1.Moment.js、Day.js、Miment,日期时间库怎么选?2.Parallax.js:让智能设备视差效果更智能、更自然3.Lottie动画全攻略:硬核还原100%页面动画效果4.用particles.js,让你的网站背景特效瞬间脱颖而出,惊艳所有人5.字节跳动出大招!IconPark图标库,自定义图标,好用到停不下来!6.比肩Element和Ant Design,PrimeVue同样优秀,你不可不知的UI框架新星!7.ChartCube图表快速上手指南,轻松打造专业图表,简单到不可思议!8.Vue地图开发新利器:Vue Baidu Map,轻松对接,效率翻倍!9.尤雨溪都在推荐的Naive UI,Vue组件库的新选择,好用到爆!10.【uni-app必备】uView UI框架,多端开发神器,让开发更简单、更高效!11.Driver.js:轻量级用户引导插件,小而美的界面,让用户体验飞起来!12.Ionicons图标库: 让网页栩栩生辉,Ionic Framework的经典之作,图标库新标杆!13.Clipboard.js:一个被157317个项目疯抢的JS开源库14.探“锁”源头:synchronized、偏向锁与锁膨胀的秘密!15.解"锁"疑惑:偏向锁为什么不是锁?锁升级又是什么?何时禁用偏向锁和轻量级锁?重量级锁怎么回事?
16.秒懂!5分钟图解 Elasticsearch 搜索原理,快速掌握全文检索技术!
17.2025年GitHub Copilot免费激活,周年庆典福利大放送!18.【深度解析】DDD领域驱动设计,分层架构秘籍大公开!让你的设计更上一层楼!19.AI编程工具怎么选?GitHub Copilot、AI Assistant与Cursor,谁是你的最佳拍档?20.【免费福利】腾讯云+DeepSeek:DeepSeek-V3/R1免费,羊毛党速来大家好,我是程序视点的小二哥!今天我们继续来聊聊ElasticSearch!
前言
先自上而下,后自底向上的介绍ElasticSearch的底层工作原理,试图回答以下问题:
-
为什么我的搜索 _foo-bar_ 无法匹配_foo-bar_?
-
为什么增加更多的文件会压缩索引(Index)?
-
为什么ElasticSearch占用很多内存?
图解ElasticSearch
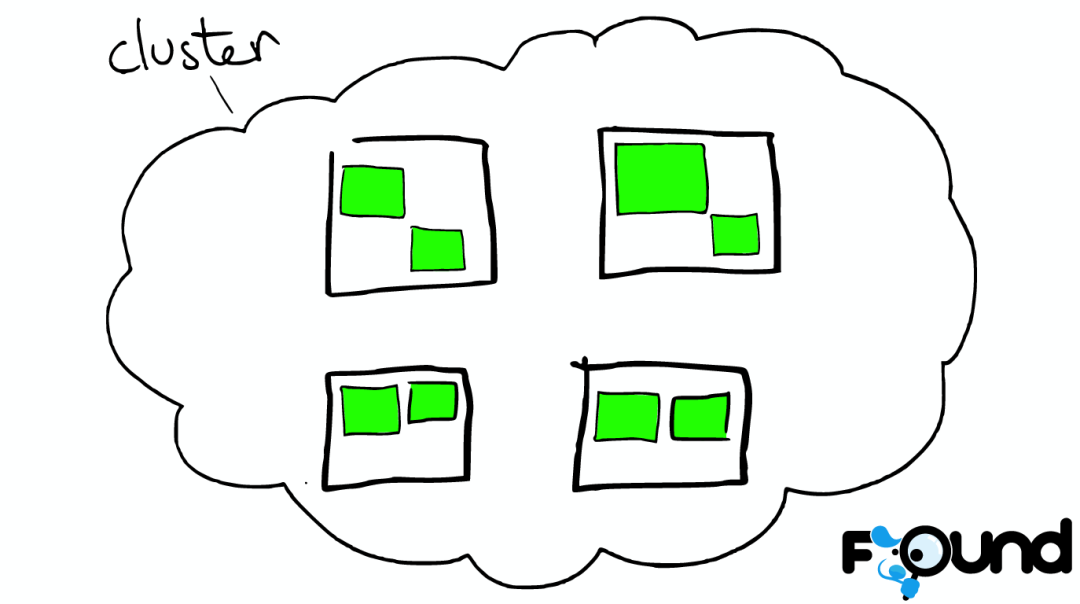
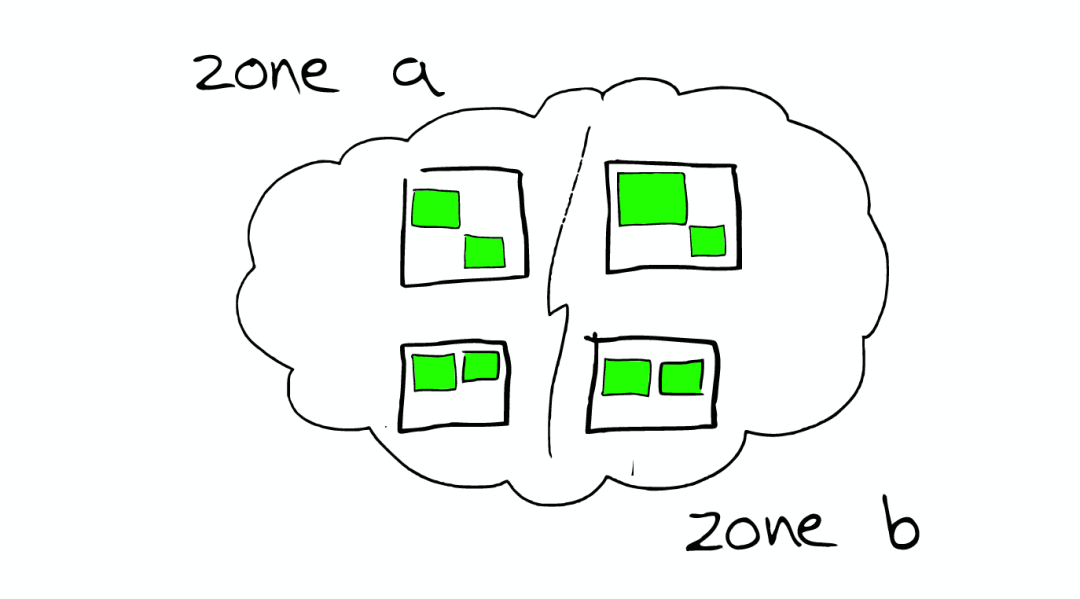
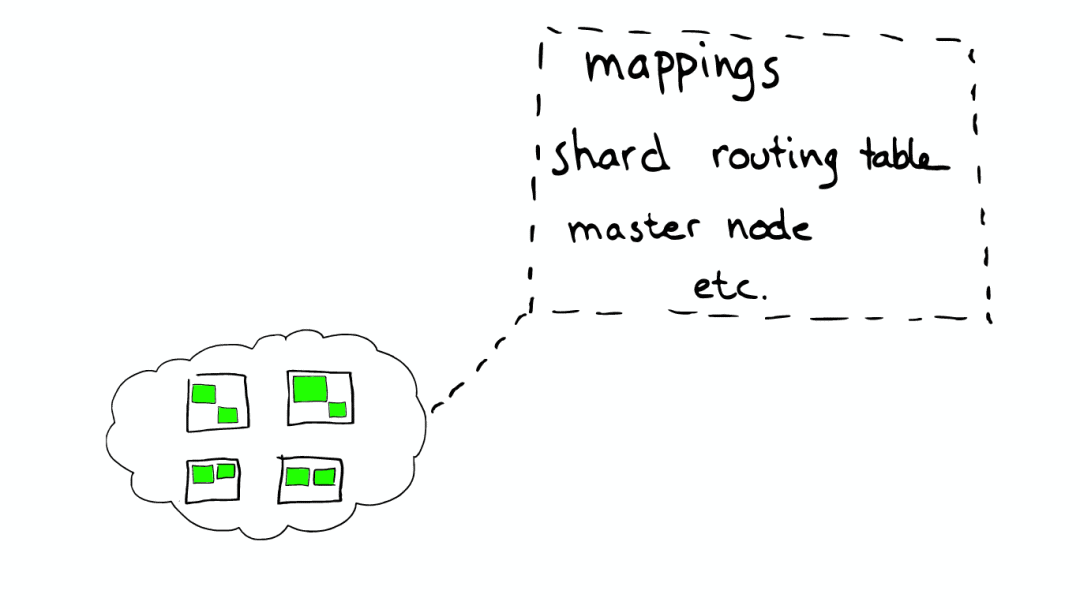
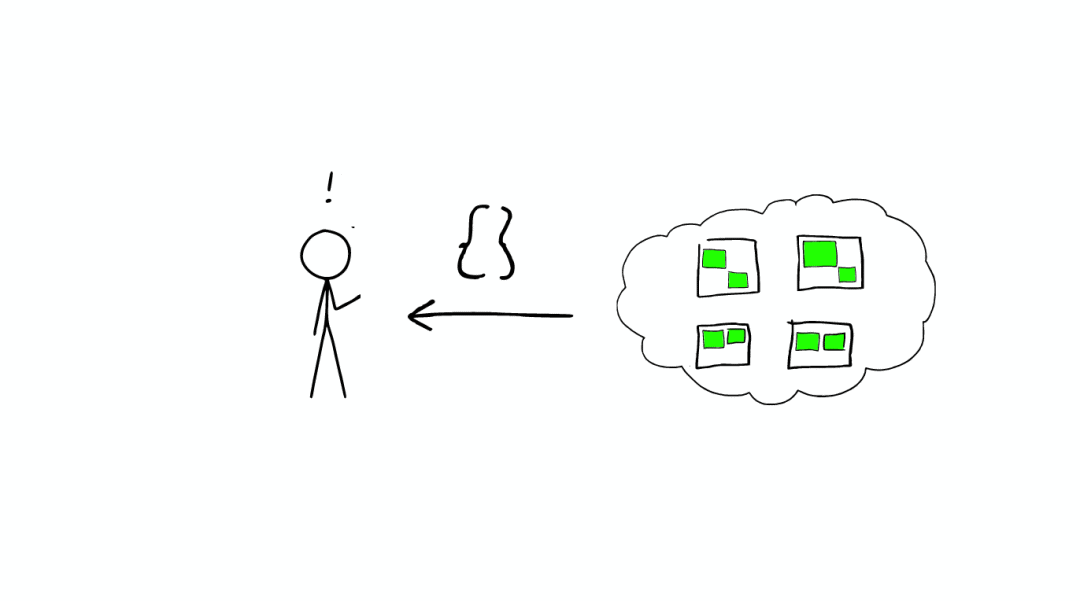
云上的集群

