1.Moment.js、Day.js、Miment,日期时间库怎么选?2.Parallax.js:让智能设备视差效果更智能、更自然3.Lottie动画全攻略:硬核还原100%页面动画效果4.用particles.js,让你的网站背景特效瞬间脱颖而出,惊艳所有人5.字节跳动出大招!IconPark图标库,自定义图标,好用到停不下来!6.比肩Element和Ant Design,PrimeVue同样优秀,你不可不知的UI框架新星!7.ChartCube图表快速上手指南,轻松打造专业图表,简单到不可思议!8.Vue地图开发新利器:Vue Baidu Map,轻松对接,效率翻倍!9.尤雨溪都在推荐的Naive UI,Vue组件库的新选择,好用到爆!10.【uni-app必备】uView UI框架,多端开发神器,让开发更简单、更高效!11.Driver.js:轻量级用户引导插件,小而美的界面,让用户体验飞起来!
12.Ionicons图标库: 让网页栩栩生辉,Ionic Framework的经典之作,图标库新标杆!
13.Clipboard.js:一个被157317个项目疯抢的JS开源库14.探“锁”源头:synchronized、偏向锁与锁膨胀的秘密!15.解"锁"疑惑:偏向锁为什么不是锁?锁升级又是什么?何时禁用偏向锁和轻量级锁?重量级锁怎么回事?16.秒懂!5分钟图解 Elasticsearch 搜索原理,快速掌握全文检索技术!17.2025年GitHub Copilot免费激活,周年庆典福利大放送!18.【深度解析】DDD领域驱动设计,分层架构秘籍大公开!让你的设计更上一层楼!19.AI编程工具怎么选?GitHub Copilot、AI Assistant与Cursor,谁是你的最佳拍档?大家好,欢迎来到程序视点!我是小二哥!
今天再给大家分享一款免费开源、高性能的图标库:Ionicons

它适用于web、APP和桌面应用。
关于 ![Ionicons]
Ionicons 是一个国外知名混合开发框架 Ionic Framework 内置的图标库。 它包含 1300 个为 Web、iOS、Android 和桌面应用程序专门定制的图标。

