1.Moment.js、Day.js、Miment,日期时间库怎么选?2.Parallax.js:让智能设备视差效果更智能、更自然3.Lottie动画全攻略:硬核还原100%页面动画效果4.用particles.js,让你的网站背景特效瞬间脱颖而出,惊艳所有人5.字节跳动出大招!IconPark图标库,自定义图标,好用到停不下来!6.比肩Element和Ant Design,PrimeVue同样优秀,你不可不知的UI框架新星!7.ChartCube图表快速上手指南,轻松打造专业图表,简单到不可思议!8.Vue地图开发新利器:Vue Baidu Map,轻松对接,效率翻倍!9.尤雨溪都在推荐的Naive UI,Vue组件库的新选择,好用到爆!10.【uni-app必备】uView UI框架,多端开发神器,让开发更简单、更高效!
11.Driver.js:轻量级用户引导插件,小而美的界面,让用户体验飞起来!
12.Ionicons图标库: 让网页栩栩生辉,Ionic Framework的经典之作,图标库新标杆!13.Clipboard.js:一个被157317个项目疯抢的JS开源库14.探“锁”源头:synchronized、偏向锁与锁膨胀的秘密!15.解"锁"疑惑:偏向锁为什么不是锁?锁升级又是什么?何时禁用偏向锁和轻量级锁?重量级锁怎么回事?16.秒懂!5分钟图解 Elasticsearch 搜索原理,快速掌握全文检索技术!17.2025年GitHub Copilot免费激活,周年庆典福利大放送!18.【深度解析】DDD领域驱动设计,分层架构秘籍大公开!让你的设计更上一层楼!19.AI编程工具怎么选?GitHub Copilot、AI Assistant与Cursor,谁是你的最佳拍档?20.【免费福利】腾讯云+DeepSeek:DeepSeek-V3/R1免费,羊毛党速来大家好,欢迎来到程序视点!我是小二哥!
每当我们的新产品上线或大版本迭代后,产品使用步骤或功能介绍是必不可少的。
今天就给大家介绍一款可以快速实现新手引导和交互效果的工具库: Driver.js


关于 Driver.js
Driver.js 是一个可以轻松实现新手指引交互的 JavaScript 工具库,主要的作用是为刚接触应用的新手用户快速了解产品,帮助用户把注意力聚焦到某项功能,从而快速熟悉我们的开发的产品。

自带动画,体验十分优秀。
Driver.js 的技术特性
Driver.js 是一个功能强大且高度可定制的基于原生JavaScript开发的新用户引导库。它没有依赖项,支持所有主要浏览器。
🔆 高亮页面上的任意元素 ✋ 暂停用户交互,方便引导流程 📣 为web应用程序创建强大的功能介绍 👓 支持动画过渡,体验流畅舒服 🛠️ 高度可定制:具有丰富强大的 API,可以用于突出显示任何内容 ⌨️ 用户友好:可通过键盘控制引导流程 🆓 MIT声明:免费用于个人和商业用途 🕊️ 简单轻量:使用很简单,独立无依赖,只有 4kb 大小 🌀 所有主流浏览器(包括著名的IE)都可以使用
实践使用
安装
Driver.js 支持通过 npm 或 yarn 来安装,比如:
yarn add driver.js npm install driver.js
也可以在线或本地直接引入,需要注意:要同时引入 CSS 文件。
<script src="https://unpkg.com/driver.js/dist/driver.min.js"></script> <link rel="stylesheet" href="https://unpkg.com/driver.js/dist/driver.min.css">
使用方法
最简单的使用方法是高亮突出一个元素,只要给一个 CSS 选择器即可。
const driver = new Driver(); driver.highlight('#create-post');
调整弹出框的位置:
const driver = new Driver(); driver.highlight({ element: '#some-element', popover: { title: 'Title for the Popover', description: 'Description for it', // 位置支持设置为 left, left-center, left-bottom, top, // top-center, top-right, right, right-center, right-bottom, // bottom, bottom-center, bottom-right, mid-center position: 'left', } });
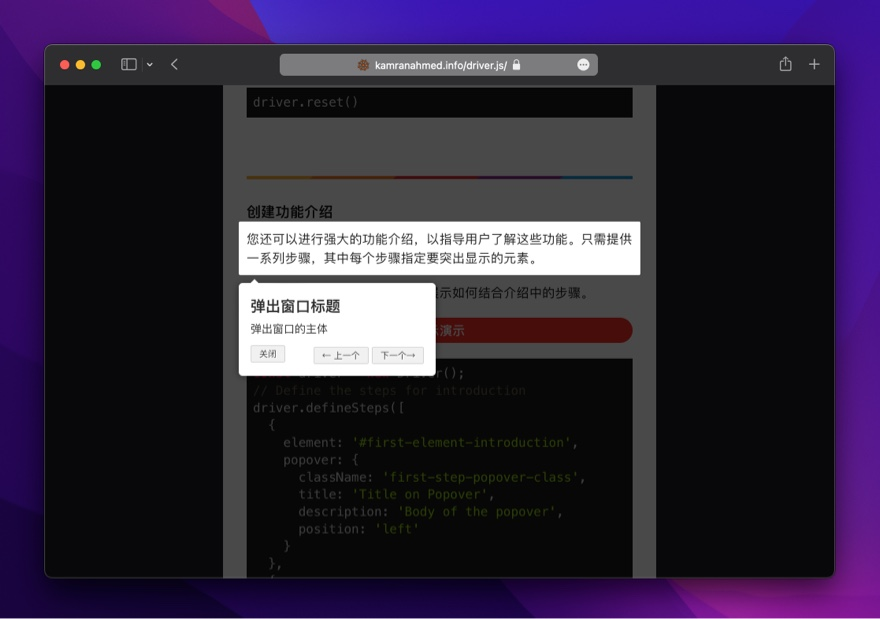
上面这些都是小打小闹,新手引导交互里最常用的就是包含多个步骤引导。 用户可以一步一步地了解功能,实现这样的效果也很简单:
const driver = new Driver(); // 定义步骤 driver.defineSteps([ { element: '#first-element-introduction', popover: { className: 'first-step-popover-class', title: 'Title on Popover', description: 'Body of the popover', position: 'left' } }, { element: '#second-element-introduction', popover: { title: 'Title on Popover', description: 'Body of the popover', position: 'top' } }, { element: '#third-element-introduction', popover: { title: 'Title on Popover', description: 'Body of the popover', position: 'right' } }, ]); // 开始引导 driver.start();

体验和建议
无论是开发 APP 还是 web 应用,新手引导都是一个很常见的需求,一般在这2个方面需要新手引导:
1)用户第一次打开应用,对界面不够熟悉,或者作为一个创新型的产品,大部分用户没有类似的使用经验; 2)相对成熟的应用进行一次较大的版本改动,UI 布局有比较大的改变,需要引导来告知用户
官网的文档里还有更多强大的功能特性,感兴趣的开发者可以去细细阅读。
Driver.js官方文档 https://kamranahmed.info/driver.js/
写在最后
【程序视点】助力打工人减负,从来不是说说而已!
后续小二哥会继续详细分享更多实用的工具和功能。持续关注,这样就不会错过之后的精彩内容啦!
如果这篇文章对你有帮助的话,别忘了【点赞】【分享】支持下哦~




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 推荐几款开源且免费的 .NET MAUI 组件库
· 实操Deepseek接入个人知识库
· 易语言 —— 开山篇
· 【全网最全教程】使用最强DeepSeekR1+联网的火山引擎,没有生成长度限制,DeepSeek本体