1.Moment.js、Day.js、Miment,日期时间库怎么选?2.Parallax.js:让智能设备视差效果更智能、更自然3.Lottie动画全攻略:硬核还原100%页面动画效果4.用particles.js,让你的网站背景特效瞬间脱颖而出,惊艳所有人5.字节跳动出大招!IconPark图标库,自定义图标,好用到停不下来!6.比肩Element和Ant Design,PrimeVue同样优秀,你不可不知的UI框架新星!7.ChartCube图表快速上手指南,轻松打造专业图表,简单到不可思议!
8.Vue地图开发新利器:Vue Baidu Map,轻松对接,效率翻倍!
9.尤雨溪都在推荐的Naive UI,Vue组件库的新选择,好用到爆!10.【uni-app必备】uView UI框架,多端开发神器,让开发更简单、更高效!11.Driver.js:轻量级用户引导插件,小而美的界面,让用户体验飞起来!12.Ionicons图标库: 让网页栩栩生辉,Ionic Framework的经典之作,图标库新标杆!13.Clipboard.js:一个被157317个项目疯抢的JS开源库14.探“锁”源头:synchronized、偏向锁与锁膨胀的秘密!15.解"锁"疑惑:偏向锁为什么不是锁?锁升级又是什么?何时禁用偏向锁和轻量级锁?重量级锁怎么回事?16.秒懂!5分钟图解 Elasticsearch 搜索原理,快速掌握全文检索技术!17.2025年GitHub Copilot免费激活,周年庆典福利大放送!18.【深度解析】DDD领域驱动设计,分层架构秘籍大公开!让你的设计更上一层楼!19.AI编程工具怎么选?GitHub Copilot、AI Assistant与Cursor,谁是你的最佳拍档?20.【免费福利】腾讯云+DeepSeek:DeepSeek-V3/R1免费,羊毛党速来大家好,欢迎来到程序视点!我是小二哥!
最近负责的一个Vue项目中需要调用百度地图API做定位、检索等需求。
按照百度地图官方 API 的接入文档,很多功能需要需要改造、封装,实在太繁琐了。
经过查阅对比,最后发现了Vue Baidu Map这个好用的组件。

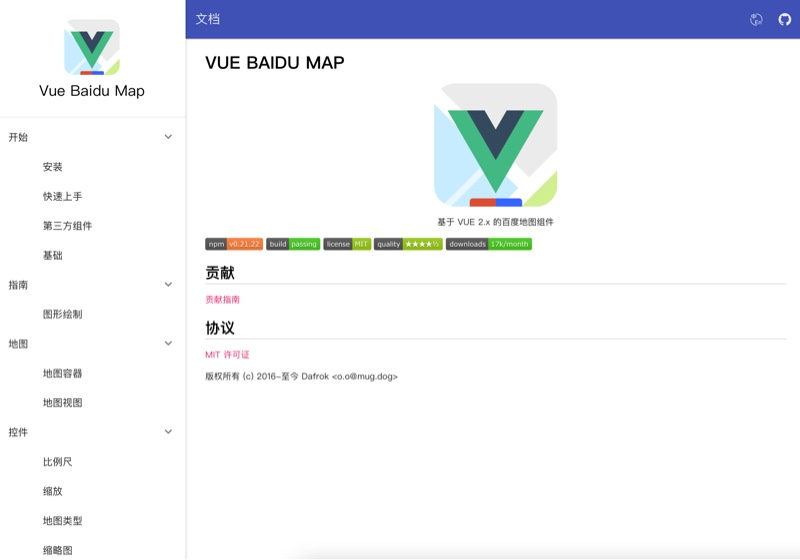
Vue Baidu Map简介
Vue Baidu Map 是一个基于 Vue.js 封装的百度地图组件,几乎包含百度地图官方所有的 API 示例,同时也支持引入百度地图扩展包。

