1.Moment.js、Day.js、Miment,日期时间库怎么选?2.Parallax.js:让智能设备视差效果更智能、更自然3.Lottie动画全攻略:硬核还原100%页面动画效果4.用particles.js,让你的网站背景特效瞬间脱颖而出,惊艳所有人5.字节跳动出大招!IconPark图标库,自定义图标,好用到停不下来!
6.比肩Element和Ant Design,PrimeVue同样优秀,你不可不知的UI框架新星!
7.ChartCube图表快速上手指南,轻松打造专业图表,简单到不可思议!8.Vue地图开发新利器:Vue Baidu Map,轻松对接,效率翻倍!9.尤雨溪都在推荐的Naive UI,Vue组件库的新选择,好用到爆!10.【uni-app必备】uView UI框架,多端开发神器,让开发更简单、更高效!11.Driver.js:轻量级用户引导插件,小而美的界面,让用户体验飞起来!12.Ionicons图标库: 让网页栩栩生辉,Ionic Framework的经典之作,图标库新标杆!13.Clipboard.js:一个被157317个项目疯抢的JS开源库14.探“锁”源头:synchronized、偏向锁与锁膨胀的秘密!15.解"锁"疑惑:偏向锁为什么不是锁?锁升级又是什么?何时禁用偏向锁和轻量级锁?重量级锁怎么回事?16.秒懂!5分钟图解 Elasticsearch 搜索原理,快速掌握全文检索技术!17.2025年GitHub Copilot免费激活,周年庆典福利大放送!18.【深度解析】DDD领域驱动设计,分层架构秘籍大公开!让你的设计更上一层楼!19.AI编程工具怎么选?GitHub Copilot、AI Assistant与Cursor,谁是你的最佳拍档?20.【免费福利】腾讯云+DeepSeek:DeepSeek-V3/R1免费,羊毛党速来大家好,欢迎来到程序视点!我是小二哥!
今天分享一款来自国外的优秀的前端 UI 组件库:PrimeVue

目前最新版本,基于Vue3,很有特色,值得研究学习和上手使用。
PrimeVue 介绍
PrimeVue 是一套非常优秀的 Vue UI 组件库,组件丰富,定制性很强,官网文档清晰,代码例子充足。

中文化 也做得很不错,是一款可用性很强的 Vue 组件库。

PrimeVue 的创建者是 PrimeTek Informatics,它是一个著名的组件库供应商公司,在过去的几年中构建了不少流行的前端开源项目,例如 PrimeFaces,PrimeNG 和 PrimeReact。
PrimeVue 特性
-
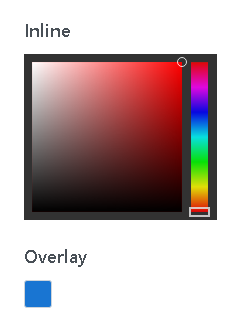
组件丰富。 内置 70+ Vue组件和指令,体验优秀,使用简单主题丰富。 颜色选择器