集群里的盒子
云里面的每个白色正方形的盒子代表一个节点——Node。

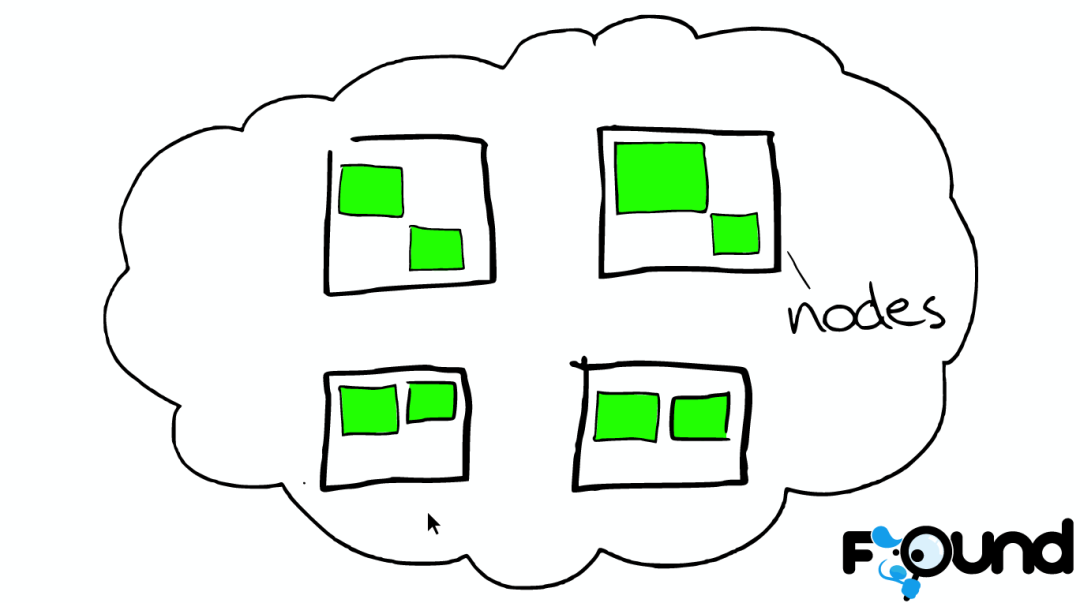
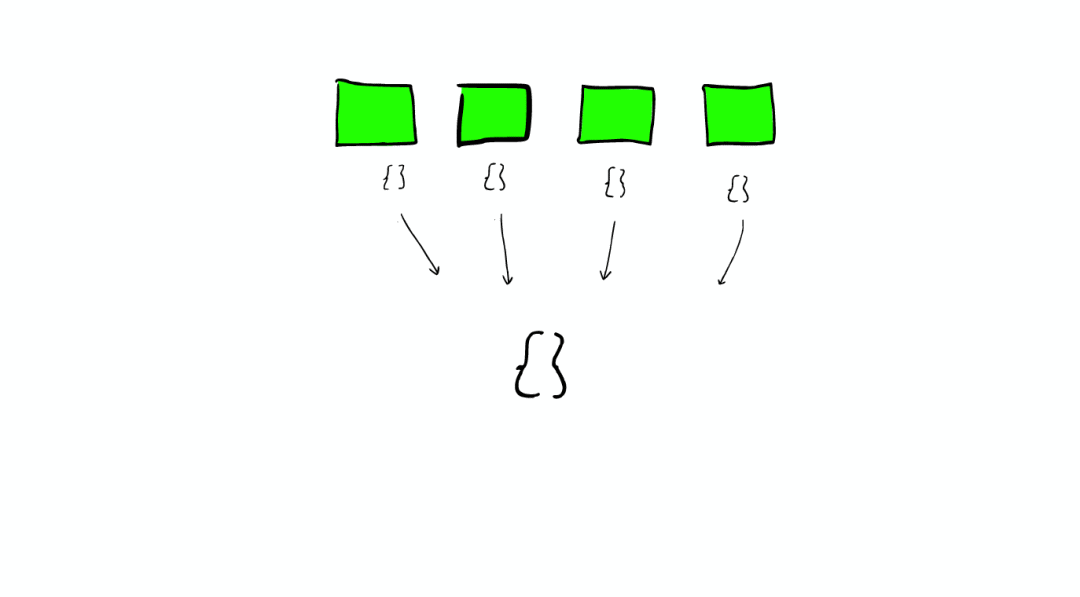
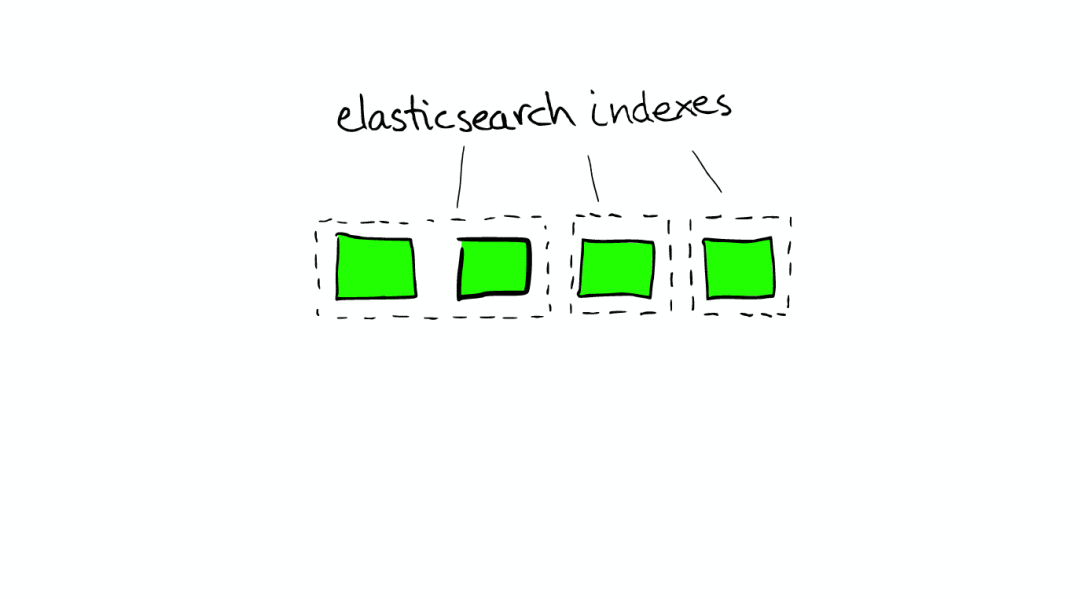
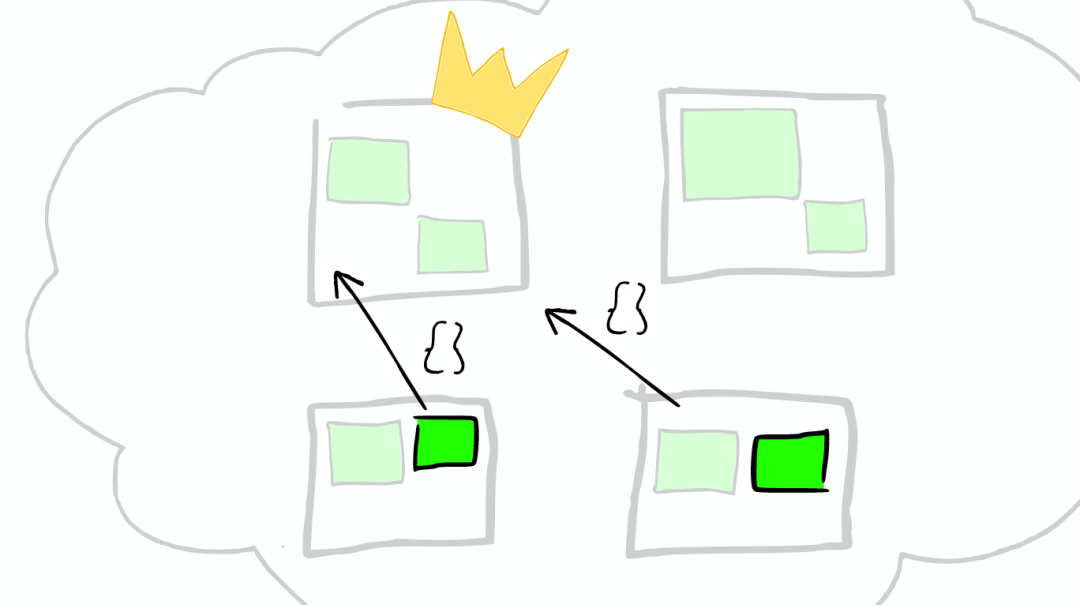
节点之间
在一个或者多个节点直接,多个绿色小方块组合在一起形成一个ElasticSearch的索引。

