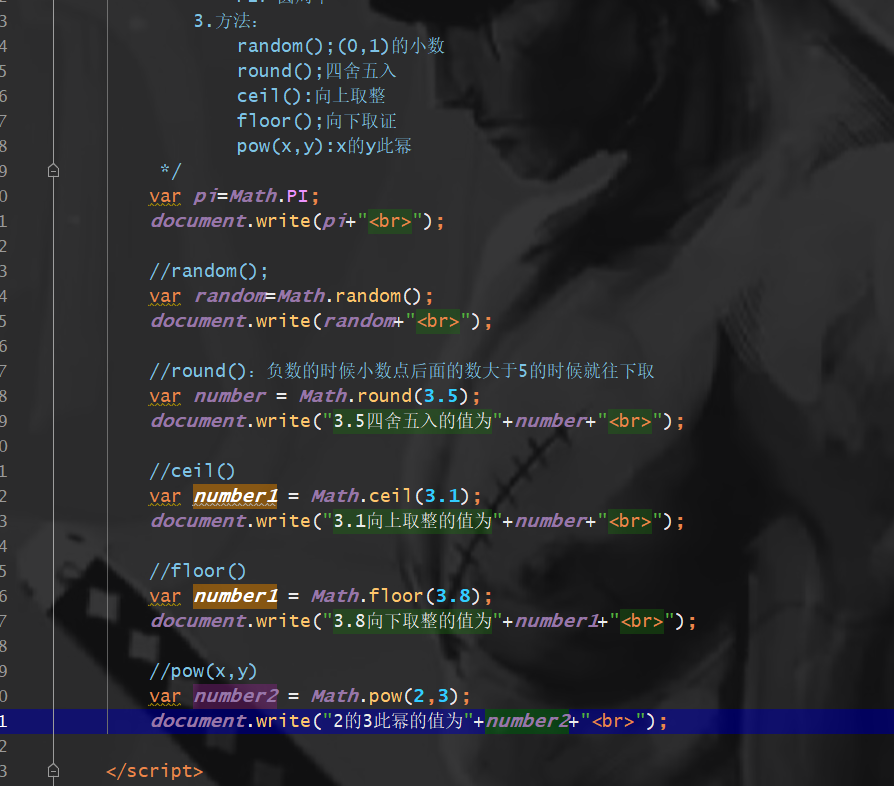
math数学对象:

RegExp正则表达式:限定条件没相当于筛选
主用途就是,限制我们框里面的填写数据的类型
- 定义字符串的组成规则
- 单个字符:[ ]
l例如:[a-z A-Z 0-9 _$#@];表示从小写的a-z,大写的A-Z 0-9,任选一个 - 特殊字符:表示特殊含义的三个字符:
\d:单个数字字符 等价于 [0-9]
\w:单个单词字符 等价于 [a-z A-Z 0-9 _$#@] - 量词符号:
?:表示出现0或1次
*:表示出现0次或多次
+:表示出现1次或多次
{m,n}:表示最少m次,最多n次
{m,}:表示最少m次,最多无限次
{,n}:表示最多n次,最少0次 - 开始和结束符号:
^:代表:正则表达式的开始
$:代表正则表达式的结束
- 单个字符:[ ]
- 正则对象的创建
两种方式:- 第一:var reg=new RegExp("正则表达式")---->不用
- 第二:var reg=/正则表达式/;