添加图片注释,不超过 140 字(可选)
涟漪效应

添加图片注释,不超过 140 字(可选)
其他组件请查阅文末地址
-
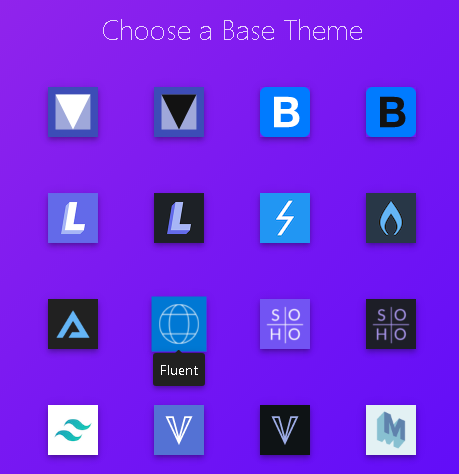
内置大量主题 可以从大量主题中进行选择,例如material,bootstrap。同时,提供强大的主题定制工具,可自定义开发。
-
高效开发模板。 由专业设计师设计并由 Vue 专家精心制作的精致的 Vue-CLI 开发模板。从此,你的Vue解决方法是不是又多了一个?
-
可访问性强。 PrimeVue组件是根据WCAG准则开发的并遵循此处准则的最佳实践。 例如,默认情况下可通过键盘访问的元素,例如enter键、tab键、方向导航键等
-
专业支持 出色的支持服务,可在1个工作日内做出回应,并可以要求为UI库提供增强功能和新功能
-
响应式 对移动端的支持友好,包括优化触摸元素
PrimeVue 亮点
PrimeVue 还有下面几个在其他 UI 库中较少见到的优秀之处
-
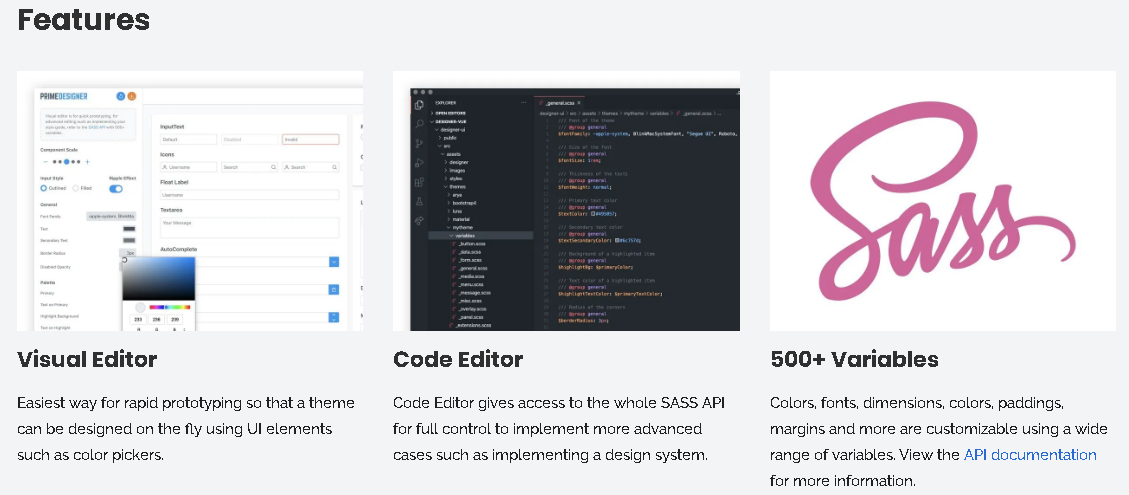
强大的主题定制能力 PrimeVue 提供各种免费开源的主题和高级主题,我们可以从各种主题中进行选择。