推荐理由
-
主要设计为 Vue 组件注册的方式使用,也支持 cdn 直接引入。
-
直接使用封装好的控件API,提高开发的效率。

-
官网提供详细的中、英文文档说明以及足够多的代码例子,可以快速应用在项目中。


使用
这里展示在Vue项目中的使用
安装
NPM加载依赖
$ npm install vue-baidu-map --save
注册
全局注册:一次性引入百度地图组件库的所有组件。
import Vue from 'vue' import BaiduMap from 'vue-baidu-map' Vue.use(BaiduMap, { // ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */ ak: 'YOUR_APP_KEY' })
局部注册:
import BaiduMap from 'vue-baidu-map/components/map/Map.vue'; import BmView from 'vue-baidu-map/components/map/MapView'; //地图视图 import BmLocalSearch from 'vue-baidu-map/components/search/LocalSearch'; //搜索 import BmMarker from 'vue-baidu-map/components/overlays/Marker'; //点标注 import BmInfoWindow from 'vue-baidu-map/components/overlays/InfoWindow'; //标注弹窗 .... export default { components: { BaiduMap, BmView, BmLocalSearch, BmMarker, BmInfoWindow } }
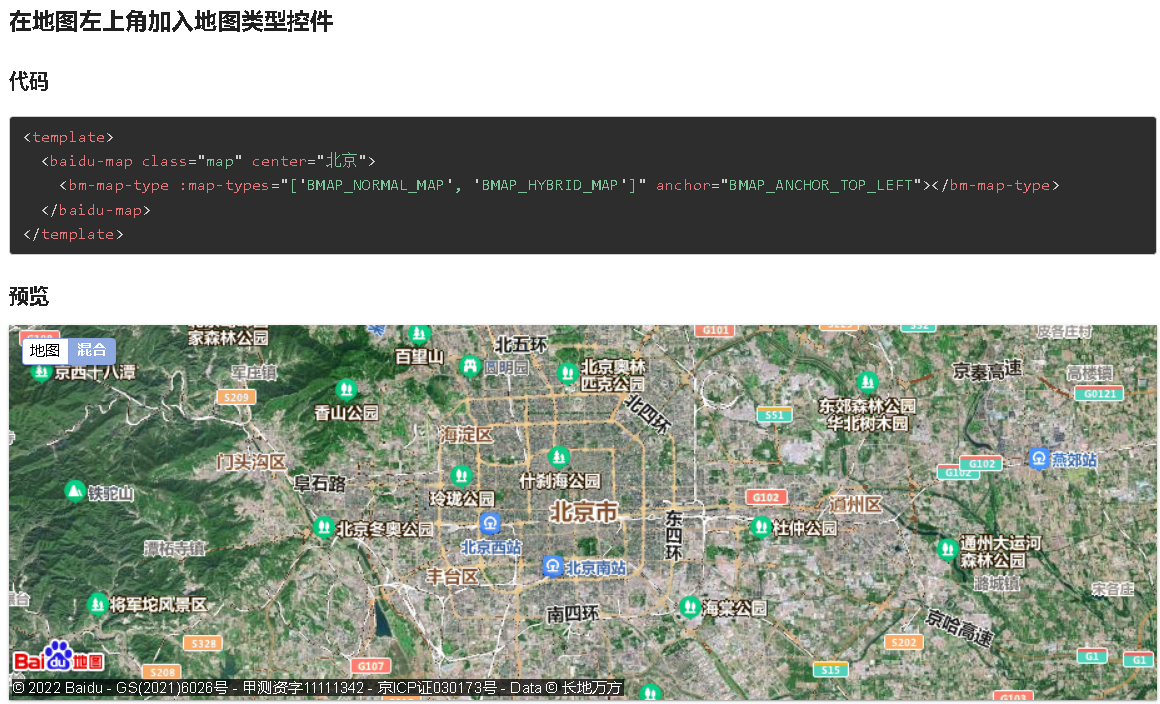
模板组件使用
这和我们平常使用的其他模板组件一样。
<template> <baidu-map class="bm-view"> </baidu-map> </template>
开发体验
-
官网上的文档以及代码例子非常多,这让新手们非常容易上手。
-
多数常用的功能都已经进行了二次的封装,让开发者不需要再重复造轮子。
-
再也不用去看难懂的百度地图官方 API 文档了,可以接入引入组件到自己的 Vue 项目中去。
顺便一提一下...
VUE BAIDU MAP地址 https://dafrok.github.io/vue-baidu-map/#/
祝大家搬砖愉快!
写在最后
【程序视点】助力打工人减负,从来不是说说而已!
后续小二哥会继续详细分享更多实用的工具和功能。持续关注,这样就不会错过之后的精彩内容啦!
如果这篇文章对你有帮助的话,别忘了【点赞】【分享】支持下哦~




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 推荐几款开源且免费的 .NET MAUI 组件库
· 实操Deepseek接入个人知识库
· 易语言 —— 开山篇
· 【全网最全教程】使用最强DeepSeekR1+联网的火山引擎,没有生成长度限制,DeepSeek本体