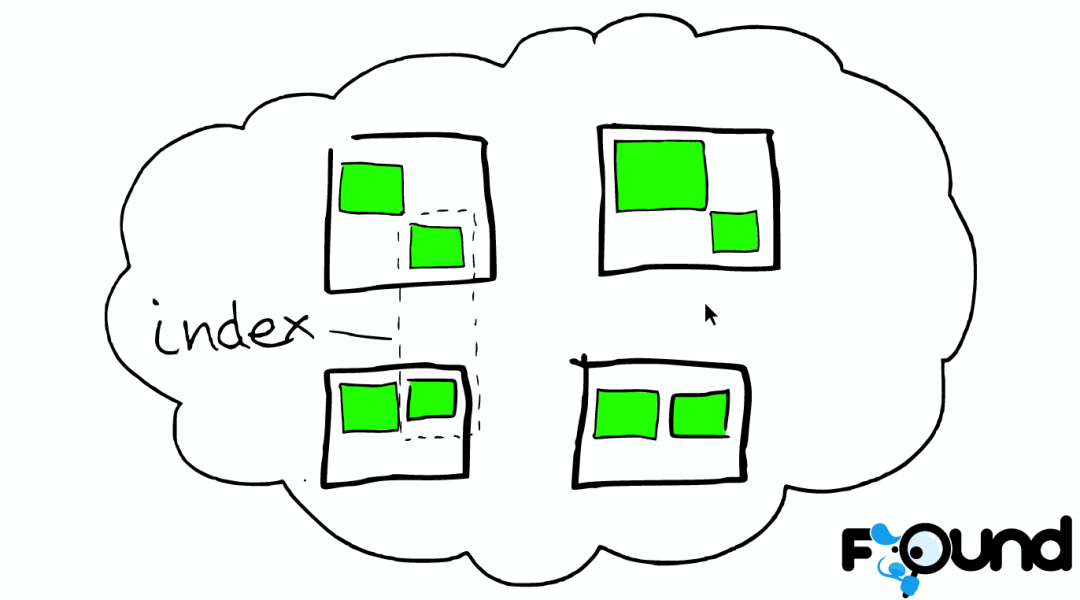
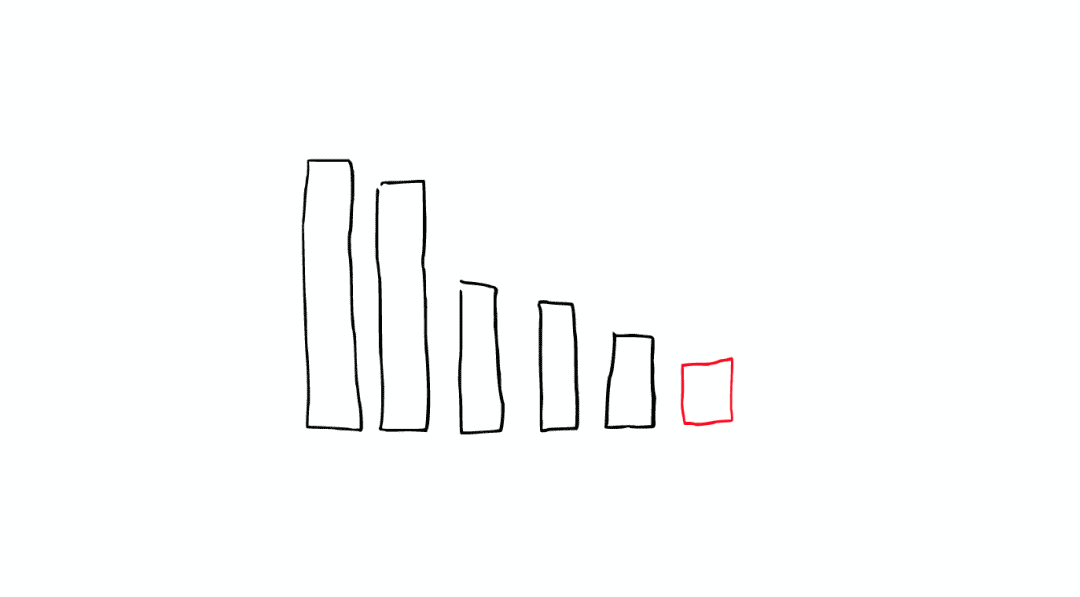
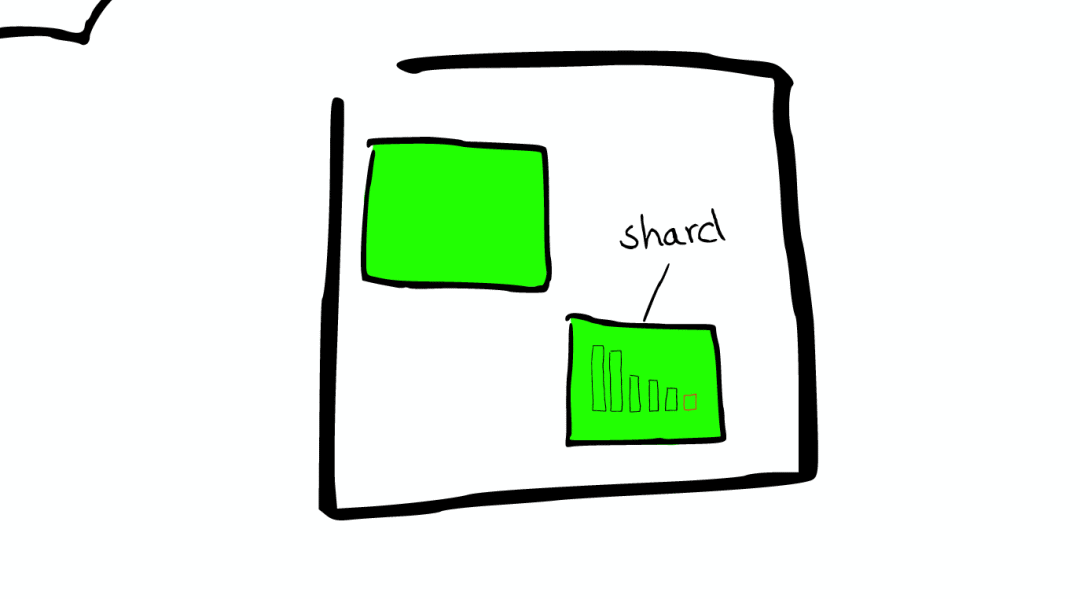
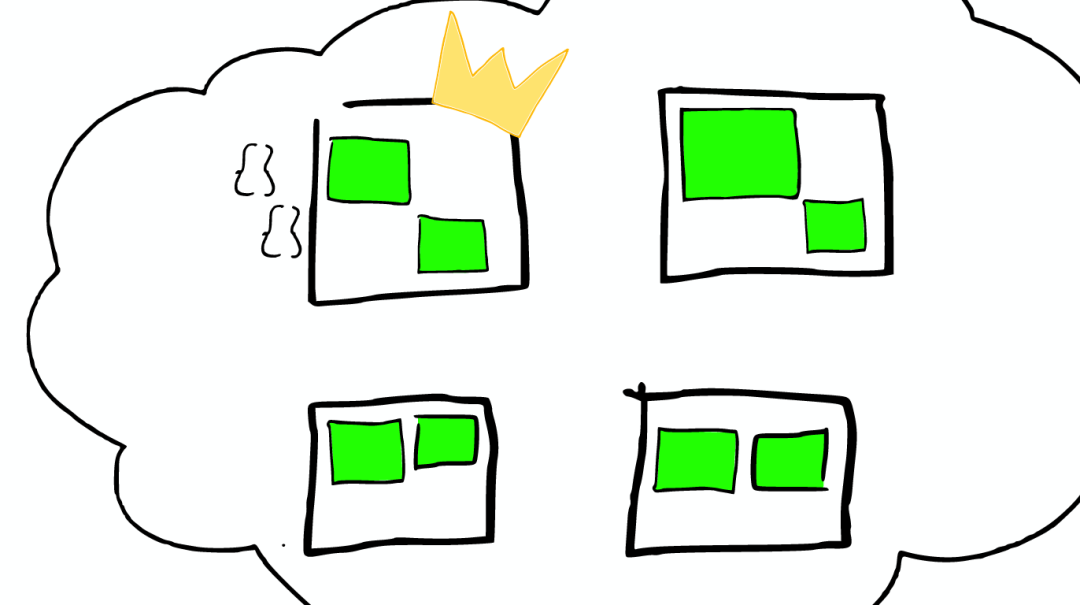
索引里的小方块
在一个索引下,分布在多个节点里的绿色小方块称为分片——Shard。

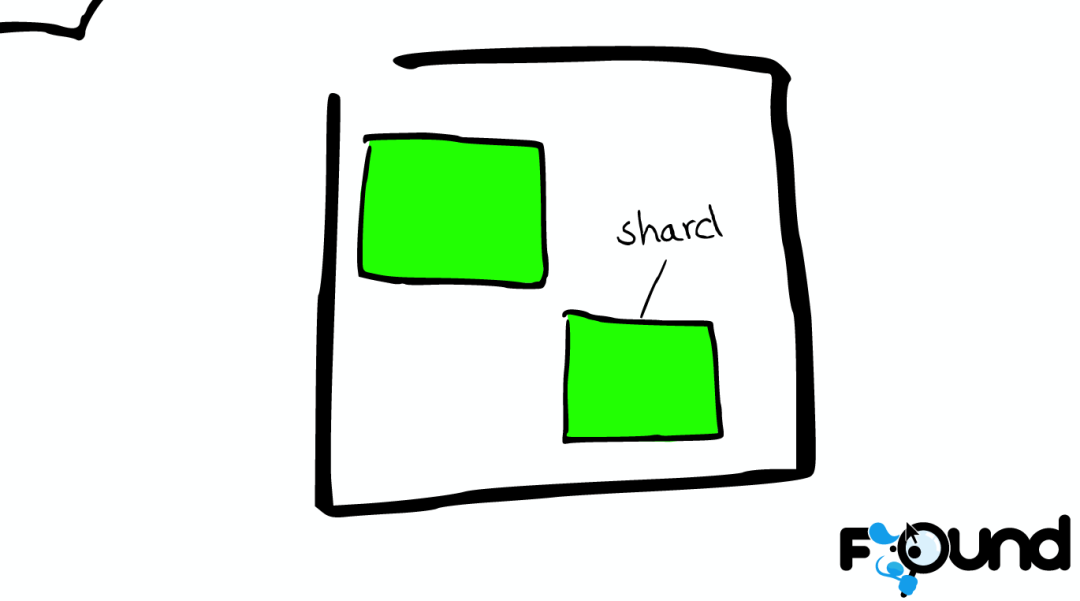
Shard=Lucene Index
一个ElasticSearch的Shard本质上是一个Lucene Index。

Lucene是一个Full Text 搜索库(也有很多其他形式的搜索库),ElasticSearch是建立在Lucene之上的。接下来的故事要说的大部分内容实际上是ElasticSearch如何基于Lucene工作的。
图解Lucene
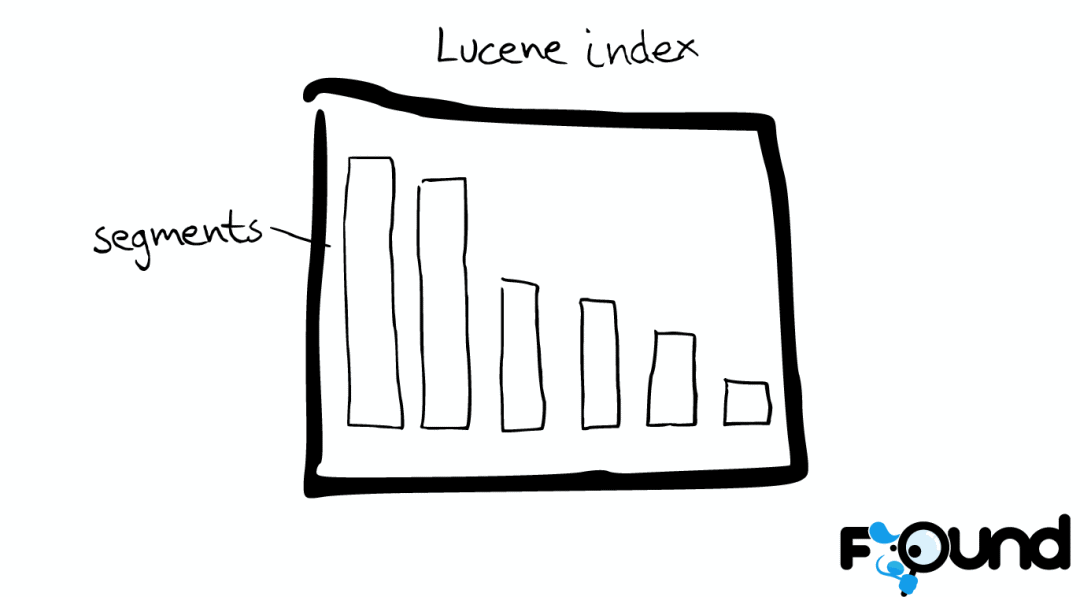
Mini索引——segment
在Lucene里面有很多小的segment,我们可以把它们看成Lucene内部的mini-index。

