1.package.json


{ "name": "element-starter", "description": "A Vue.js project", "author": "yi.shyang@ele.me", "private": true, "scripts": { "dev:test": "cross-env TARGET=test webpack-dev-server --inline --hot --env.dev", "dev:prod": "cross-env TARGET=prod webpack-dev-server --inline --hot --env.dev", "build:test": "cross-env TARGET=test rimraf dist && webpack -p --progress --hide-modules", "build:prod": "cross-env TARGET=prod rimraf dist && webpack -p --progress --hide-modules", "start": "ws -z -d dist" }, "dependencies": { "axios": "^0.18.0", "cross-env": "^5.2.0", "element-ui": "^2.3.4", "local-web-server": "^2.6.0", "moment": "^2.22.2", "vue": "^2.5.16", "vue-qr": "^1.5.2", "vue-router": "^3.0.1" }, "engines": { "node": ">=6" }, "devDependencies": { "autoprefixer": "^6.6.0", "babel-core": "^6.24.1", "babel-loader": "^6.4.0", "babel-preset-vue-app": "^1.2.0", "css-loader": "^0.27.0", "file-loader": "^0.10.1", "html-webpack-plugin": "^2.24.1", "postcss-loader": "^1.3.3", "rimraf": "^2.5.4", "style-loader": "^0.13.2", "url-loader": "^0.5.8", "vue-loader": "^13.3.0", "vue-template-compiler": "^2.5.16", "webpack": "^2.4.1", "webpack-dev-server": "^2.4.2" } }
2. webpack.config.js


const resolve = require('path').resolve
const webpack = require('webpack')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const url = require('url')
const publicPath = ''
module.exports = (options = {}) => ({
entry: {
vendor: './src/vendor',
index: './src/main.js'
},
output: {
path: resolve(__dirname, 'dist'),
filename: options.dev ? '[name].js' : '[name].js?[chunkhash]',
chunkFilename: '[id].js?[chunkhash]',
publicPath: options.dev ? '/assets/' : publicPath
},
module: {
rules: [{
test: /\.vue$/,
use: ['vue-loader']
},
{
test: /\.js$/,
use: ['babel-loader'],
exclude: /node_modules/
},
{
test: /\.css$/,
use: ['style-loader', 'css-loader', 'postcss-loader']
},
{
test: /\.(png|jpg|jpeg|gif|eot|ttf|woff|woff2|svg|svgz)(\?.+)?$/,
use: [{
loader: 'url-loader',
options: {
limit: 10000
}
}]
}
]
},
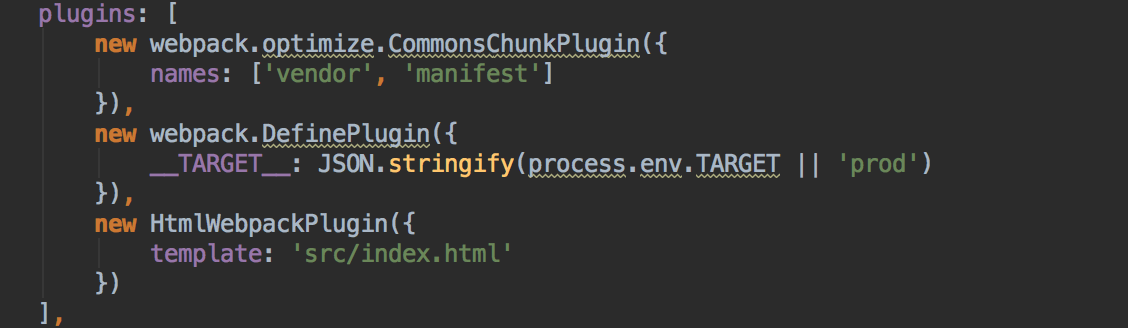
plugins: [
new webpack.optimize.CommonsChunkPlugin({
names: ['vendor', 'manifest']
}),
new webpack.DefinePlugin({
__TARGET__: JSON.stringify(process.env.TARGET || 'prod')
}),
new HtmlWebpackPlugin({
template: 'src/index.html'
})
],
resolve: {
alias: {
'~': resolve(__dirname, 'src'),
'@': resolve('src')
},
extensions: ['.js', '.vue', '.json', '.css']
},
devServer: {
host: '0.0.0.0',
port: 8010,
proxy: {
'/api/': {
target: 'http://0.0.0.0:8080',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
historyApiFallback: {
index: url.parse(options.dev ? '/assets/' : publicPath).pathname
}
},
devtool: options.dev ? '#eval-source-map' : '#source-map'
})
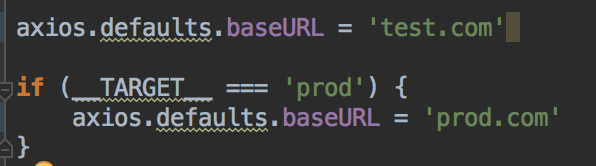
3.api.js


axios.defaults.baseURL = 'test.com' if (__TARGET__ === 'prod') { axios.defaults.baseURL = 'prod.com' }
Me discréditer résister, peut supporter beaucoup de compliments!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号