同时 Ionicons 这套图标库是一个独立的项目,完全可以单独使用。
Ionicons 亮点盘点
-
包含1300+个、图标,能满足大多数的业务场景
-
具有高性能的按需加载机制,只加载需要的图标资源,无需手动配置
-
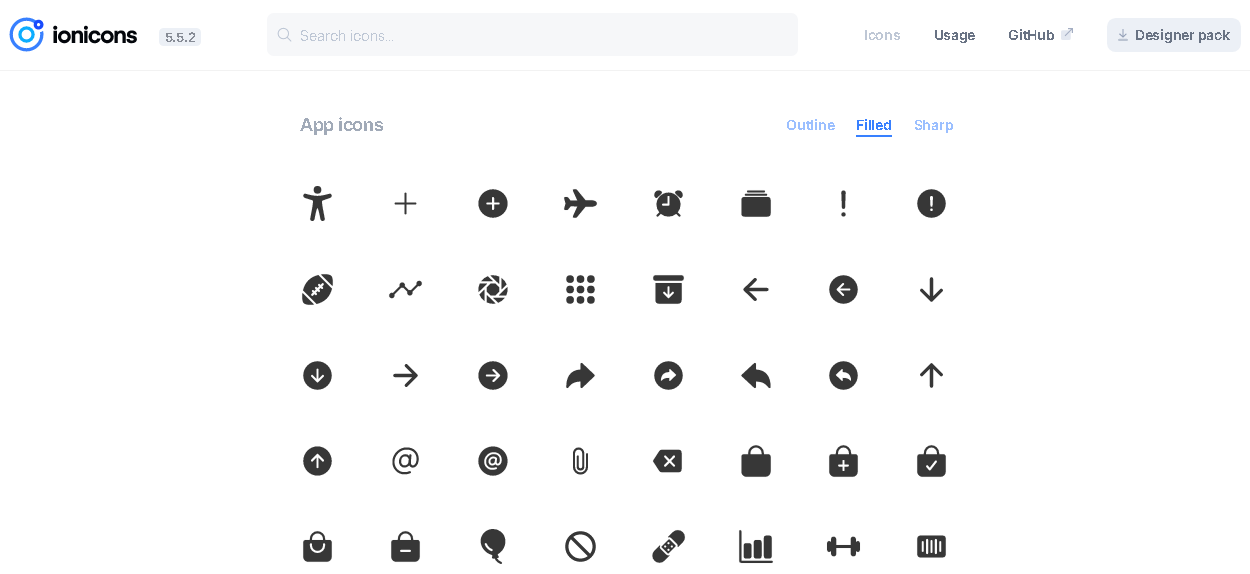
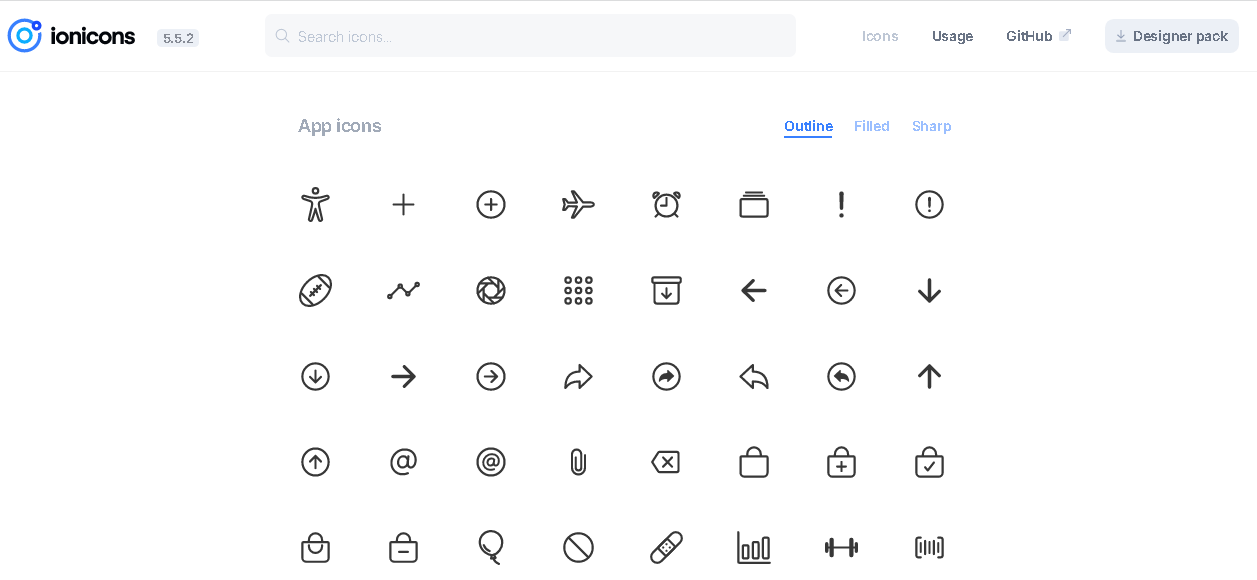
提供filled、outline、sharp 三种不同风格的变体,类型丰富