有着许多数据结构
-
Inverted Index
-
Stored Fields
-
Document Values
-
Cache

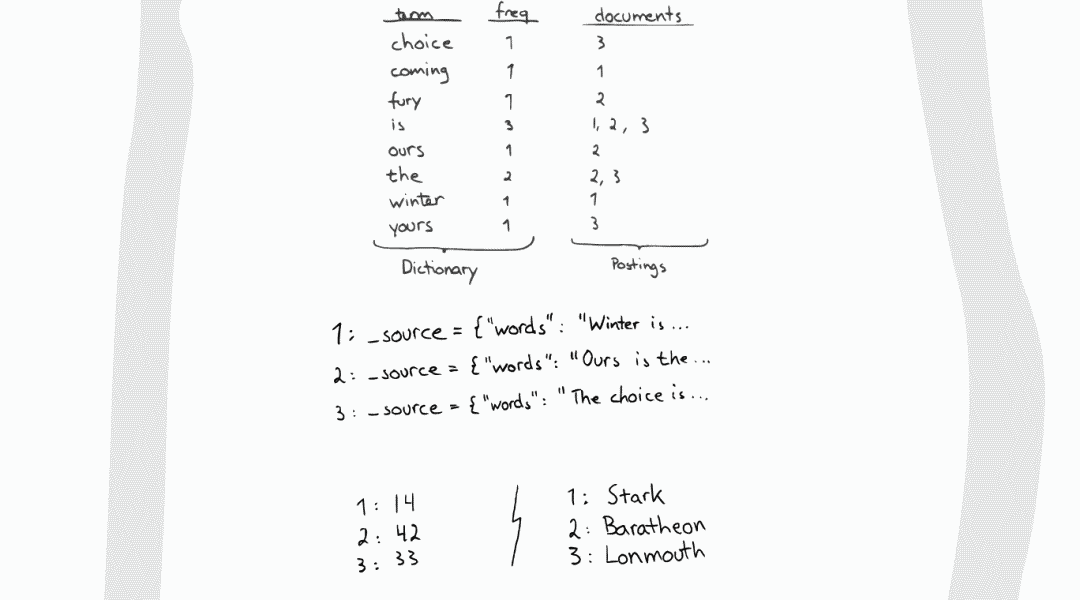
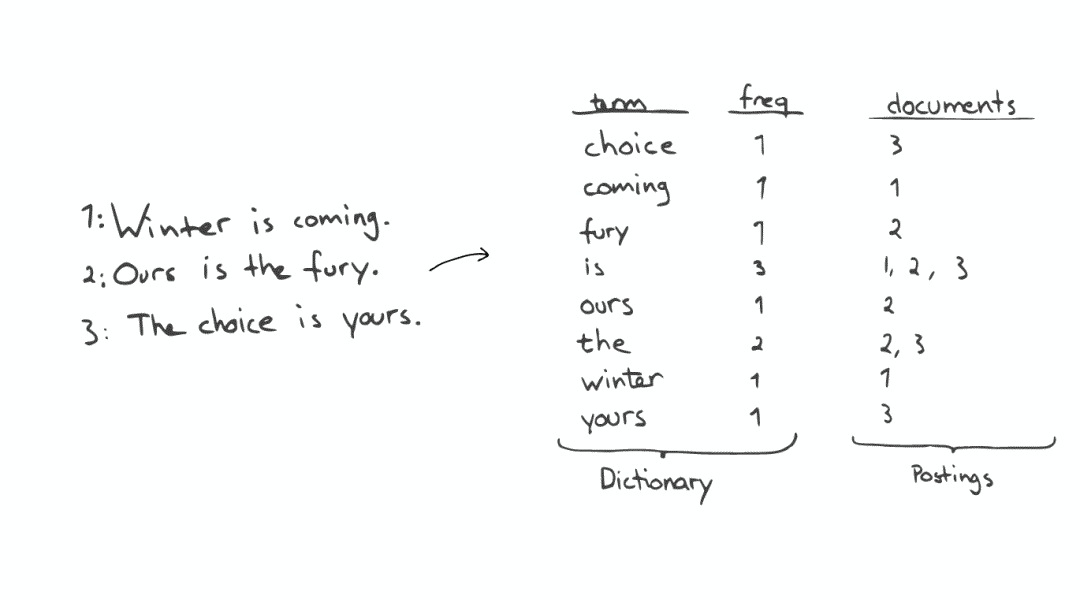
最最重要的Inverted Index

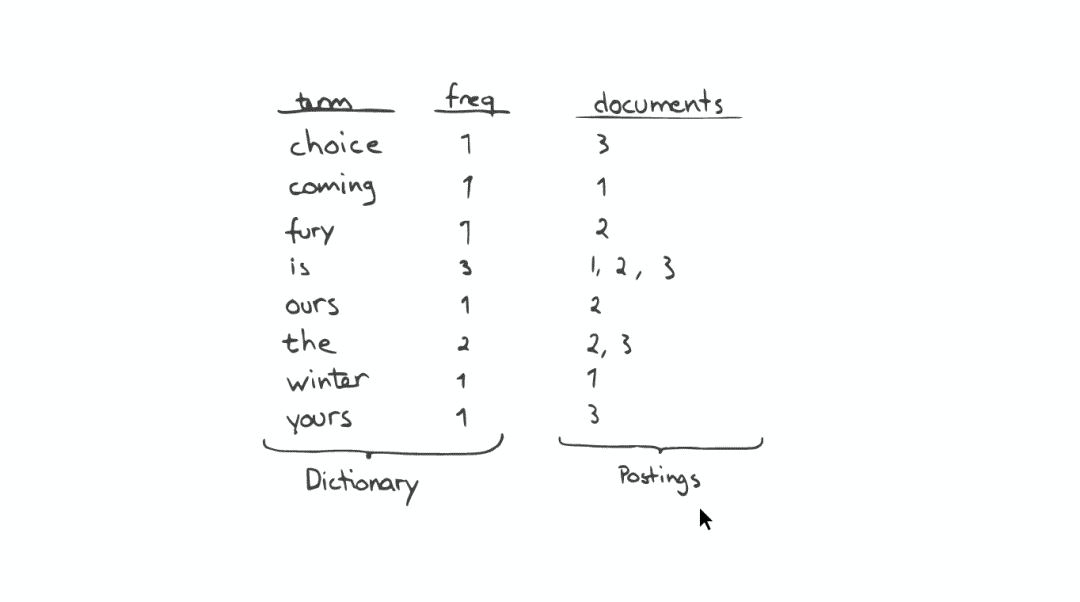
Inverted Index主要包括两部分:
-
一个有序的数据字典Dictionary(包括单词Term和它出现的频率)。
-
与单词Term对应的Postings(即存在这个单词的文件)。
当我们搜索的时候,首先将搜索的内容分解,然后在字典里找到对应Term,从而查找到与搜索相关的文件内容。

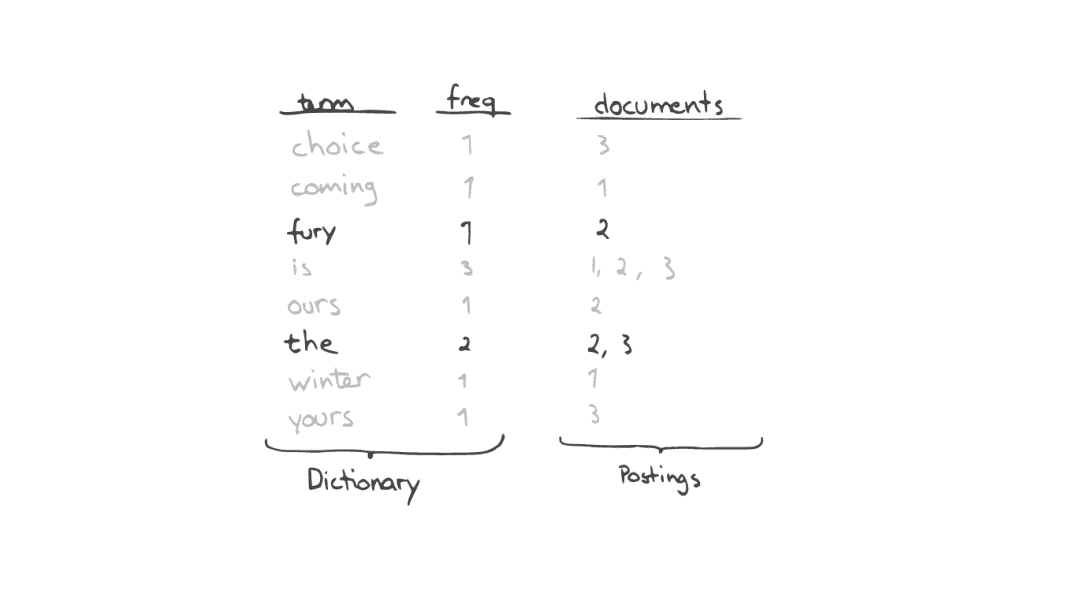
查询“the fury”

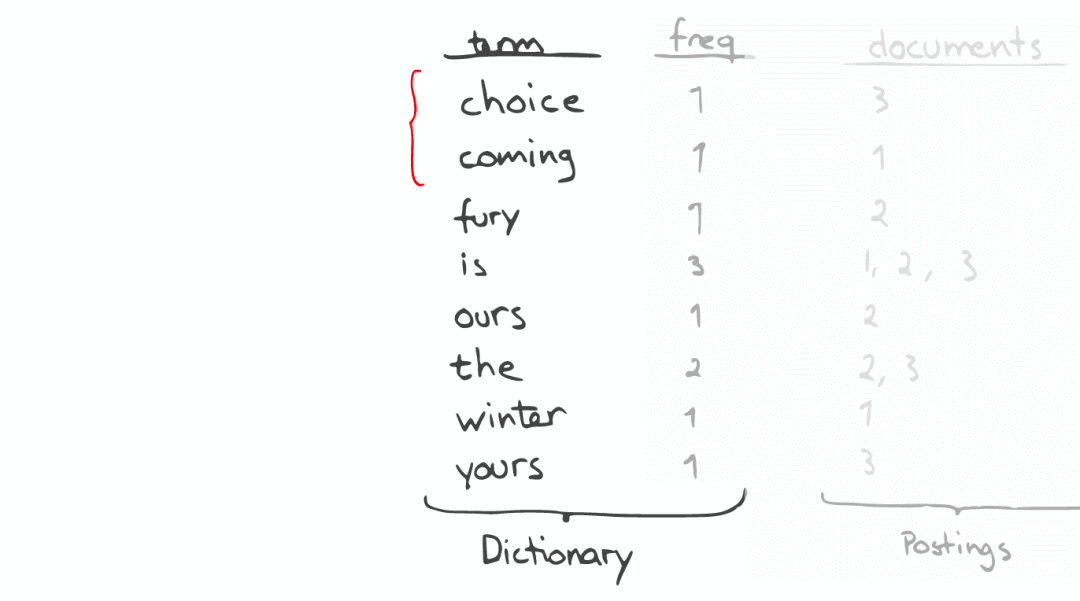
如果想要查找以字母“c”开头的字母,可以简单的通过二分查找(Binary Search)在Inverted Index表中找到例如“choice”、“coming”这样的词(Term)。

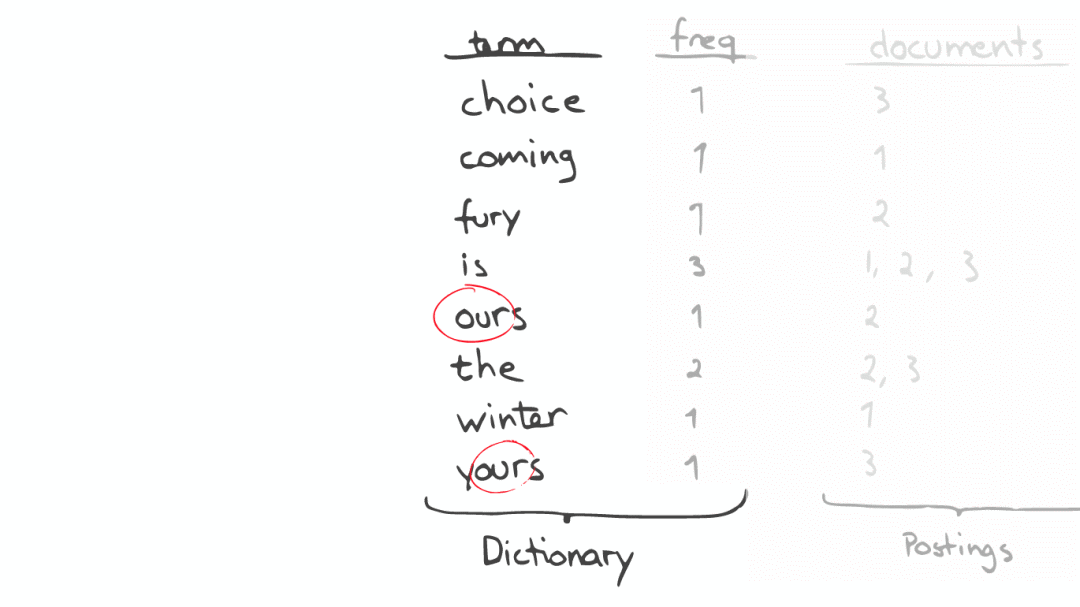
如果想要查找所有包含“our”字母的单词,那么系统会扫描整个Inverted Index,这是非常昂贵的。