方法: - test(参数);验证指定字符串是否符合正则表达式,符合返回true,否则false
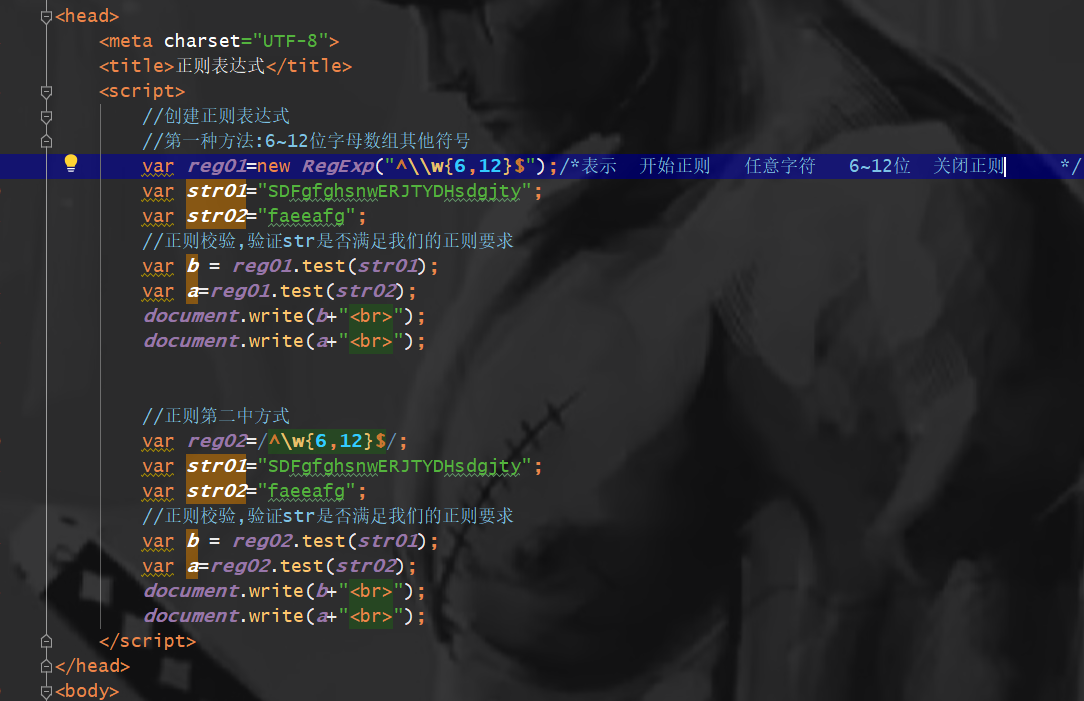
正则表达式:

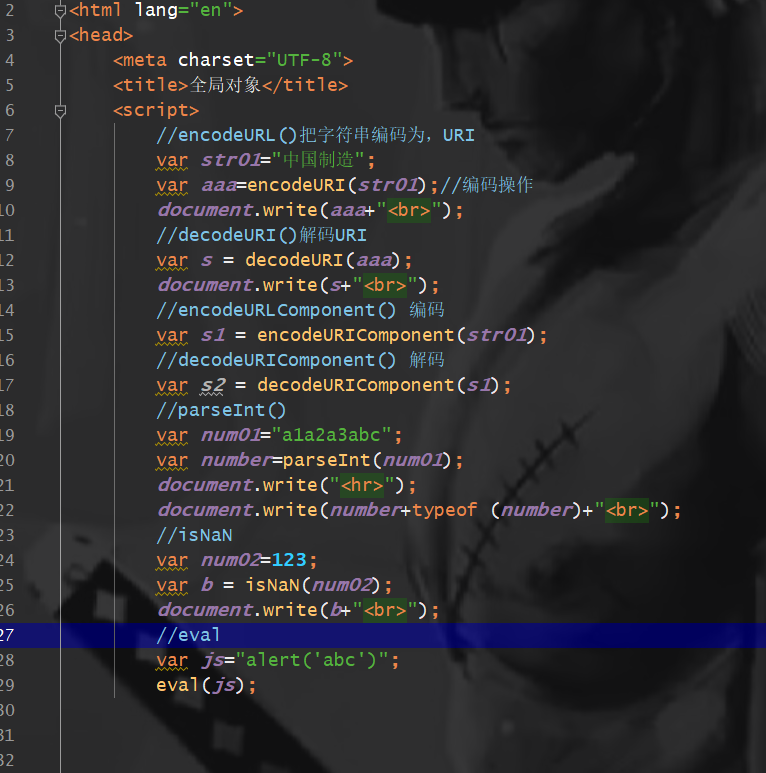
Global全局对象:没有对应的构造的方法,是直接通过类名打点调用。
1. 方法:
- decodeURI() 把字符串编码为URI
- decodeURIComponent() 解码一个编码的URI组件
- encodeURL() 把字符串编码为URI
- encodeURLComponent() 把字符串编码为URI组件
- eval() 计算javaScript字符串,并作为脚本代码来执行
- parseInt() 解析,把字符串解析为数字,逐一提取出来,判断每 一个字符是不是数字,知道不是数字为止,将墙面的数字转换为number类型
- isNaN:判断值是不是NaN。
区别有Component()的比没有的解析的字符更多。
全局对象