开发上手
安装
在自己项目中使用 Ionicons 这套图标库,只需要引入 script 标签即可:
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script> <script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
图标使用
给 <ion-icon /> 标签设置对应的 name 属性即可:
<ion-icon name="heart"></ion-icon>
我们还可以用不同变体适合各种平台:
< ion-icon name = "heart" > </ ion-icon > <!--filled--> < ion-icon name = "heart-outline" > </ ion-icon > <!--outline--> < ion-icon name = "heart-sharp" > </ ion-icon > <!--sharp-->
设置图标大小和颜色:
<!-- 通过属性设置图标大小 --> <ion-icon size="small"></ion-icon> <ion-icon size="large"></ion-icon> <!-- 通过css设置图标大小和颜色 --> ion-icon { font-size: 64px; color: blue; }
自定义
可以使用外部SVG。在src属性中提供外部SVG 文件url地址。该src属性的作用与<img src="...">请求图像的网页访问相同。 注意:外部文件只能是有效的svg,并且不允许svg元素内存在脚本或事件。
< ion-icon src = "/path/to/external/file.svg" > </ ion-icon >
二开使用
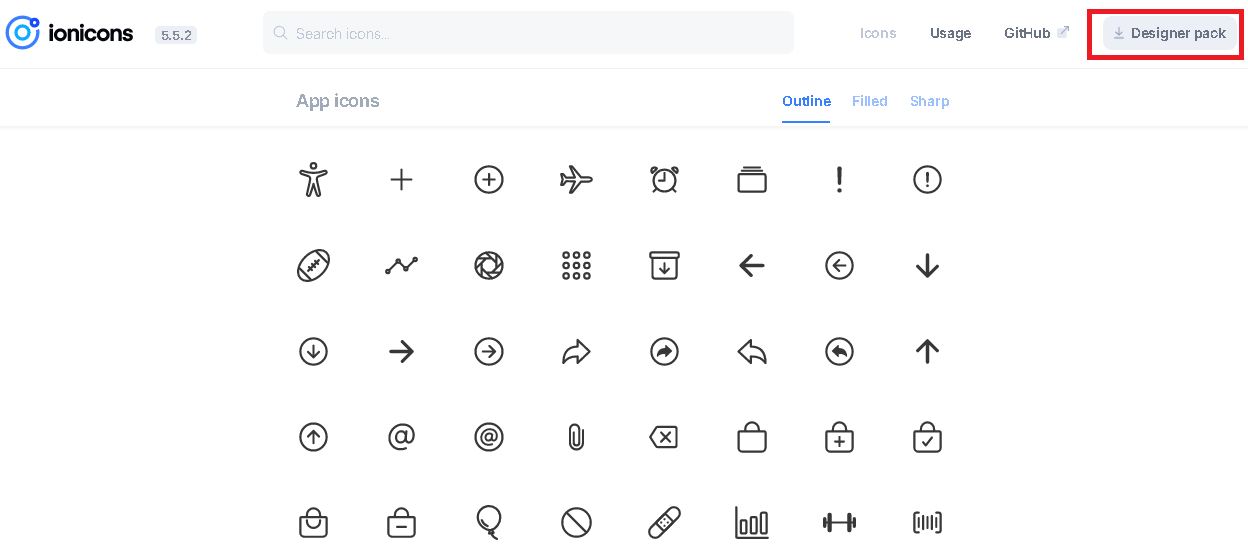
Ionicons 官网的右上角为设计师提供了所有图标打包下载的功能,图标源文件格式为通用的 SVG 格式,满足了设计师学习临摹和二次修改的需求。

其他
Ionicons 的图标数量不仅多,覆盖也很全面。使用起来简单、快捷、方便,自动按需加载的机制也让开发者很省心。有兴趣的小伙伴们,可以查看下它的官网。
Ionicons官方文档 https://ionic.io/ionicons
写在最后
【程序视点】助力打工人减负,从来不是说说而已!
后续小二哥会继续详细分享更多实用的工具和功能。持续关注,这样就不会错过之后的精彩内容啦!
如果这篇文章对你有帮助的话,别忘了【点赞】【分享】支持下哦~




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek-R1本地部署如何选择适合你的版本?看这里
· 开源的 DeepSeek-R1「GitHub 热点速览」
· 传国玉玺易主,ai.com竟然跳转到国产AI
· 揭秘 Sdcb Chats 如何解析 DeepSeek-R1 思维链
· 自己如何在本地电脑从零搭建DeepSeek!手把手教学,快来看看! (建议收藏)