一、配置默认启动图标
1、创建banner.txt文件
打开网址http://patorjk.com/software/taag这只你要指定的图案然后将此图案复制到banner.txt文件中
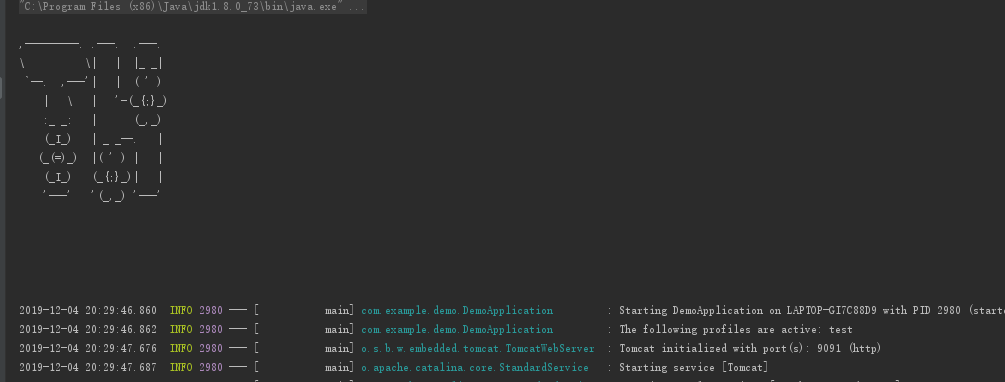
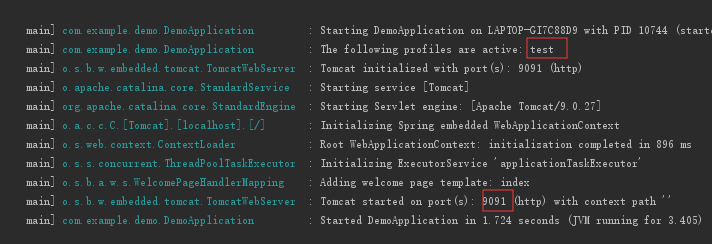
运行结果如下:

2、设置默认端口号
(1)创建application-code.properties文件和application-test.properties文件
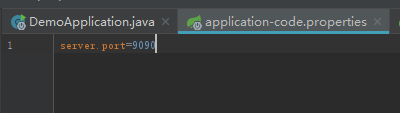
application-code.properties