此外,还可以使用官方提供 Theme Designer 工具轻松开发自己的主题。

-
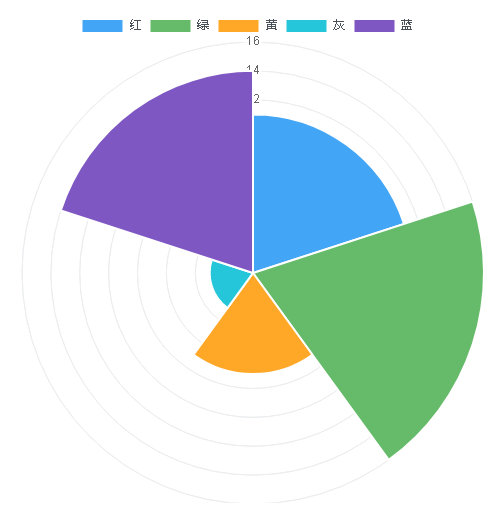
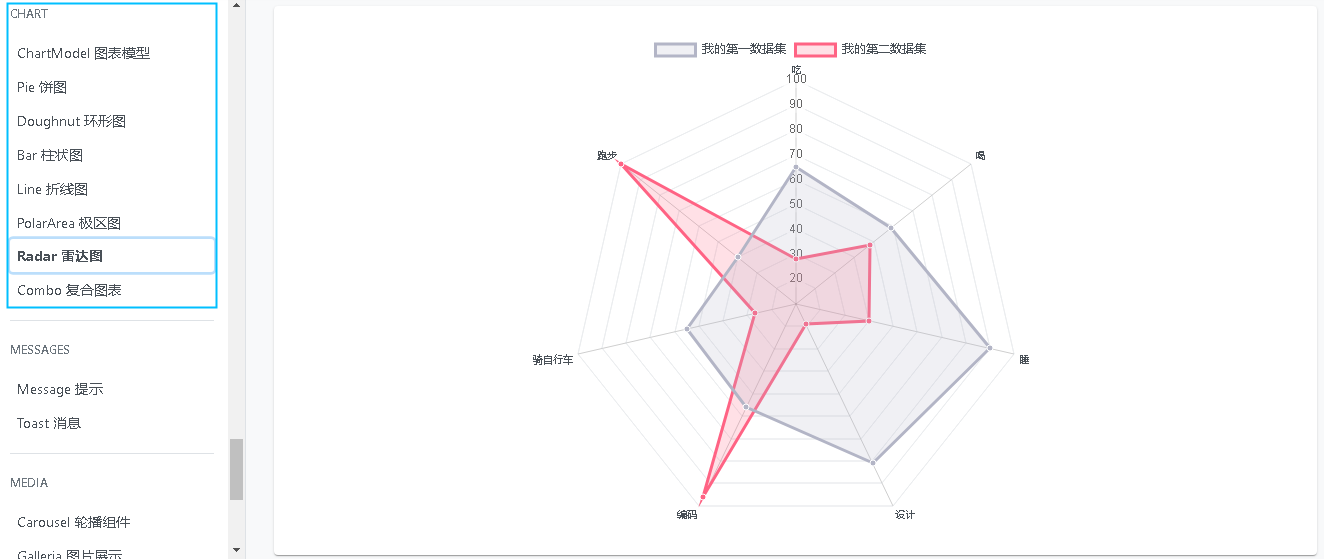
内置图标组件 PrimeVue 还内置图表组件功能,这很难得。

以往为了展示简单的数据图表,却要加载一个装着各种全能 / 酷炫的图表库。
PrimeVue 官方提供使用简单,体积也很小的图表组件。
图表类型是使用 type 属性定义的。当前有6个选项。 pie, doughtnut, line, bar, radar 和 polarArea。

开发者建议
PrimeVue 官网和文档也支持地道的中文,社区也很成熟。
PrimeVue 的创建公司是有其他工具实现盈利的,不用担心项目的可持续发展。PrimeVue可是一开始就跟踪Vue版本的。从之前的PrimeVue 2.x到现在的PrimeVue 3,一直都是。
如果觉得使用国内流行的 Element UI / Ant Design 搭建的 UI 和市面上雷同,没有太多特色,又或者产品的用户群体为海外用户,就完全可以考虑使用 Prime Vue 来构建项目。
primevue网址 https://primefaces.org/primevue/ primevue中文网址 http://www.primevue.top
写在最后
【程序视点】助力打工人减负,从来不是说说而已!
后续小二哥会继续详细分享更多实用的工具和功能。持续关注,这样就不会错过之后的精彩内容啦!
如果这篇文章对你有帮助的话,别忘了【点赞】【分享】支持下哦~




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 推荐几款开源且免费的 .NET MAUI 组件库
· 实操Deepseek接入个人知识库
· 易语言 —— 开山篇
· 【全网最全教程】使用最强DeepSeekR1+联网的火山引擎,没有生成长度限制,DeepSeek本体