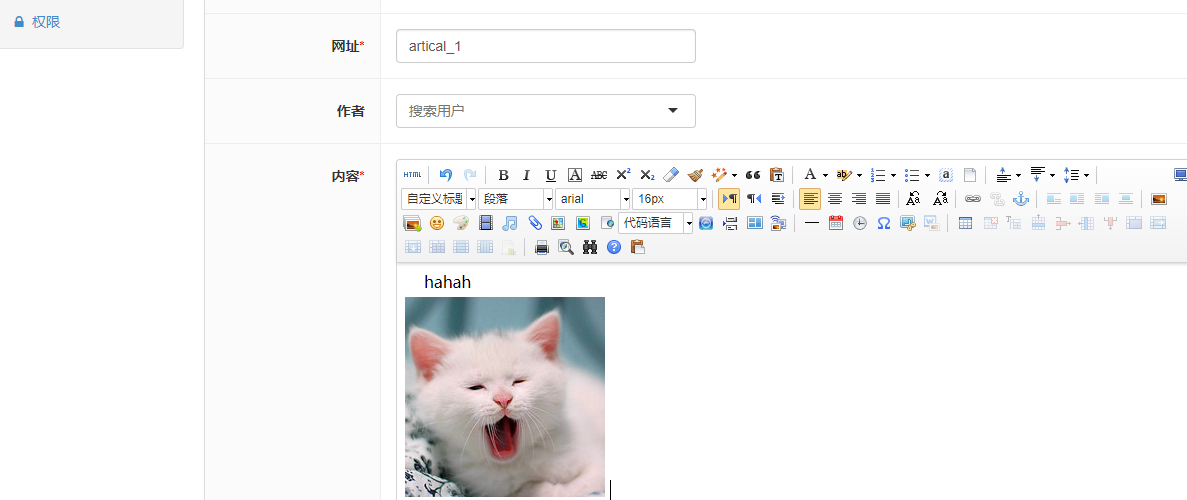
效果图:

步骤:
1.利用命令:pip install DjangoUeditor,安装DjangoUeditor,但由于DjangoUeditor没有python3版本的,从的Github上把修改好的UEditor Down下来,然后放在自己的extra_apps文件夹中

并在setting.py文件中去添加路径配置
import os import sys # Build paths inside the project like this: os.path.join(BASE_DIR, ...) # 设置 extra_apps 目录 # 项目文件夹下的setting文件 BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) sys.path.insert(0, os.path.join(BASE_DIR, 'extra_apps'))
2.将DjangoUeditor 添加到settings.py文件的APP 里边
INSTALLED_APPS = [ .... # 配置富文本编辑器 'DjangoUeditor', ]
3.在urls.py文件中配置路由信息
#添加富文本路径信息 url(r'^ueditor/', include('DjangoUeditor.urls')),
4.修改models对应的字段
from DjangoUeditor.models import UEditorField
class Article(models.Model): .... content = UEditorField(verbose_name='内容', height=400, width=800, default=u'', imagePath="Article_img/%%Y/%%m/", toolbars='full', filePath='Article_file/%%Y/%%m/', upload_settings={"imageMaxSize": 1204000}, settings={}, command=None, )
5.在settings.py 设置 static 和 media
# 公共的 static 文件,比如 jquery.js 可以放这里,这里面的文件夹不能包含 STATIC_ROOT STATICFILES_DIRS = ( os.path.join(BASE_DIR, "common_static"), ) # upload folder MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
6.在urls.py 文件添加:
from django.conf import settings ... if settings.DEBUG: from django.conf.urls.static import static urlpatterns += static( settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
6.在xadmin中添加Ueditor文件
在xadmin下的plugin中新建ueditor.py文件(我的是在extra_apps/xadmin,也可以在site_packages中找到对应的文件夹)添加如下代码:
#!/usr/bin/python3 # -*-coding:utf-8-*- import xadmin from xadmin.views import BaseAdminPlugin, CreateAdminView, ModelFormAdminView, UpdateAdminView from DjangoUeditor.models import UEditorField from DjangoUeditor.widgets import UEditorWidget from django.conf import settings class XadminUEditorWidget(UEditorWidget): def __init__(self, **kwargs): self.ueditor_options = kwargs self.Media.js = None super(XadminUEditorWidget, self).__init__(kwargs) class UeditorPlugin(BaseAdminPlugin): def get_field_style(self, attrs, db_field, style, **kwargs): if style == 'ueditor': if isinstance(db_field, UEditorField): widget = db_field.formfield().widget param = {} param.update(widget.ueditor_settings) param.update(widget.attrs) return {'widget': XadminUEditorWidget(**param)} return attrs def block_extrahead(self, context, nodes): js = '<script type="text/javascript" src="%s"></script>' % ( settings.STATIC_URL + "ueditor/ueditor.config.js") # 自己的静态目录 js += '<script type="text/javascript" src="%s"></script>' % ( settings.STATIC_URL + "ueditor/ueditor.all.js") # 自己的静态目录 nodes.append(js) xadmin.site.register_plugin(UeditorPlugin, UpdateAdminView) xadmin.site.register_plugin(UeditorPlugin, CreateAdminView)
7.将ueditor添加到plugin下的init中
PLUGINS = ( ..... 'ueditor', )
8.将ueditor添加到项目app里面的adminx.py中(!!!之前由于没有添加一直无法显示)
class ArticleAdmin(object): style_fields = {'content': 'ueditor'} ......
7.在前端显示的话,需要对html页面修改如下
{% autoescape off %}
{{ course.detail }}
{% endautoescape %}
本博客参考:https://blog.csdn.net/wgpython/article/details/79585205



 浙公网安备 33010602011771号
浙公网安备 33010602011771号