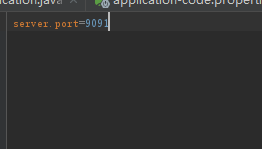
application-test.properties

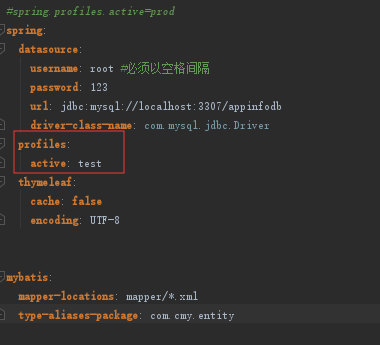
在application.yml文件中配置属性

对应后缀对应端口号

三、SpringBoot加载图片
创建文件夹导入图片
创建index.html页面

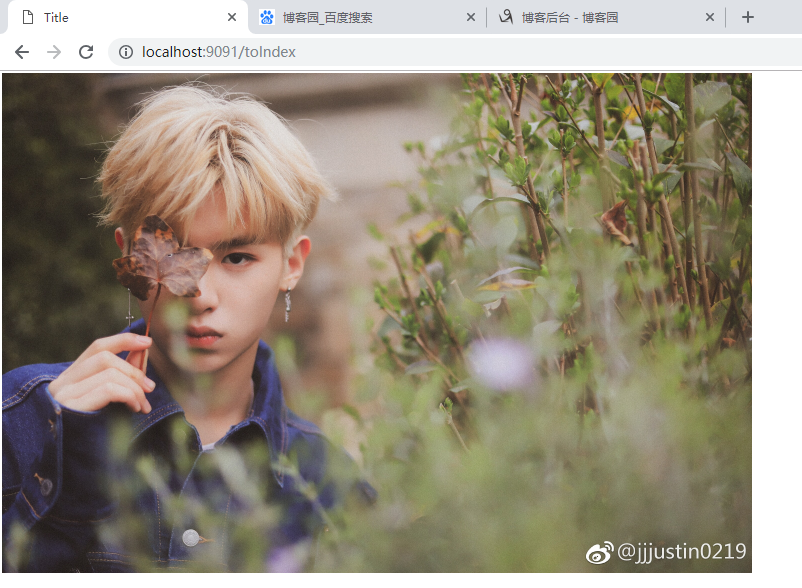
运行结果如下

四、导入元素
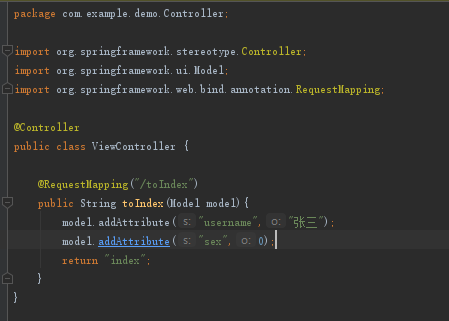
1、创建ViewController类

2、index.html页面如下
<!DOCTYPE html> <html xmlns:th="http://www.w3.org/1999/xhtml"> <!--基于Thymeleof的模板引擎--> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" th:inline="javascript"> window.onload=function(){ var sex=[[${sex}]] alert(sex); } function showSex(sex) { if (sex==1){ alert("男") } else { alert("女") } } </script> </head> <body> <!--传入照片--> <img src="img/a.jpg"> <!--操作的是元素的属性 而非元素--> <p th:text="${username}"></p> <!--if判断性别--> <span th:if="${sex==0}" style="color: red">美女</span> <span th:if="${sex==1}" style="color: green">李四</span> <!--判断元素是非为空--> <span th:if="${sex!=null}" style="color: rosybrown">不男不女</span> <!--获取数据的值--> <button th:onclick="'showSex(\''+${sex}+'\')'">展示性别</button> </body> </html>
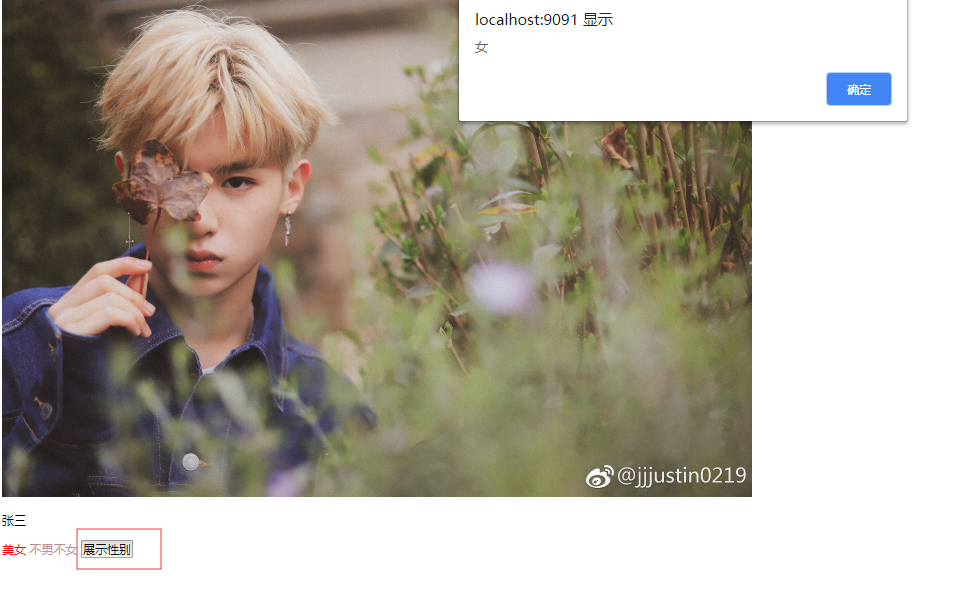
3、运行结果如下