问题的转化

对于以上诸如此类的问题,我们可能会有几种可行的解决方案:
-
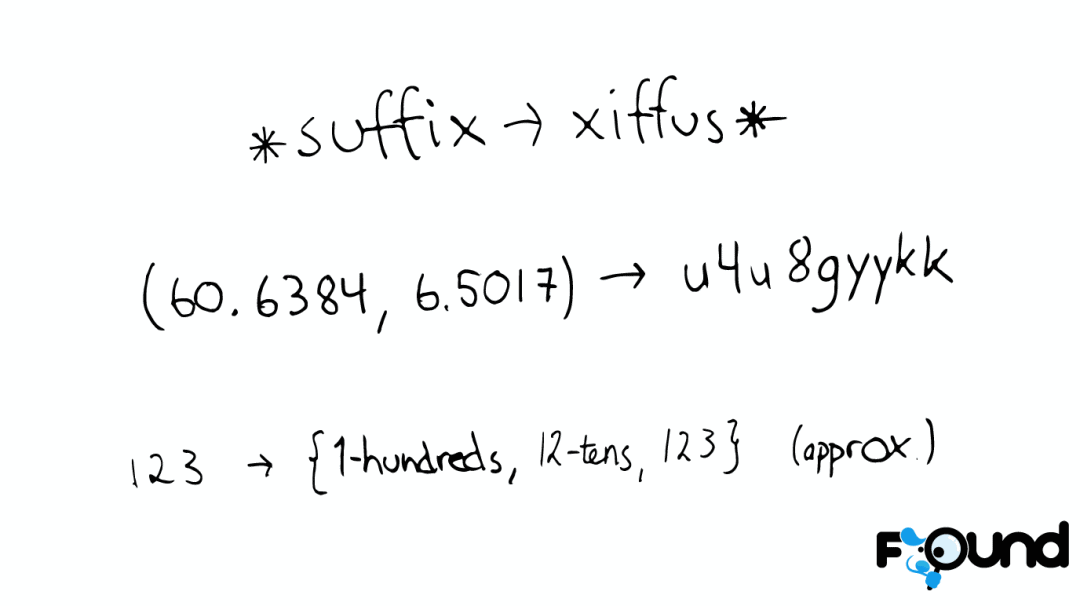
suffix -> xiffus *如果我们想以后缀作为搜索条件,可以为Term做反向处理。
-
(60.6384, 6.5017) -> u4u8gyykk对于GEO位置信息,可以将它转换为GEO Hash。
-
123 -> {1-hundreds, 12-tens, 123}对于简单的数字,可以为它生成多重形式的Term。
解决拼写错误
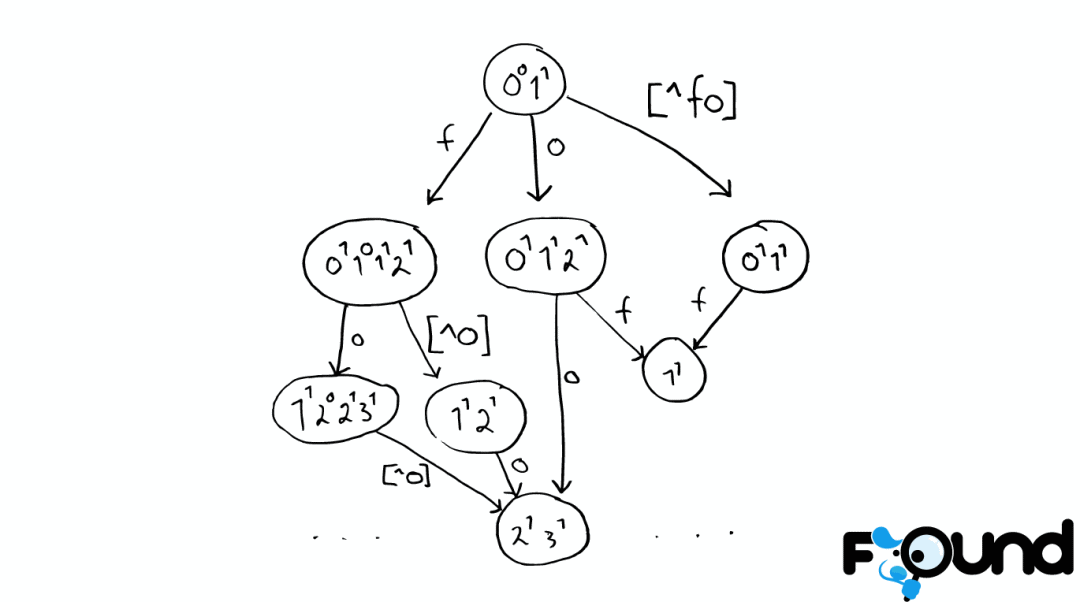
一个Python库 为单词生成了一个包含错误拼写信息的树形状态机,解决拼写错误的问题。

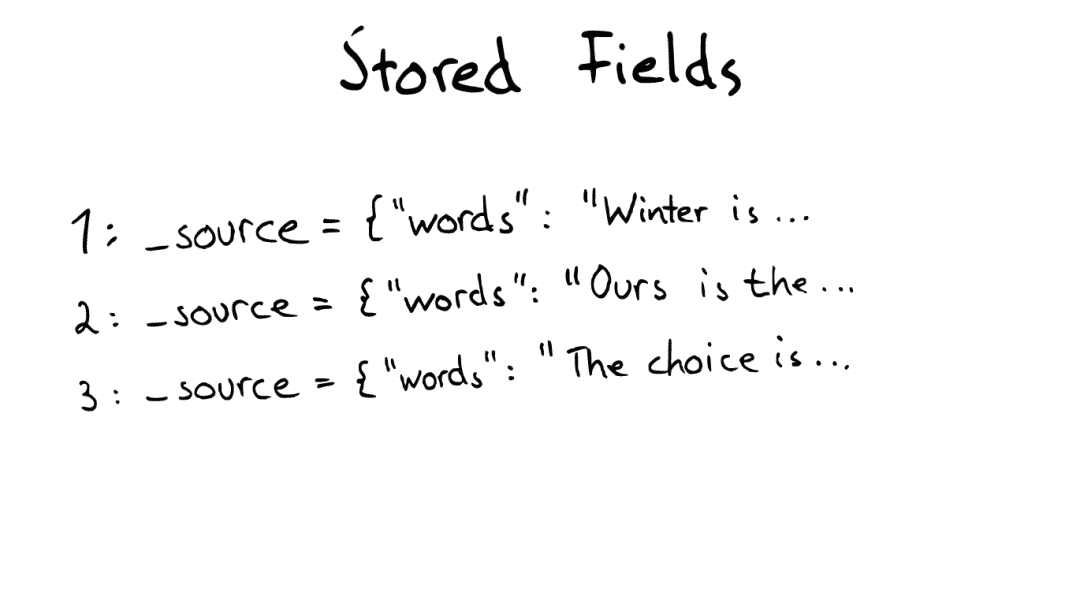
Stored Field字段查找
当我们想要查找包含某个特定标题内容的文件时,Inverted Index就不能很好的解决这个问题,所以Lucene提供了另外一种数据结构Stored Fields来解决这个问题。本质上,Stored Fields是一个简单的键值对key-value。默认情况下,ElasticSearch会存储整个文件的JSON source。

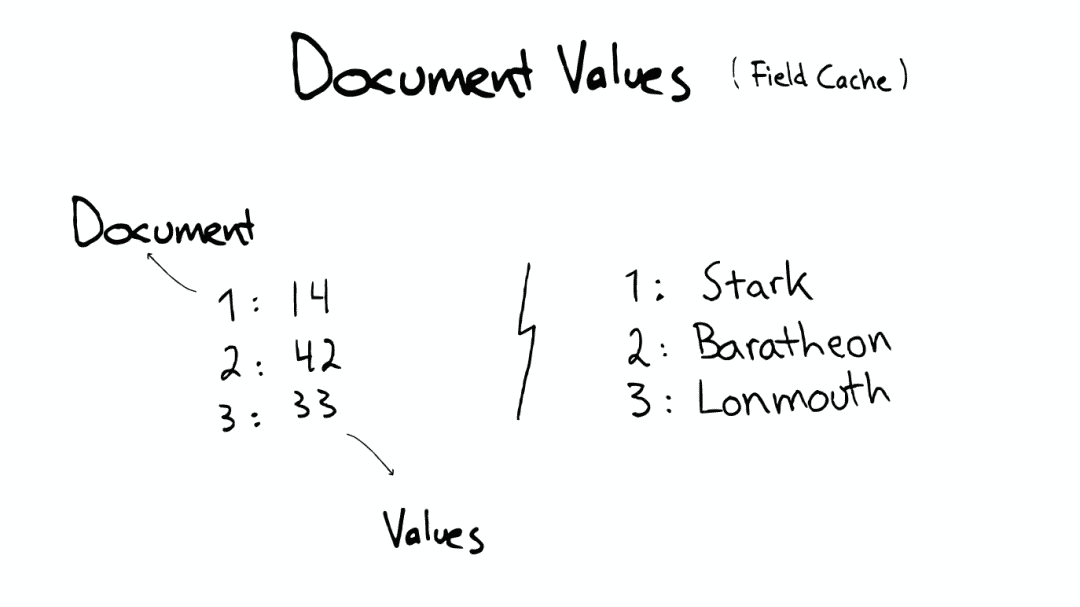
Document Values为了排序,聚合
即使这样,我们发现以上结构仍然无法解决诸如:排序、聚合、facet,因为我们可能会要读取大量不需要的信息。所以,另一种数据结构解决了此种问题:Document Values。这种结构本质上就是一个列式的存储,它高度优化了具有相同类型的数据的存储结构。

