非常激动的开通了我的第一个博客,在这里希望大家能多多指点,相互学习。
一个简单的登录界面
首先我们先把这个登录分为三块:
一、数据库
数据库我用的是MYSQL;
二、前端
三、后台
1、 后台代码的编写我使用的是eclipse
2、 容器我使用的是Tomcat7
3、 Jdk使用的是1.7版本
按照上面的顺序来,第一步我们先创建数据库;
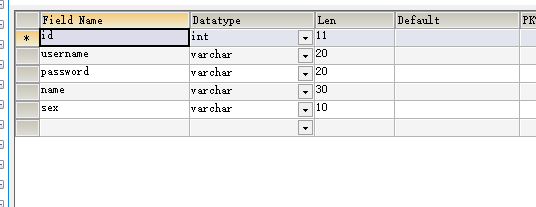
在创建数据库之前一定要先设计好我们登录的时候需要哪些东西,用户名和密码肯定是需要的,所以数据表里肯定是有这两个字段的,还有一个字段是想都不用想,铁定需要的,那就是id,惯用的手法,id铁定是主键,然后自增;用户名就用username,密码password。
设计好了必须要的字段之后我突然又想到,如果以后我们做注册功能的话,是不是也能用同一张表呢,那这样的话,我干脆现在就设计好吧。Username是用户名,用户名那就随便用户定义吧,我就另外再写一个字段,就用name,注册的时候就把名字给我写进去吧,毕竟我要知道这个账号是谁的,顺便定个性别吧,是男的还是女的总要告诉我吧。好了,不想再定了,如果想定其他的就再去加吧。
废话不多说,数据库直接放上来:

好了,数据库完成后,,对于新手来说前端没必要写的太复杂了,当然,也可以去copy一份,自己稍微改一下就好了,我呢就比较懒,就随便去网上copy了一份,我看了一下,很简单,js导了一个jquery.min的包,然后随便搞了几张图片,放进去了。
接下来我就一步一步的把代码放上来:
1、首先html代码:
<div class="dowebok">
<div class="logo"></div>
<form action="login" accept-charset="utf-8" id="login_form" class="loginForm" method="post">
<div class="form-item">
<input id="username" name="username" type="text" autocomplete="off" placeholder="账号/工号">
<!-- -->
</div>
<div class="form-item">
<input id="password" name="password" type="password" autocomplete="off" placeholder="登录密码">
<!-- -->
</div>
<div class="form-item"><button id="submit">登 录</button></div>
<div class="reg-bar">
<a class="reg" href="javascript:">立即注册</a>
<a class="forget" href="javascript:">忘记密码</a>
</div>
</form>
</div>
好的,上面的代码我想没有哪里可以解释的,已经简单的不能再简单了。
然后就是CSS代码,毕竟做东西要有模有样:
* { margin: 0; padding: 0; }
html { height: 100%; }
body { height: 100%; background: #fff url(images/backgroud.png) 50% 50% no-repeat; background-size: cover;}
#username { background: url(images/emil.png) 20px 14px no-repeat; }
#password { background: url(images/password.png) 23px 11px no-repeat; }
.logo { width: 104px; height: 104px; margin: 50px auto 80px; background: url(images/login.png) 0 0 no-repeat; }
.dowebok { position: absolute; left: 50%; top: 50%; width: 430px; height: 550px; margin: -300px 0 0 -215px; border: 1px solid #fff; border-radius: 20px; overflow: hidden;}
.form-item { position: relative; width: 360px; margin: 0 auto; padding-bottom: 30px;}
.form-item input { width: 288px; height: 48px; padding-left: 70px; border: 1px solid #fff; border-radius: 25px; font-size: 18px; color: #fff; background-color: transparent; outline: none;}
.form-item button { width: 360px; height: 50px; border: 0; border-radius: 25px; font-size: 18px; color: #1f6f4a; outline: none; cursor: pointer; background-color: #fff; }
.tip { display: none; position: absolute; left: 20px; top: 52px; font-size: 14px; color: #f50; }
.reg-bar { width: 360px; margin: 20px auto 0; font-size: 14px; overflow: hidden;}
.reg-bar a { color: #fff; text-decoration: none; }
.reg-bar a:hover { text-decoration: underline; }
.reg-bar .reg { float: left; }
.reg-bar .forget { float: right; }
.dowebok ::-webkit-input-placeholder { font-size: 18px; line-height: 1.4; color: #fff;}
.dowebok :-moz-placeholder { font-size: 18px; line-height: 1.4; color: #fff;}
.dowebok ::-moz-placeholder { font-size: 18px; line-height: 1.4; color: #fff;}
.dowebok :-ms-input-placeholder { font-size: 18px; line-height: 1.4; color: #fff;}
@media screen and (max-width: 500px) {
* { box-sizing: border-box; }
.dowebok { position: static; width: auto; height: auto; margin: 0 30px; border: 0; border-radius: 0; }
.logo { margin: 50px auto; }
.form-item { width: auto; }
.form-item input, .form-item button, .reg-bar { width: 100%; }
}
Css代码也是十分易懂的,不懂的童鞋度娘一下你就知道。
前端,数据库都出来了,万事俱备只欠后台了,毕竟真正做苦力的还是后台。
首先我们啥都不说,第一步就把数据库配置好,叫人家去做苦力,你知道得先告诉人家去哪里搬砖是不。
我的数据库配置文件写在c3p0-config.xml里

