前端以BASE64码的形式上传图片
一直有一个很苦恼的问题困扰着铁柱兄,每次上传图片的时候前端要写一大堆js,然后后台也要写一堆java代码做处理。于是就在想,有没有简单又方便的方法把图片上传。今天算是搞定了。现在发出来做个记录,也给大家做个参考。
话不多说,直接上代码,一边做一遍讲解。
首先新建一个工程

工程名随意取啊,不要太较真。然后进入index.jsp
1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
4 <html>
5 <head>
6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
7 <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
8 <title>Insert title here</title>
9 </head>
10 <body>
11 <div>
12
13 <input type="file" name="file" onchange="showImg(this)"><!--选择图片-->
14 <img id="getImg"/><!-- 选择后展示的图片 -->
15 <input class="" type="button" id="btnBut" name="" > <!-- 提交 -->
16 </div>
17 <script type="text/javascript">
18 function showImg(cell){//获取图片路径赋给img标签,从而展示出所选择的图片
19 document.getElementById('getImg').src= window.URL.createObjectURL(cell.files[0]);
20 }
21 function image2Base64(img) {//转base64的方法
22 var canvas = document.createElement("canvas");
23 canvas.width = img.width;
24 canvas.height = img.height;
25 var ctx = canvas.getContext("2d");
26 ctx.drawImage(img, 0, 0, img.width, img.height);
27 var dataURL = canvas.toDataURL("image/png");//规定图片是什么格式,image/格式
28 return dataURL;
29 }
30
31 $("#btnBut").click(function(){
32 var imgurl =$('#getImg')[0].src;//获取的图片路径
33 var img = new Image();
34 img.src=imgurl;
35 var base64 = image2Base64(img);
36 UploadPic(base64);
37 })
38
39 function UploadPic(base64) {
40 $.ajax({//把编号带到后台去
41 type : 'post',
42 url : '${pageContext.request.contextPath}/Img',
43 data:{'imageData': base64},
44 success : function(data){//成功的事件
45
46 },
47 error : function(data){//失败的事件
48 alert(data);
49 }
50 });
51 }
52 </script>
53 </body>
54 </html>
一定一定要切记,需要jquery.min.js。
其实写完jsp之后我还是很满足的。各种加起来也才54行代码,简单易懂。当然,这个界面是根据自己的需要去做的,我这相当于提供了一个基线的版本,你可以根据这个去改造。
代码写到这里的时候,图片就已经转为base64码了,后台只管接受就ok。如果在转换的时候出现问题,可以试着alert输出一下,看看具体是哪里出现的问题。如果解决不了,可以放在评论区,我有时间的话会过来看一下,我们一起解决。
现在我们把项目跑起来看一下效果。


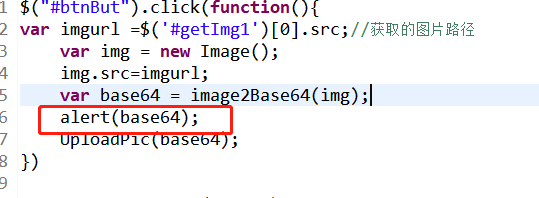
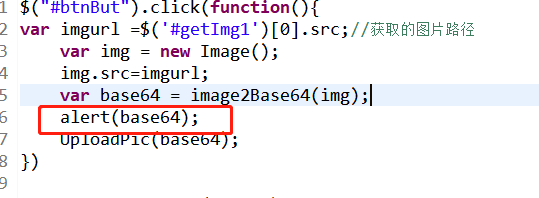
在红框这里加上一句alert语句,看一下图片是否已经转换成base64码。

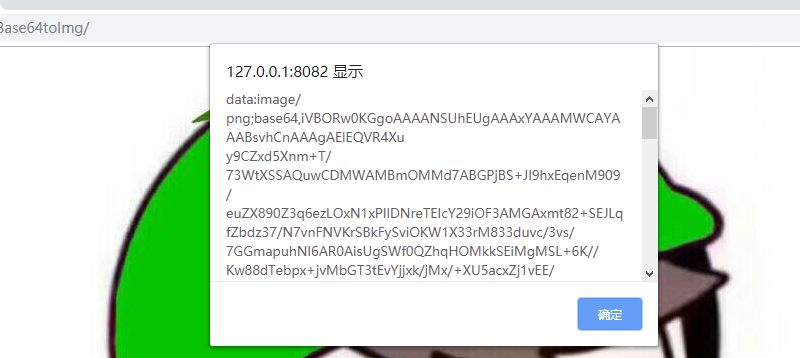
OK,这时图片已经出来了。按正常流程来讲的话,当我点击提交按钮时,alert会输入图片的base64码。现在我来点击一下看看。