为了提高效率,ElasticSearch可以将索引下某一个Document Value全部读取到内存中进行操作,这大大提升访问速度,但是也同时会消耗掉大量的内存空间。总之,这些数据结构Inverted Index、Stored Fields、Document Values及其缓存,都在segment内部。
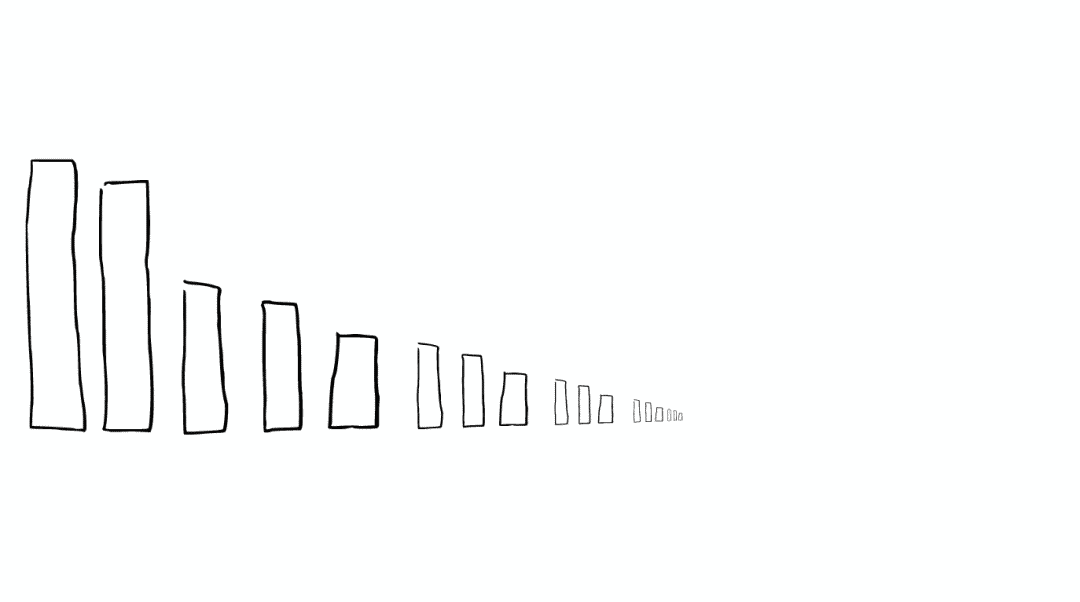
搜索发生时
搜索时,Lucene会搜索所有的segment然后将每个segment的搜索结果返回,最后合并呈现给客户。Lucene的一些特性使得这个过程非常重要:
-
Segments是不可变的(immutable)
-
Delete?当删除发生时,Lucene做的只是将其标志位置为删除,但是文件还是会在它原来的地方,不会发生改变
-
Update?所以对于更新来说,本质上它做的工作是:先删除,然后重新索引(Re-index)
-
随处可见的压缩Lucene非常擅长压缩数据,基本上所有教科书上的压缩方式,都能在Lucene中找到。
-
缓存所有的所有Lucene也会将所有的信息做缓存,这大大提高了它的查询效率。
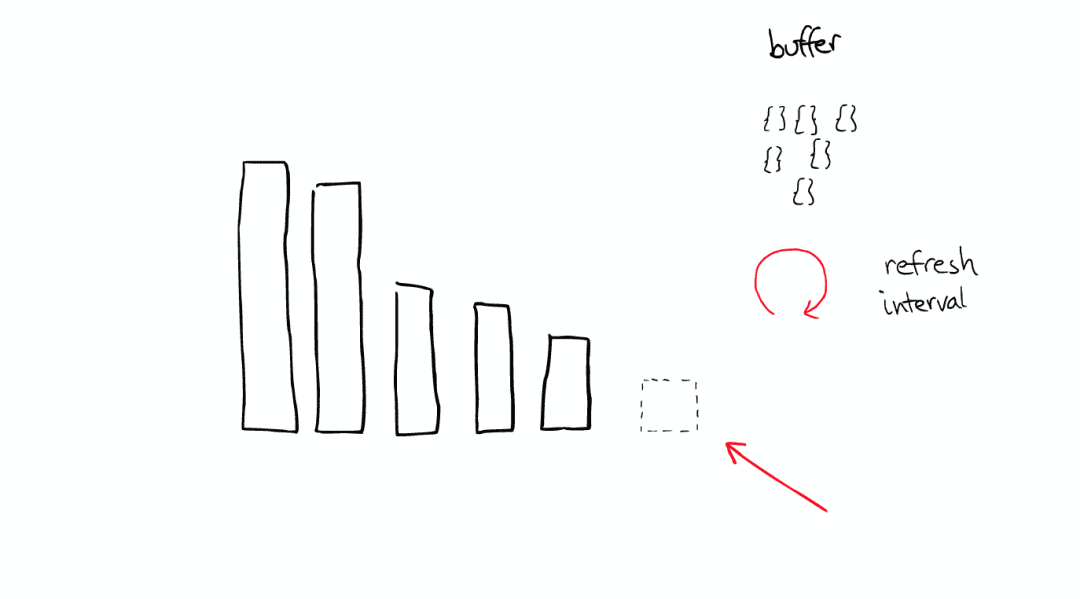
缓存的故事
当ElasticSearch索引一个文件的时候,会为文件建立相应的缓存,并且会定期(每秒)刷新这些数据,然后这些文件就可以被搜索到。


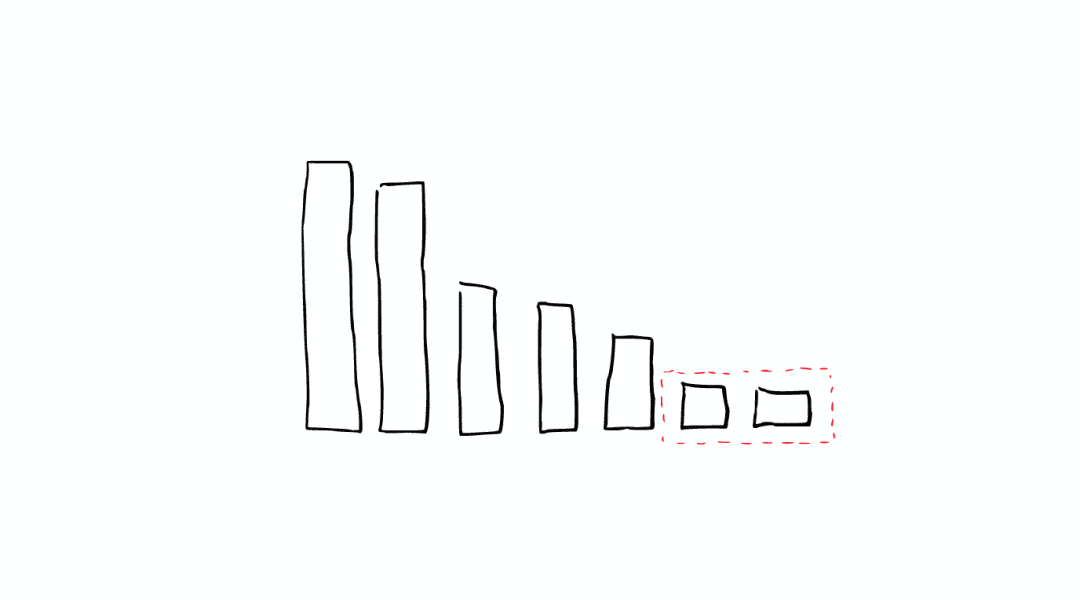
所以ElasticSearch会将这些segment合并,在这个过程中,segment会最终被删除掉

这就是为什么增加文件可能会使索引所占空间变小,它会引起merge,从而可能会有更多的压缩。
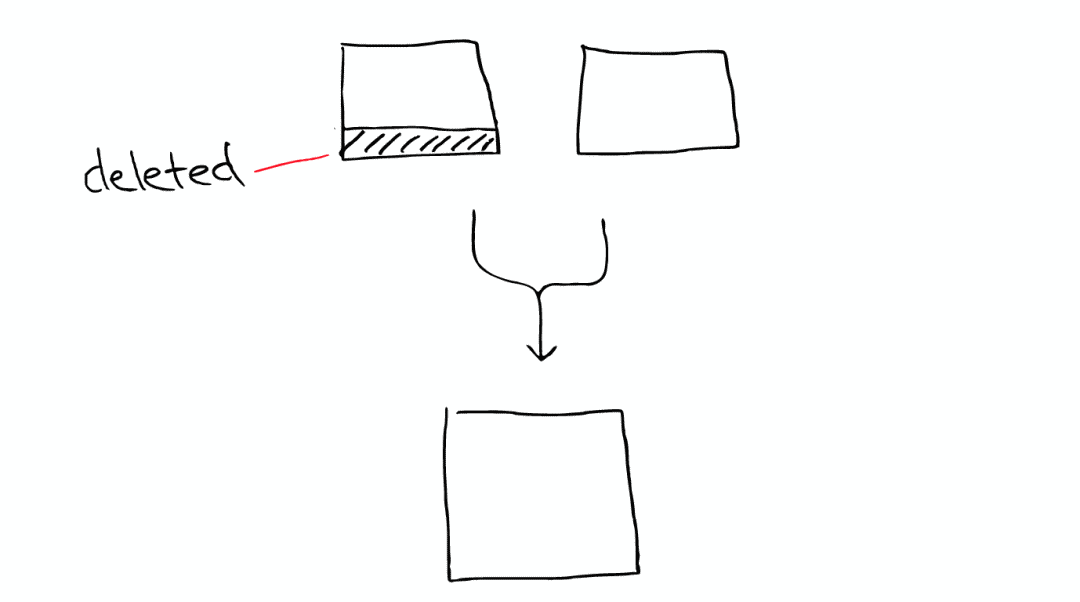
举个栗子
有两个segment将会merge

这两个segment最终会被删除,然后合并成一个新的segment

这时这个新的segment在缓存中处于cold状态,但是大多数segment仍然保持不变,处于warm状态。以上场景经常在Lucene Index内部发生的。

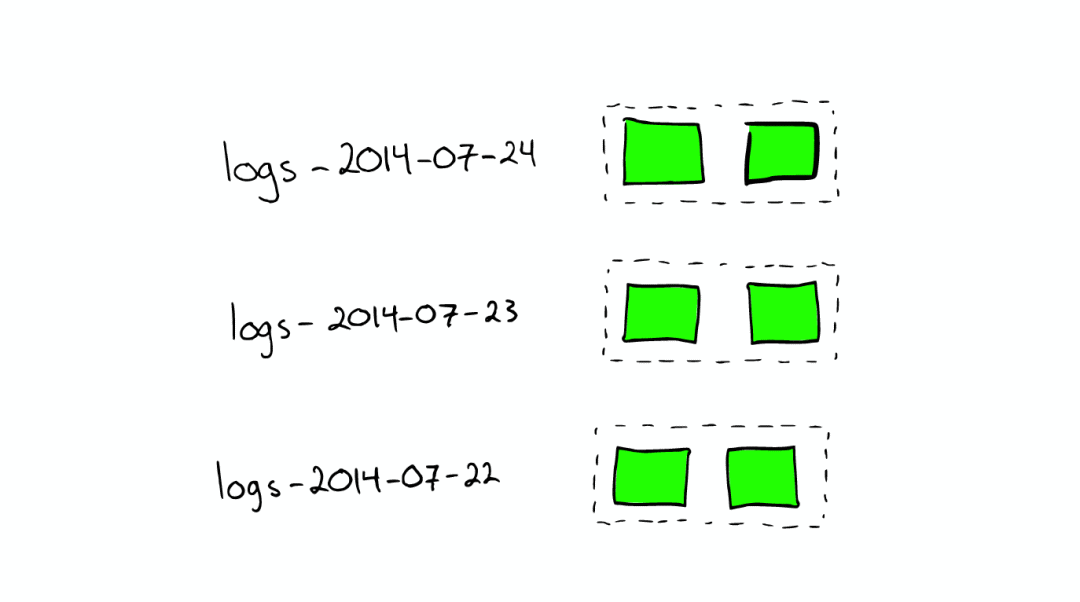
在Shard中搜索
ElasticSearch从Shard中搜索的过程与Lucene Segment中搜索的过程类似。