<?xml version="1.0" encoding="utf-8" ?>
<c3p0-config>
<!-- 默认配置,如果没有指定则使用这个配置 -->
<default-config>
<property name="driverClass">com.mysql.jdbc.Driver</property>
<property name="jdbcUrl">jdbc:mysql://localhost:3306/yaj_stu</property>
<property name="user">root</property>
<property name="password">root</property>
<property name="idleConnectionTestPeriodInMinutes" value="240" />
<property name="idleMaxAgeInMinutes" value="60" />
<property name="maxConnectionsPerPartition" value="250" />
<property name="minConnectionsPerPartition" value="40" />
<property name="partitionCount" value="2" />
<property name="acquireIncrement" value="10" />
<property name="statementsCacheSize" value="0" />
<property name="releaseHelperThreads" value="5" />
<property name="connectionTimeoutInMs" value="5000" />
</default-config>
<!-- 命名的配置 -->
<named-config name="51zixue"><!--这里是设置配置文件的名字 -->
<property name="driverClass">com.mysql.jdbc.Driver</property>
<property name="jdbcUrl">jdbc:mysql://localhost:3306/yaj_stu</property><!—3306后面跟数据库名,不是表名 -->
<property name="user">root</property><!--mysql的登陆名 -->
<property name="password">root</property><!--如果没密码就可以设置成<property name="password"></property> -->
<property name="idleConnectionTestPeriodInMinutes" value="240" />
<property name="idleMaxAgeInMinutes" value="60" />
<property name="maxConnectionsPerPartition" value="250" />
<property name="minConnectionsPerPartition" value="40" />
<property name="partitionCount" value="2" />
<property name="acquireIncrement" value="10" />
<property name="statementsCacheSize" value="0" />
<property name="releaseHelperThreads" value="5" />
<property name="connectionTimeoutInMs" value="5000" />
</named-config>
</c3p0-config>
咳咳,一口老血吐在键盘上,为了防止有容易搞错的的童鞋,我又加上了注释。
好了,告诉它要去哪里搬砖了,现在就要告诉它怎么搬砖了。
首先,我先建了四个包备用:

当然,这是我写完之后的包,里面是有东西的,刚建好的包是空的,包的颜色是白色的。
先从第一个包开始说,bean层放的实体类……完了,有童鞋要骂我了,别跟我扯什么实体类,你就直接告诉我到底是放啥?好,说白了就是你要在类里get、set一下的那个类!你不用管它是干啥的也不用管它的谁,不知道的,下课之后抄代码,给我抄十遍你就自然知道了。
来啊,给朕上bean层的代码:
package com.xh.bean;
public class User {
private int id;
private String username;
private String pwassword;
private String name;
private String sex;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPwassword() {
return pwassword;
}
public void setPwassword(String pwassword) {
this.pwassword = pwassword;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
}
这下明白bean是干啥的了吧。
好了,搞定bean层之后,你以为要去dao层?
不!我们直接去web层造去。
本来想着一次把web层的代码全部贴上来,但是想到,有童鞋在这里学习,那么就一步一步的来吧,到后面再把代码一次复制上来。
首先,我们先在web层建一个servlet

@WebServlet(name="LoignServlet",urlPatterns="/login")
public class LoignServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
super.doGet(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
}
}
Ok之后我们就在 doPost里面写代码
登录的时候是通过验证username和password来登录的,那么我们就先拿到username和password
@WebServlet(name="LoignServlet",urlPatterns="/login")
public class LoignServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
super.doGet(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username=req.getParameter("username");
String password=req.getParameter("password");
}
}
然后把User清空清空
@WebServlet(name="LoignServlet",urlPatterns="/login")
public class LoignServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
super.doGet(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username=req.getParameter("username");
String password=req.getParameter("password");
User user=null;
UserService userService=new UserService();
}
}
这时候UserService会报错,这是因为我们没有这个类,然后就要去造它

package com.xh.service;
import java.sql.SQLException;
import com.xh.bean.User;
import com.xh.dao.UserDao;
public class UserService {
public User login(String username,String password) throws SQLException{
UserDao userDao=new UserDao();
User user=userDao.login(username, password);
return user;
}
}
UserService会报错,因为里面的UserDao这个类我们没有,接着我们就要去造UserDao
package com.xh.dao;
import java.sql.SQLException;
import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.handlers.BeanHandler;
import com.mchange.v2.c3p0.ComboPooledDataSource;
import com.xh.bean.User;
public class UserDao {
public User login(String username,String password) throws SQLException{
ComboPooledDataSource dataSource=new ComboPooledDataSource();
QueryRunner queryRunner=new QueryRunner(dataSource);
String sql="select * from stu where username=? and password=?";
User user=queryRunner.query(sql, new BeanHandler<User>(User.class),username,password);
return user;
}
}
Dao层里写的SQL语句请注意了stu是我数据表的名字,请童鞋们不要搞错了。
Dao层和service层全部搞定之后,我们就要回到web层里了。
package com.xh.web;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.SQLException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.xh.bean.User;
import com.xh.service.UserService;
@WebServlet(name="LoignServlet",urlPatterns="/login")
public class LoignServlet extends HttpServlet{
/**
*
*/
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
super.doGet(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
PrintWriter out=resp.getWriter();
String username=req.getParameter("username");
String password=req.getParameter("password");
User user=null;
UserService userService=new UserService();
try {
user=userService.login(username, password);
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
if(user!=null){
resp.getWriter().write("登录成功");
}else {
System.out.println(user);
out.print("<script language='javascript' charset='utf-8'>alert('err!!');window.location.href='/WebTest/ index.jsp';</script>");
}
}
}
判断user不等于空之后就要跳转到其他界面,因为我没有写其他界面,所以干脆来个
提示成功就好了,如果登录失败的话就跳回登录界面,接着给我登录。
我在项目中引入了
c3p0-0.9.5.2.jar
commons-beanutils-1.8.3.jar
commons-dbutils-1.6.jar
mysql-connector-java-5.1.42-bin.jar
等jar包。
好了,登录操作我们就搞定了,下课!
对了,展示一下本堂课的成果↓