1.Moment.js、Day.js、Miment,日期时间库怎么选?2.Parallax.js:让智能设备视差效果更智能、更自然3.Lottie动画全攻略:硬核还原100%页面动画效果4.用particles.js,让你的网站背景特效瞬间脱颖而出,惊艳所有人5.字节跳动出大招!IconPark图标库,自定义图标,好用到停不下来!6.比肩Element和Ant Design,PrimeVue同样优秀,你不可不知的UI框架新星!7.ChartCube图表快速上手指南,轻松打造专业图表,简单到不可思议!8.Vue地图开发新利器:Vue Baidu Map,轻松对接,效率翻倍!
9.尤雨溪都在推荐的Naive UI,Vue组件库的新选择,好用到爆!
10.【uni-app必备】uView UI框架,多端开发神器,让开发更简单、更高效!11.Driver.js:轻量级用户引导插件,小而美的界面,让用户体验飞起来!12.Ionicons图标库: 让网页栩栩生辉,Ionic Framework的经典之作,图标库新标杆!13.Clipboard.js:一个被157317个项目疯抢的JS开源库14.探“锁”源头:synchronized、偏向锁与锁膨胀的秘密!15.解"锁"疑惑:偏向锁为什么不是锁?锁升级又是什么?何时禁用偏向锁和轻量级锁?重量级锁怎么回事?16.秒懂!5分钟图解 Elasticsearch 搜索原理,快速掌握全文检索技术!17.2025年GitHub Copilot免费激活,周年庆典福利大放送!18.【深度解析】DDD领域驱动设计,分层架构秘籍大公开!让你的设计更上一层楼!19.AI编程工具怎么选?GitHub Copilot、AI Assistant与Cursor,谁是你的最佳拍档?20.【免费福利】腾讯云+DeepSeek:DeepSeek-V3/R1免费,羊毛党速来大家好,欢迎来到程序视点!我是小二哥!
今天给大家推荐一个完全使用 TypeScript 编写的 Vue 3 组件库:Naive UI

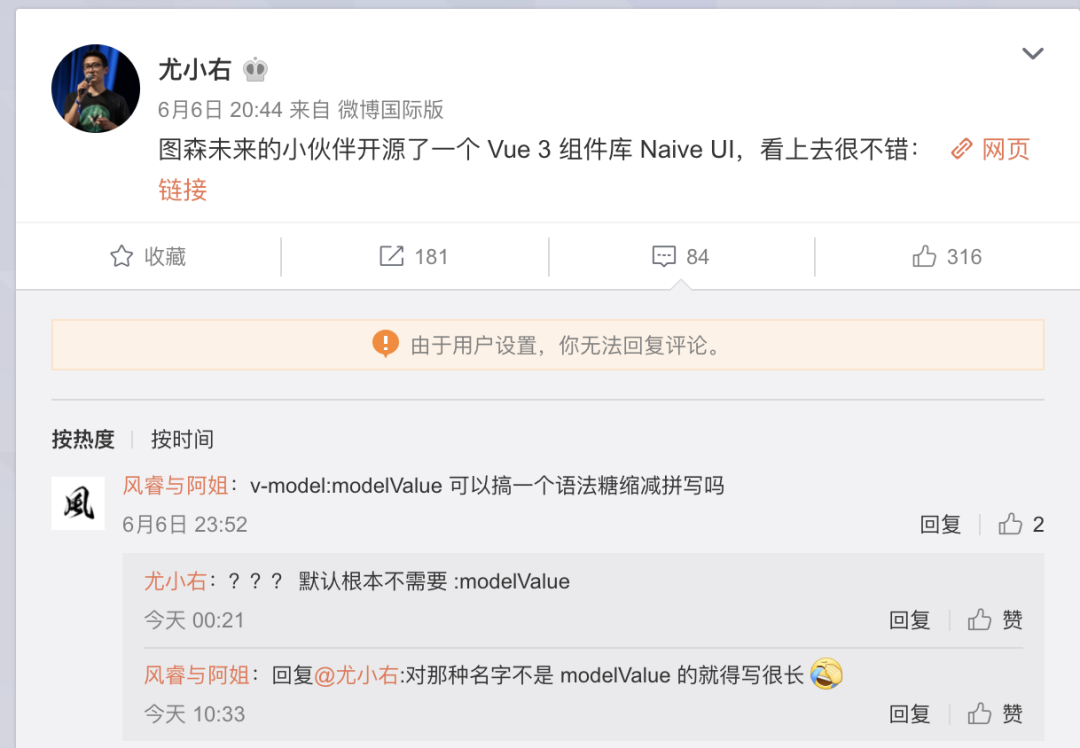
Vue 作者尤雨溪官方推荐。不可小觑!