当我们想搜索特定日期产生的日志时,通过根据时间戳对日志文件进行分块与索引,会极大提高搜索效率。当我们想要删除旧的数据时也非常方便,只需删除老的索引即可。

在上种情况下,每个index有两个shards
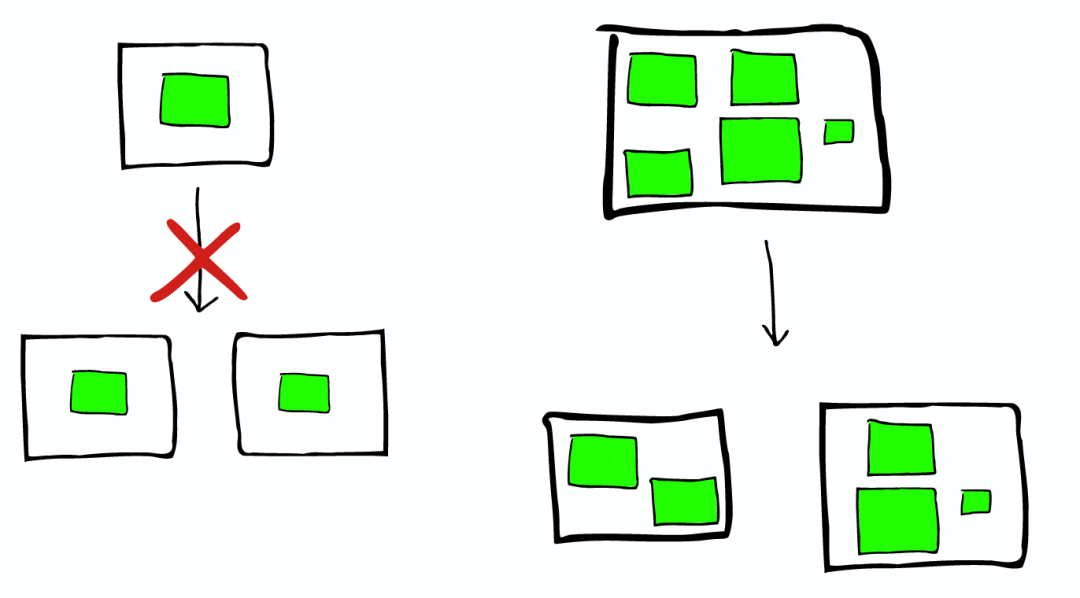
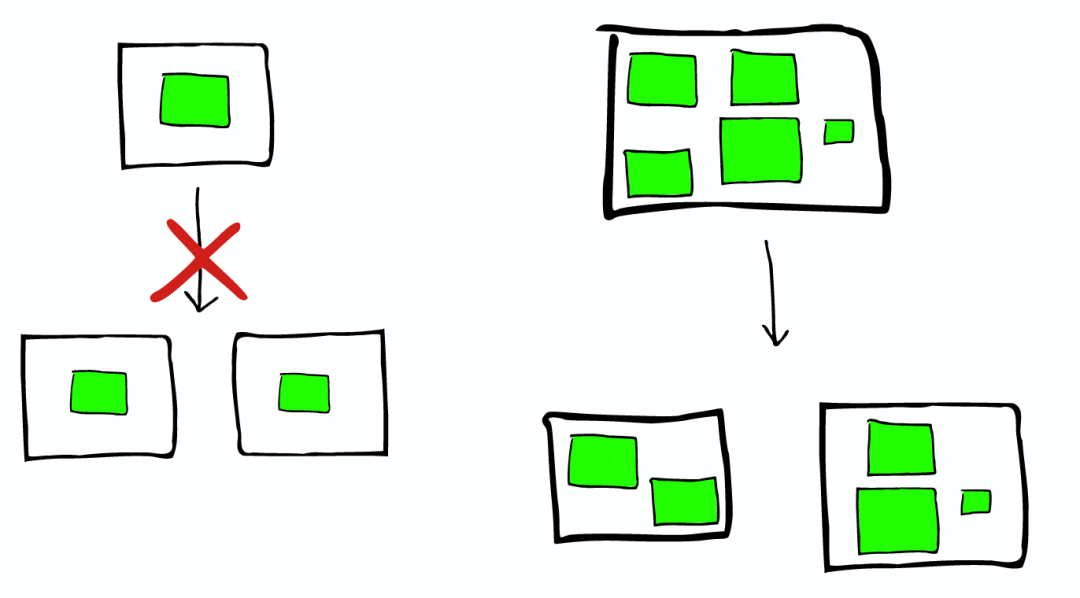
如何Scale

shard不会进行更进一步的拆分,但是shard可能会被转移到不同节点上

添加图片注释,不超过 140 字(可选)
所以,如果当集群节点压力增长到一定的程度,我们可能会考虑增加新的节点,这就会要求我们对所有数据进行重新索引,这是我们不太希望看到的,所以我们需要在规划的时候就考虑清楚,如何去平衡足够多的节点与不足节点之间的关系。
节点分配与Shard优化
-
为更重要的数据索引节点,分配性能更好的机器
-
确保每个shard都有副本信息replica

路由Routing
每个节点,每个都存留一份路由表,所以当请求到任何一个节点时,ElasticSearch都有能力将请求转发到期望节点的shard进一步处理。


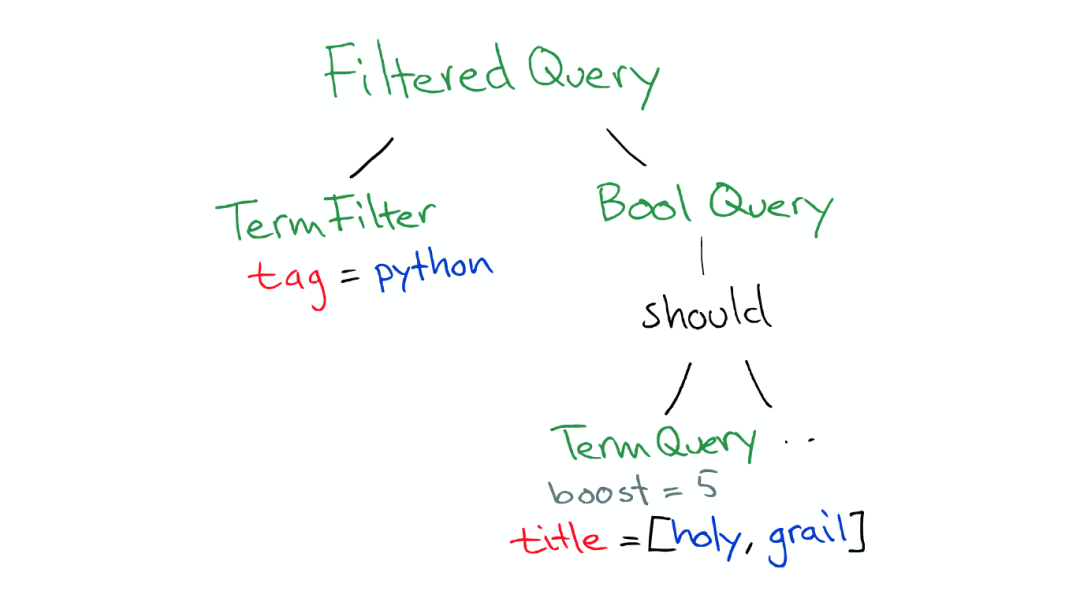
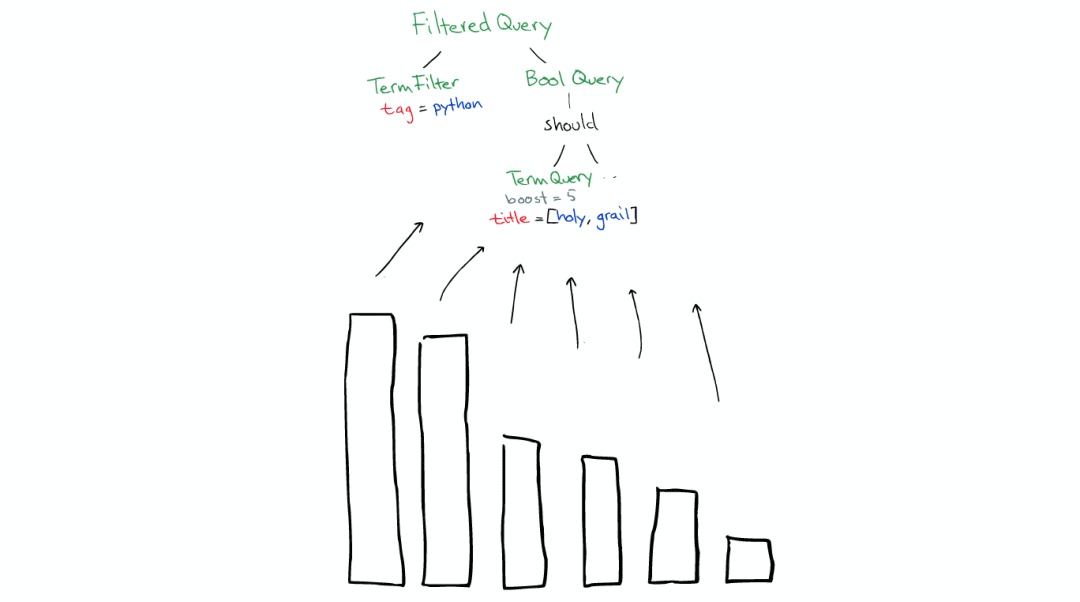
Query

