代码检测
https://www.wenjiangs.com/article/0179b9a0e928.html
https://blog.csdn.net/cookcyq__/article/details/125457031
检测代码的工具很多,主要分为三类:
一类是代码格式化工具,专注代码结构美化,不处理任何有关语法的内容
Prettier:专注代码格式化Stylelint:专注CSS语法格式化
一类是lint类,这些工具也支持处理代码格式,但重点是检测代码语法质量
ESLint: 可以配置代码格式规则,也可以检测代码语法质量TSLint: 可以配置代码格式规则,也可以检测代码语法质量
ESLint 不能完全替代 Prettier 的原因在于 Prettier 不仅仅可以是 JavaScript 的代码格式化工具,它还支持格式化 JSX 、 Vue 、 TypeScript 、 CSS 、 Less 、 SCSS 、 HTML 、 Markdown ...
如果你想统一项目中所有代码的编码风格,ESLint 能做到的并不全面,所以通常是 ESLint 捕获 JS 代码错误,Prettier 格式化代码(包括 JS 的部分)
一类是将不同的工具进行合成,成为一个包含子功能或者有定制功能的插件,可以避免Prettier和Lint二者在代码处理上的冲突。
eslint-config-prettier:ESLint检测和Prettier格式化tslint-config-prettier:TS检测和代码格式化
由于 ESLint 存在 代码格式规则 ,而且其中部分规则与 Prettier 中的规则存在冲突。
当确定了 ESLint 捕获 JS 代码错误、Prettier 格式代码的分工原则之后,ESLint 中的代码格式规则已经不再必要, eslint-config-prettier 的作用就是关闭这些不必要且可能会与 Prettier 发生冲突的规则
lint-staged pretty-quick commitlint
lint-staged是获取git add后暂存区的代码。pretty-quick是对更改的文件运行 Prettier,本身仅格式化暂存区的文件。commitlint是获取git commit的描述信息然后对格式进行规则校验。
我们更希望仅对当前修改的代码文件进行格式化。 pretty-quick 和 lint-staged 的作用就是允许我们仅对 Git 暂存区的文件上执行特定脚本,他们通常都与 husky 配合使用
# 使用 husky@7 添加 pre-commit hook
npx husky add .husky/pre-commit "npx --no-install pretty-quick --staged"
--staged 的作用是格式化后的代码会重新暂存,即相当于执行了 git add . 。执行上述命令后
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
npx --no-install pretty-quick --staged
lint-staged 并不与 Prettier 存在绑定关系,所以需要在 package.json#lint-staged 字段添加格式化命令
# 使用 husky@7 添加 pre-commit hook npx husky add .husky/pre-commit "npx --no-install lint-staged"
"lint-staged": { "*.{js,json,yml,yaml,css,scss,ts,tsx,md}": [ "prettier --write", "git add ." ] }
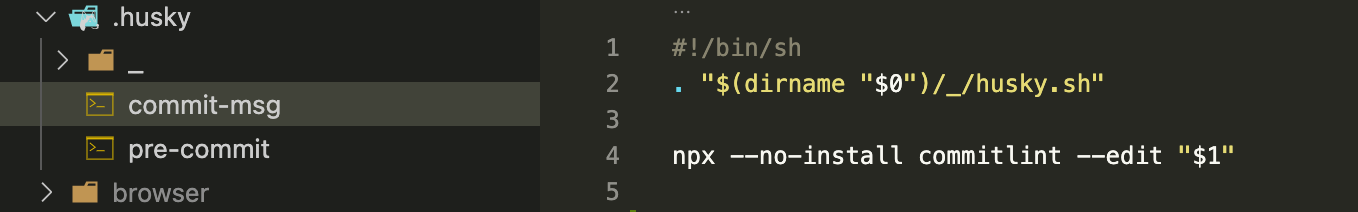
husky
Hooks需要更改.git下的配置,非常不方便,所以有了Husky,将git内置的勾子函数暴露出来,将Hooks暴露在项目中,便于配置。
新版的 husky 使用 husky install 命令将 Git Hooks 目录指定为 .husky/ ,使用 husky add 命令向 .husky/ 中添加 hook。用户后续直接操作 .husky/ 目录的 hook 即完成增删改操作

添加钩子:
# 创建 pre-commit 钩子 npx husky add .husky/pre-commit "npx lint-staged" # 创建 commit-msg 钩子 npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'
package.json 配置:
"scripts": { "prepare": "husky install", // prepare 会在 `npm install` 后自动执行 // ... }, "lint-staged": { "*.{js,json,yml,yaml,css,scss,ts,tsx,md}": [ "prettier --write", "git add ." ] }
本地代码检测
"scripts": {"lint": "pretty-quick --staged && ng lint","prepare": "husky install" },
子仓库下检测 npm run lint --prefix=microapps/discipline
代码提交前检测方法一
在package.json中
"husky": { "hooks": { "pre-commit": "pretty-quick --staged &&node --max_old_space_size=4096 node_modules/@angular/cli/bin/ng lint xx" } }
代码提交前检测方法二
Edit `package.json > prepare` script and run it once: ```sh npm set-script prepare "husky install" npm run prepare ``` Add a hook: ```sh npx husky add .husky/pre-commit "npm test" git add .husky/pre-commit ```
子仓库没有git勾子
angular项目中 tslint.json配置规则
"extends":指定TSLint配置的继承来源,可以是一个预定义的配置,也可以是一个文件路径,
"rulesDirectory":指定TSLint规则的路径,可以是一个文件夹路径或者是一个文件路径。
"rules":指定TSLint的规则,包括规则名称和配置。
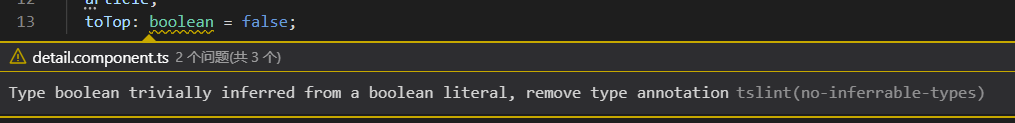
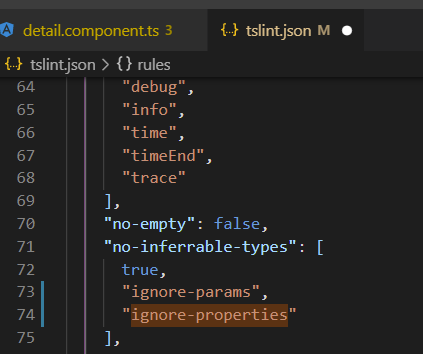
规则 ignore-properties
问题:Type boolean trivially inferred from a boolean literal, remove type annotationtslint(no-inferrable-types)

解决1:tslint 类型boolean从boolean文本推断,删除类型就可以
解决2:在tsling.json中添加规则 ignore-properties”,即不推断类的属性(字段)

tsconfig.json 项目编译时类型检查
TypeScript的类型检查给开发带来了便利。同时,也在某些情况下带来了问题
有的语法,编译的时候总是编译不通过,没有好的办法,直接禁用类型检查,先编译通过再说
1、单行忽略
// @ts-ignore
2、跳过对某些文件的检查
添加到该文件的首行才起作用
// @ts-nocheck