Naive UI 是一款基于当前比较新的 Vue 3.0/TypeScript 技术栈开发的前端 UI 组件库。

作者来自图森未来公司,一开始内部维护并使用两年,现已在 Github 社区开源了。
Naive UI 的特点
组件丰富完整,超过80+常用业务组件,支持按需引入。
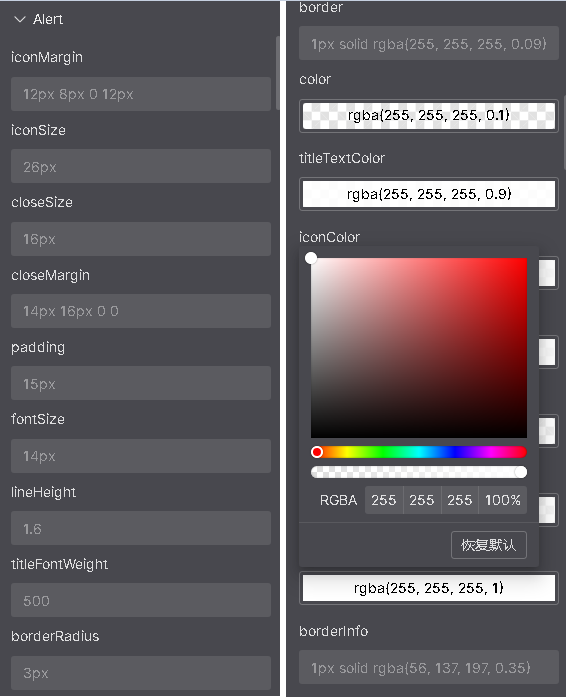
主题可调,官方提供主题编辑器,自定义功能强。

不用繁琐的 less、sass、css 变量,也不用 webpack 的 loaders,使用由 TypeScript 构建的先进的类型安全主题系统。
全量使用 TypeScript 编写,和 TypeScript 项目无缝衔接。

