angular10项目支持IE11
在 Angular 10 中,已经弃用 IE 9、10 和 IE mobile 支持, v11 版本中将完全删除 IE 9、10 和 IE mobile 支持
如何支持IE11
1 修改polyfill.ts
安装npm install --save classlist.js
没用到web-animations-js,可以不用
/*************************************************************************************************** * BROWSER POLYFILLS */ /** IE10 and IE11 requires the following for NgClass support on SVG elements */ import 'classlist.js'; // Run `npm install --save classlist.js`. /** * Web Animations `@angular/platform-browser/animations` * Only required if AnimationBuilder is used within the application and using IE/Edge or Safari. * Standard animation support in Angular DOES NOT require any polyfills (as of Angular 6.0). */ // import 'web-animations-js'; // Run `npm install --save web-animations-js`.
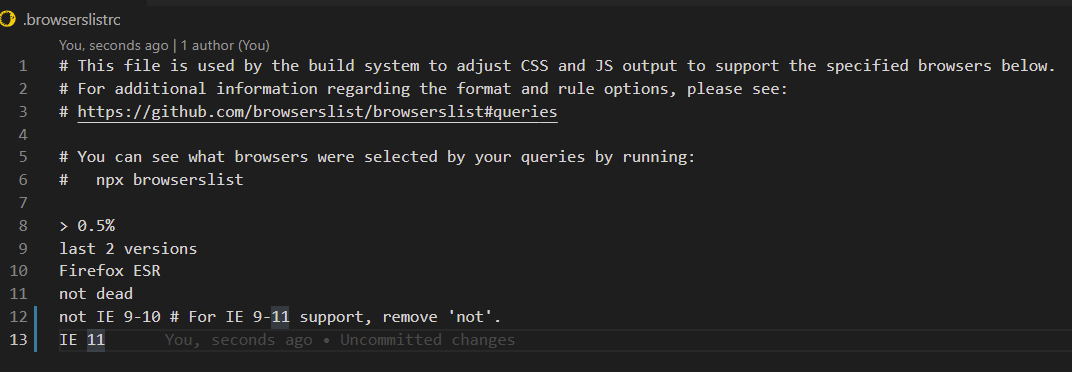
2 修改.browserslistrc

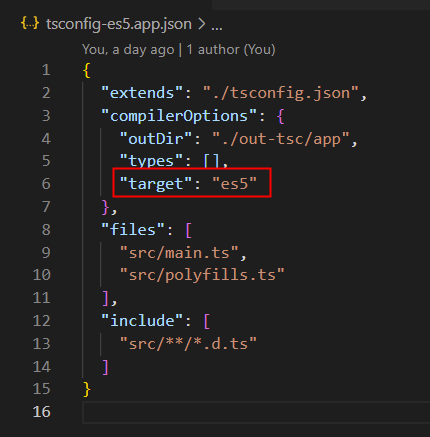
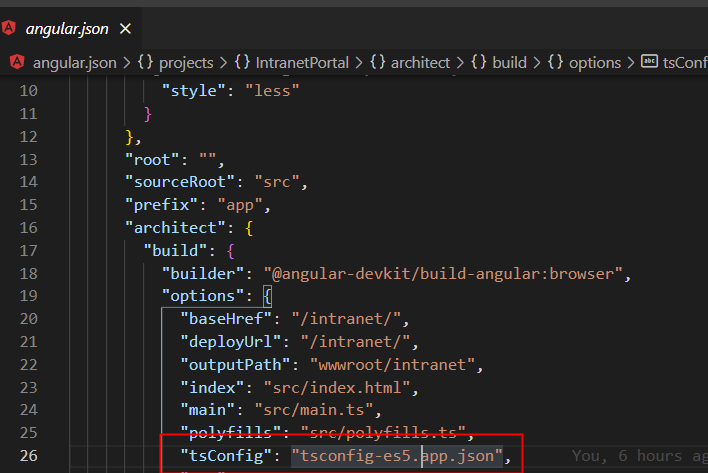
3 修改tsconfig 开发环境需要改为es5才能在ie打开