弹框出来的这个就是图片的base64码。
jsp搞定之后,我们现在来写java代码。
package com.tiezhu.action;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(name="Base64Img",urlPatterns="/Img")
public class Base64Img extends HttpServlet{
/**
*
*/
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
super.doGet(req, resp);
}
@Override
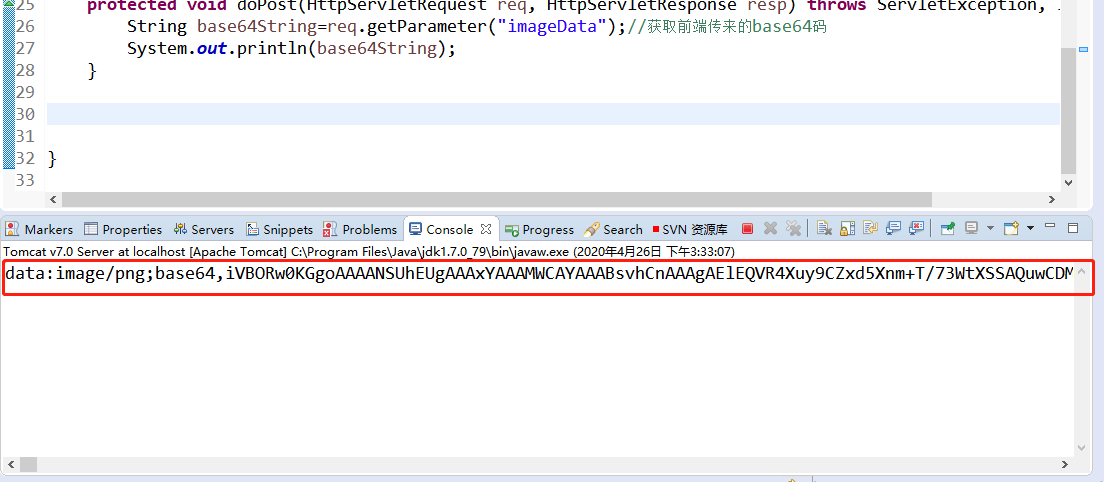
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String base64String=req.getParameter("imageData");//获取前端传来的base64码
System.out.println(base64String);
}
}
按流程来讲,现在当我点击提交后,是可以在eclipse的控制台中看到base64码了。来试试看

红框里面就是从界面传过来的图片的base64码。
当我们得到了base64码之后,就随便你怎么玩了。存数据库也好,转成图片也好。
在做项目的时候,我推荐是java转成图片,将图片存储起来后数据库就只需要存图片的名称就好了。这样能节约数据库的存储。
这里就不说怎么存数据库了,我们直接把base64码转为图片。
package com.tiezhu.action;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.OutputStream;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.tomcat.util.codec.binary.Base64;
import sun.misc.BASE64Decoder;
@WebServlet(name="Base64Img",urlPatterns="/Img")
public class Base64Img extends HttpServlet{
/**
*
*/
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
super.doGet(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String base64String=req.getParameter("imageData");//获取前端传来的base64码
base64String = base64String.split(",")[1];//去掉base64码的data:image/png;base64,
System.out.println(base64String);
BASE64Decoder decoder = new BASE64Decoder();
try {
// Base64解码
byte[] bytes = decoder.decodeBuffer(base64String);
for (int i = 0; i < bytes.length; ++i) {
if (bytes[i] < 0) {// 调整异常数据
bytes[i] += 256;
}
}
// 生成jpeg图片
OutputStream out = new FileOutputStream("C:\\ceshi.png");
out.write(bytes);
out.flush();
out.close();
} catch (Exception e) {
}
}
}

做到这里,文章到这里就结束了。其实在这里有一个坑,一开始我没注意到,一直以为是导的包有问题。后面才发现,是base64的问题,原来从前端传过来的base64码是不能这么直接转成功图片的,虽然能够生成文件,但是文件根本打不开。需要对传过来的base64码做
base64String = base64String.split(",")[1];//去掉base64码的data:image/png;base64,
这个处理。
好了。本次文章到这里就结束了。如果文章对你有用,请多支持铁柱兄。