你也可以选择使用JavasScript哦。
运行快,小巧轻量,专门针对样式优化,所有组件都可以 treeshaking,不需要导入任何 CSS 就能让组件正常工作.
开发上手体验
使用 npm 安装。
npm i -D naive-ui
注意,naive-ui 仅支持 Vue3。如果你在使用 Vue2,可以去看看别的库。
就这样就🆗啦!接着就可以参照官网说明使用了。
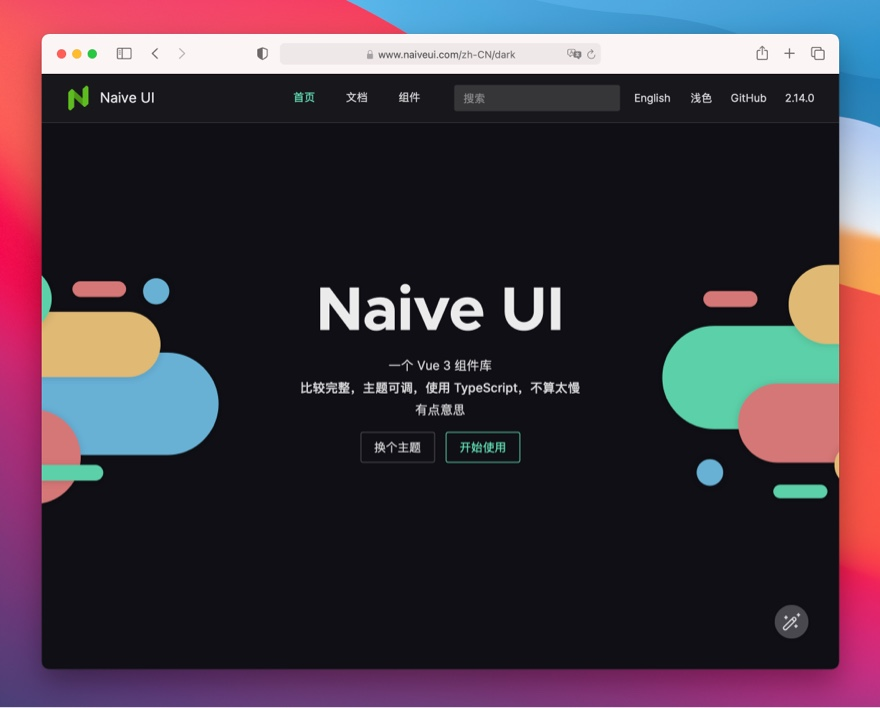
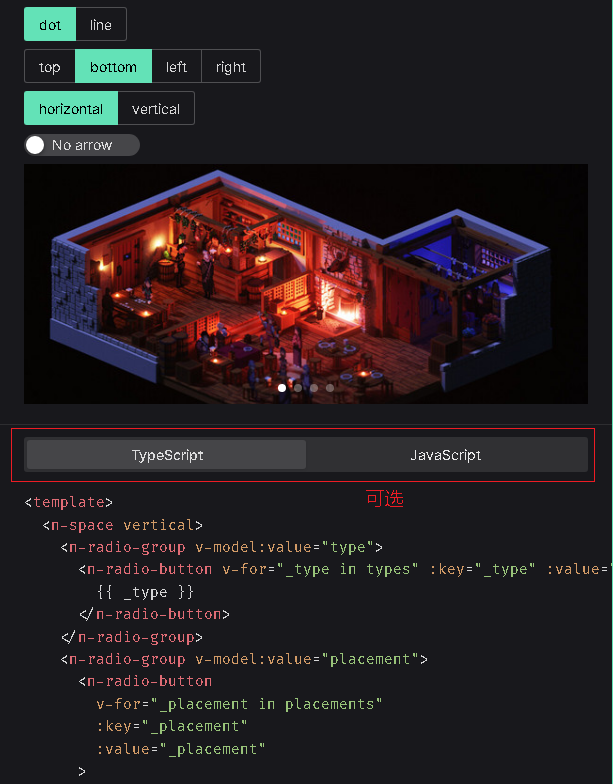
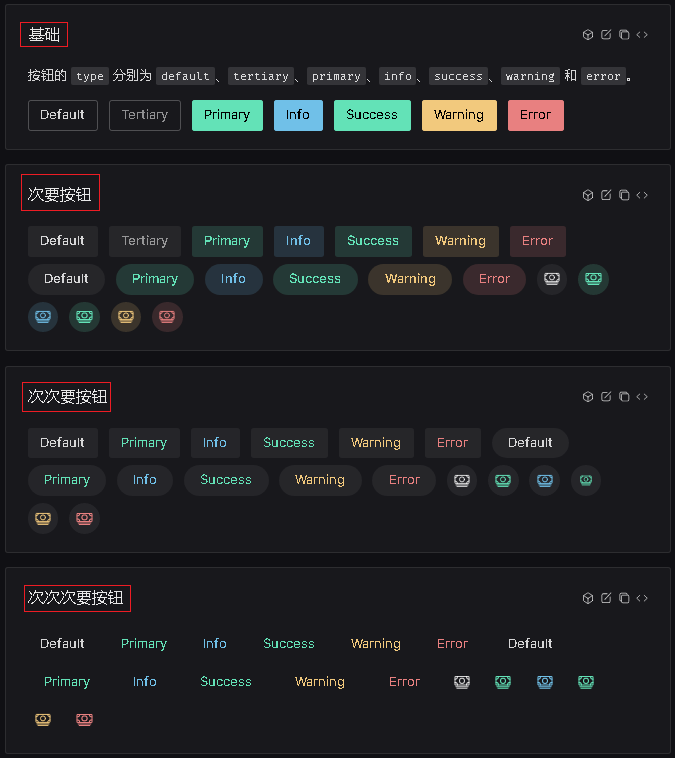
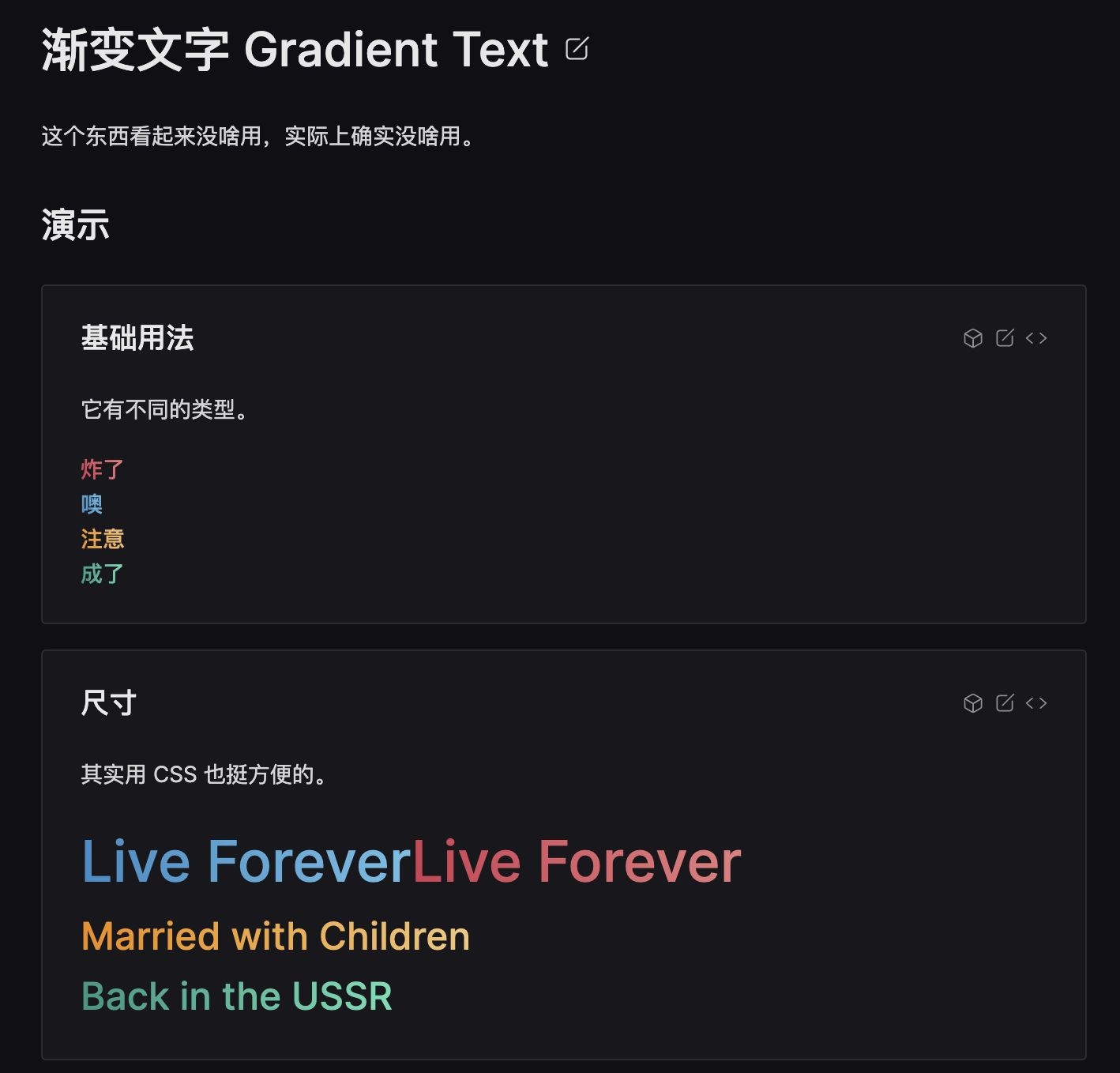
官网文档非常亲民!有创意且充满幽默。

开发文档作者的内心世界确实很丰富。再来几个组件的文档截图给各位感受一下:




文档内容简易懂,十分有趣。
组件的写法很多借鉴了阿里的 Ant Design。会用Ant Design,就会用Naive UI。
建议
TypeScript是JS发展的趋势。
学习 Vue 3 和 TypeScript,Naive UI 无疑是一个很好的选择。组件基本都是tsx,项目也用到了vite来作为构建工具。
顺便一提一下...
Naive UI地址 https://www.naiveui.com/
祝大家搬砖愉快!
写在最后
【程序视点】助力打工人减负,从来不是说说而已!
后续小二哥会继续详细分享更多实用的工具和功能。持续关注,这样就不会错过之后的精彩内容啦!
如果这篇文章对你有帮助的话,别忘了【点赞】【分享】支持下哦~




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 推荐几款开源且免费的 .NET MAUI 组件库
· 实操Deepseek接入个人知识库
· 易语言 —— 开山篇
· 【全网最全教程】使用最强DeepSeekR1+联网的火山引擎,没有生成长度限制,DeepSeek本体