Query有一个类型filtered,以及一个multi_match的查询
Aggregation

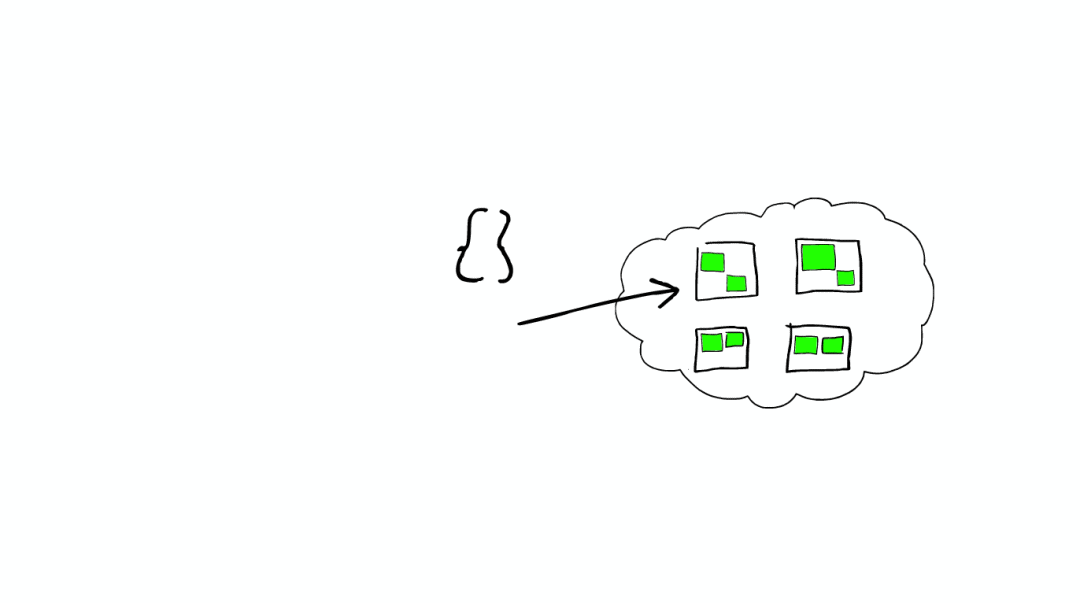
请求分发
这个请求可能被分发到集群里的任意一个节点

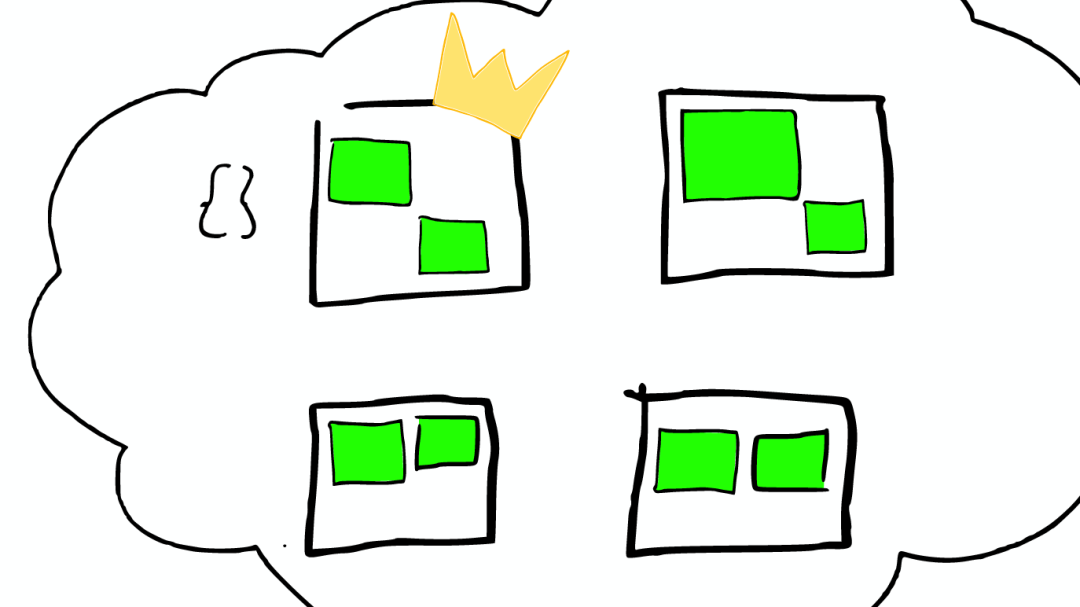
上帝节点

这时这个节点就成为当前请求的协调者(Coordinator),它决定:
-
根据索引信息,判断请求会被路由到哪个核心节点
-
以及哪个副本是可用的
-
等等
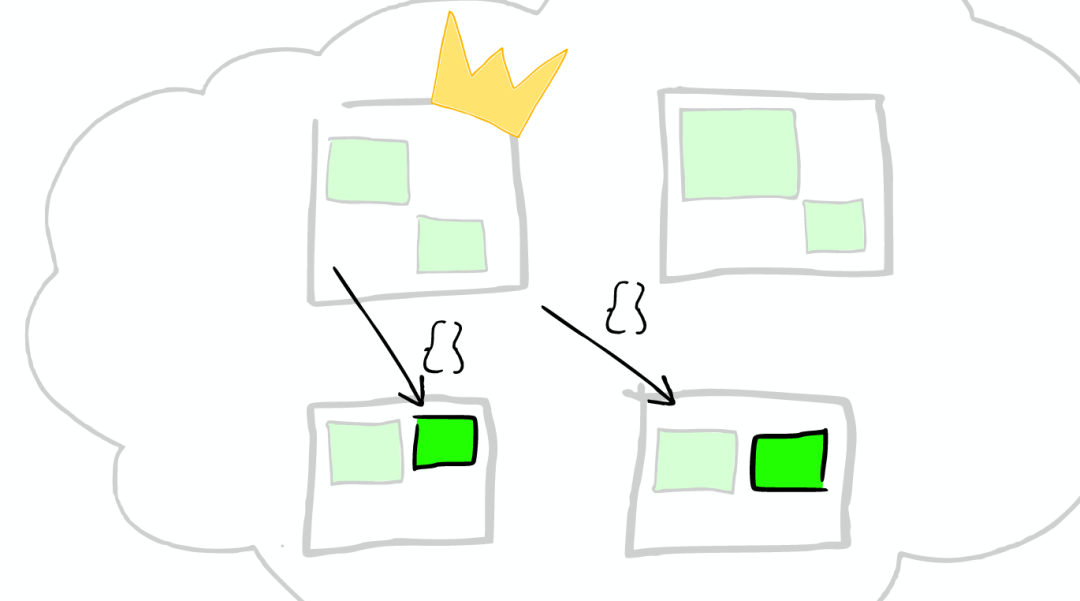
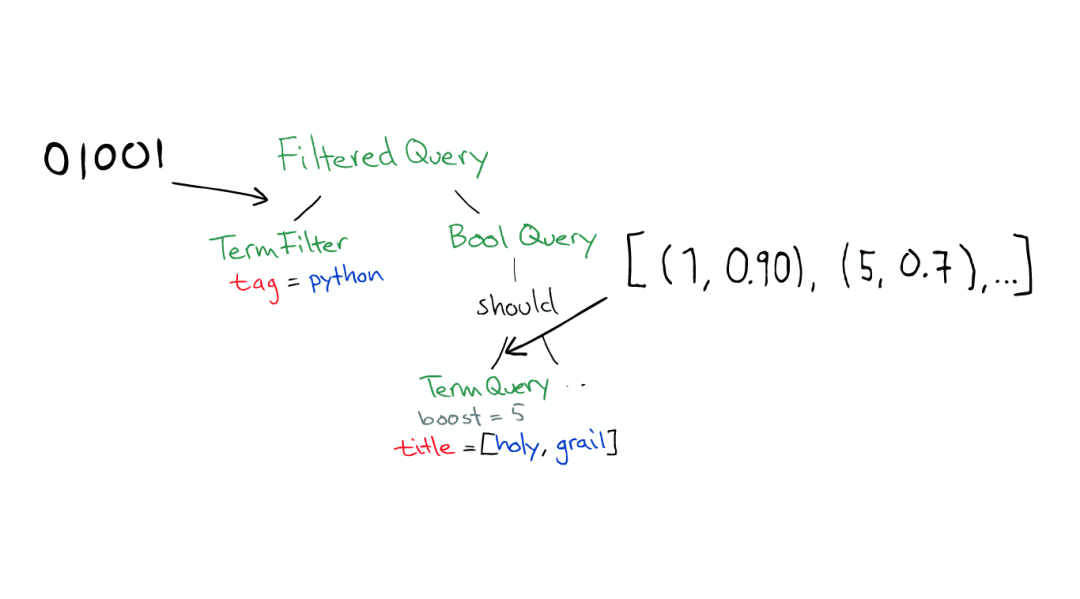
路由

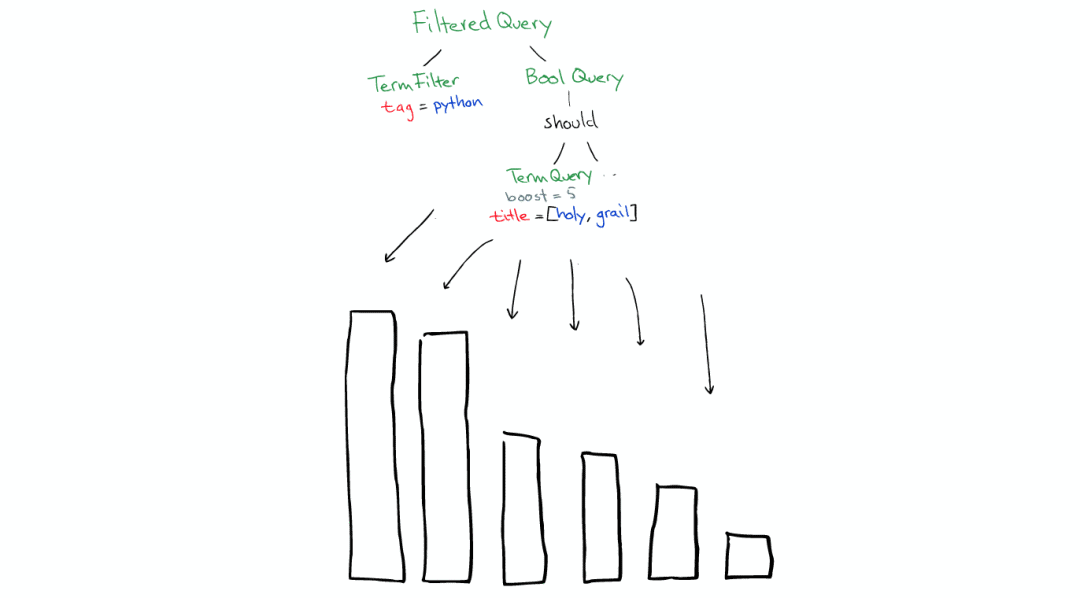
ElasticSearch 会将Query转换成Lucene Query

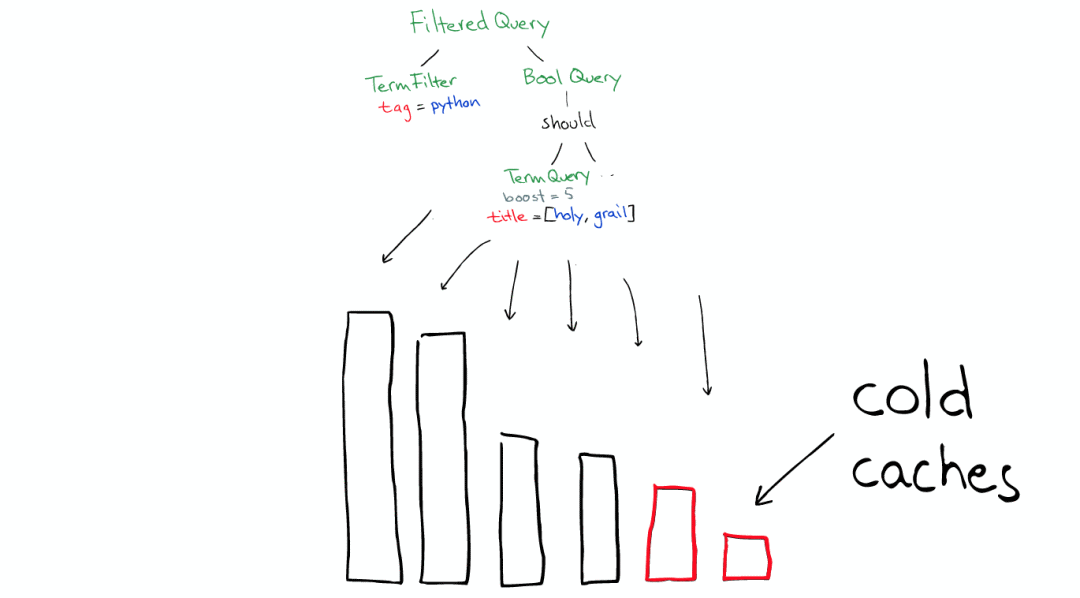
然后在所有的segment中执行计算

对于Filter条件本身也会有缓存

但queries不会被缓存,所以如果相同的Query重复执行,应用程序自己需要做缓存

所以,
-
filters可以在任何时候使用
-
query只有在需要score的时候才使用
返回
搜索结束之后,结果会沿着下行的路径向上逐层返回。





最后
【程序视点】助力打工人减负,从来不是说说而已!
后续小二哥会继续详细分享更多实用的工具和功能。持续关注,这样就不会错过之后的精彩内容啦!
如果这篇文章对你有帮助的话,别忘了【点赞】【分享】支持下哦~




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 推荐几款开源且免费的 .NET MAUI 组件库
· 实操Deepseek接入个人知识库
· 易语言 —— 开山篇
· 【全网最全教程】使用最强DeepSeekR1+联网的火山引擎,没有生成长度限制,DeepSeek本体