一、const 定义常量
ES6之前并没有定义声明常量的方式,ES6标准中引入了新的关键字const来定义常量。
const a=123; a=456; //会报错,常量无法覆盖 console.log(a);
二、let块级变量
用let定义的变量只在块当中起作用,离开变量外界的块(括号)就会被销毁。
if(true){ var a=123; let b=456 } console.log(a); console.log(b); //报错,访问不到变量 let a=123; let a=456; console.log(a); //无法覆盖重复变量
三、模板字面量
用于字符串拼接和写模板,使用 ` (反引号,左上角波浪线),变量使用${}
var user="张三"; var age =22; var sex ="男"; console.log(`大家好,我的名字是"${user}",今年${age}岁,我是${sex}生`); console.log("大家好,我的名字是"+user+",今年"+age+"岁,我是"+sex+"生");//传统的写法
四、解构赋值
1)、交换值
var a=1; var b=2; [a,b]=[b,a]; console.log(a,b); // 2 1
2)、从数组里获得元素
var array=[1,2,3,4]; var [a, ,b]=array; console.log(a,b); // 1 3
3)、从对象中获取值
var obj={user:"张三",age:"22岁",sex:"男",job:"前端开发"} var {user,job}=obj; console.log(user,job)
4)、返回值解构
function arr(){ var a=1,b=2,c=3,d=4; return {a,b,c,d} } var {a,c}=arr(); console.log(a,c); // 1 3
五、箭头函数
1)、箭头函数相当于匿名函数,并且简化了函数定义。()中放参数,没有参数就省略,箭头后面是函数体。
var fun=(x,y)=>{ console.log(x+y); } fun(2,3)
2)、ES6之前访问函数外面的this比较麻烦,箭头函数可以直接访问到最外出的this,不需要转换

六、对象中函数的声明
var obj={ user:"张三", job(){ return "web前端开发" } } console.log(obj.job())
七、for-of循环遍历
var arr=["aaaa","bbbb","cccc","ddddd"]; for(var i of arr){ console.log(i) }
八、默认参数
function fun(x=0,y=2,z=true){ console.log(x,y,z); } fun(); // 0 2 true fun(4,0,false); // 4 0 false
九、展开运算符 ...
arr1=[1,2,3,4,5]; arr2=["a","b","c","d"]; arr3=arr1.concat(arr2); arr4=[...arr1,...arr2]; console.log( arr3 ); //[1, 2, 3, 4, 5, "a", "b", "c", "d"] console.log( arr4 ); //[1, 2, 3, 4, 5, "a", "b", "c", "d"]
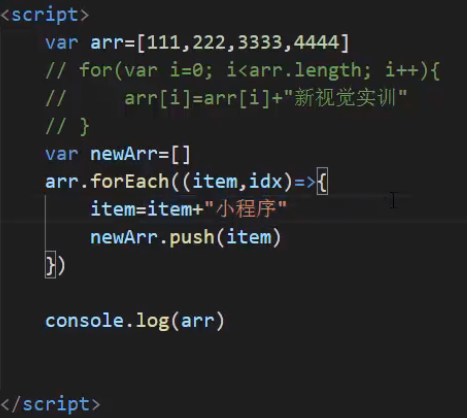
十、forEach 循环遍历

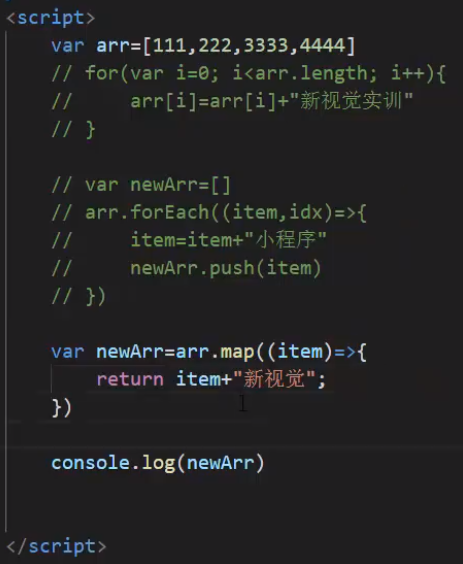
十一、map 循环遍历数组