1.Moment.js、Day.js、Miment,日期时间库怎么选?2.Parallax.js:让智能设备视差效果更智能、更自然3.Lottie动画全攻略:硬核还原100%页面动画效果4.用particles.js,让你的网站背景特效瞬间脱颖而出,惊艳所有人
5.字节跳动出大招!IconPark图标库,自定义图标,好用到停不下来!
6.比肩Element和Ant Design,PrimeVue同样优秀,你不可不知的UI框架新星!7.ChartCube图表快速上手指南,轻松打造专业图表,简单到不可思议!8.Vue地图开发新利器:Vue Baidu Map,轻松对接,效率翻倍!9.尤雨溪都在推荐的Naive UI,Vue组件库的新选择,好用到爆!10.【uni-app必备】uView UI框架,多端开发神器,让开发更简单、更高效!11.Driver.js:轻量级用户引导插件,小而美的界面,让用户体验飞起来!12.Ionicons图标库: 让网页栩栩生辉,Ionic Framework的经典之作,图标库新标杆!13.Clipboard.js:一个被157317个项目疯抢的JS开源库14.探“锁”源头:synchronized、偏向锁与锁膨胀的秘密!15.解"锁"疑惑:偏向锁为什么不是锁?锁升级又是什么?何时禁用偏向锁和轻量级锁?重量级锁怎么回事?16.秒懂!5分钟图解 Elasticsearch 搜索原理,快速掌握全文检索技术!17.2025年GitHub Copilot免费激活,周年庆典福利大放送!18.【深度解析】DDD领域驱动设计,分层架构秘籍大公开!让你的设计更上一层楼!19.AI编程工具怎么选?GitHub Copilot、AI Assistant与Cursor,谁是你的最佳拍档?20.【免费福利】腾讯云+DeepSeek:DeepSeek-V3/R1免费,羊毛党速来大家好,欢迎来到程序视点!我是小二哥!
在项目开发过程中,图标是永远绕不开的话题。今天就和大家来聊一聊~
图标库现状问题
-
图标数量少
难以满足产品项目需求的,或遇到缺失图标的,往往还是需要设计师按所选图标的风格自己绘制。
-
主要以单色的图标为主
在日渐繁荣(要求越来越高)的UI设计领域,往往需要多色甚至是彩色的图标来完成设计。
-
图标库大多为web 开发者服务
产品经理、运营专员、App 开发者、PPT 制作者等没有设计基础的同学使用仍需做转换,使用不方便。
IconPark解决方案

图标数量多,质量高,支持很高程度的自定义和多色彩主题,二次修改非常方便。
关于 IconPark
IconPark图标库是一个通过技术驱动矢量图标样式的开源图标库; 可以实现根据单一SVG源文件变换出多种主题; 具备丰富的分类、更轻量的代码和更灵活的使用场景; 致力于构建高质量、统一化、可定义的图标资源,让大多数人都能够选择适合自己的风格图标。
优势
-
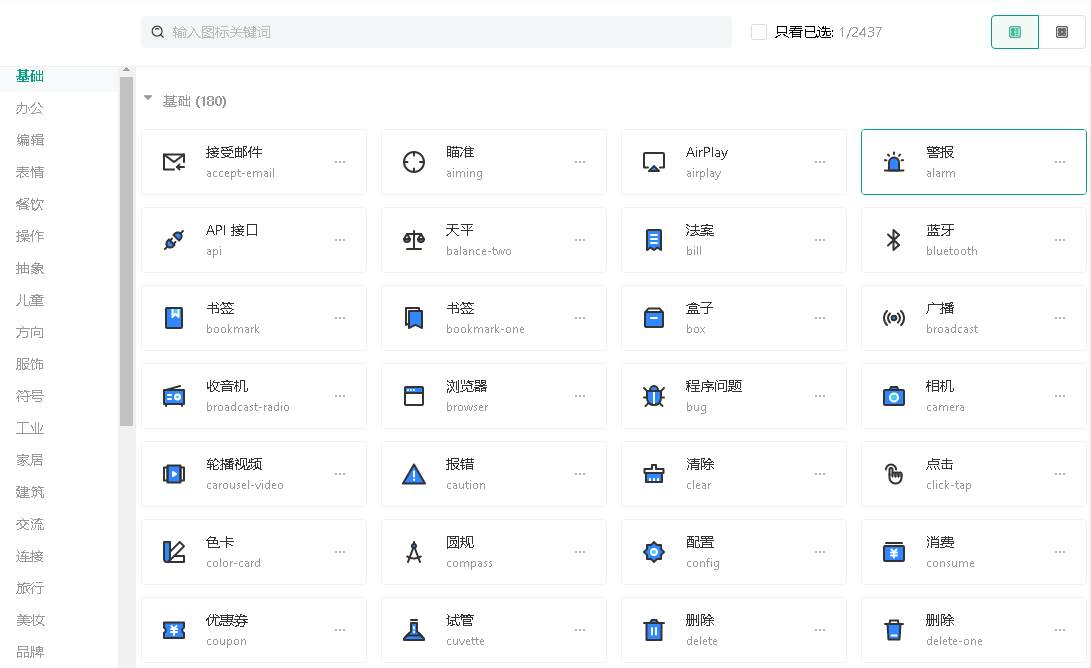
提供超过2400+高质量图标,分门别类,免费使用~

-
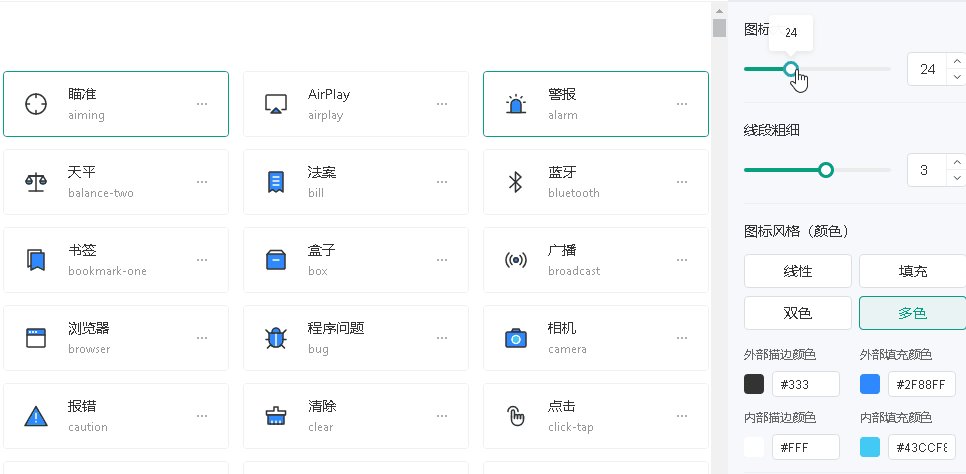
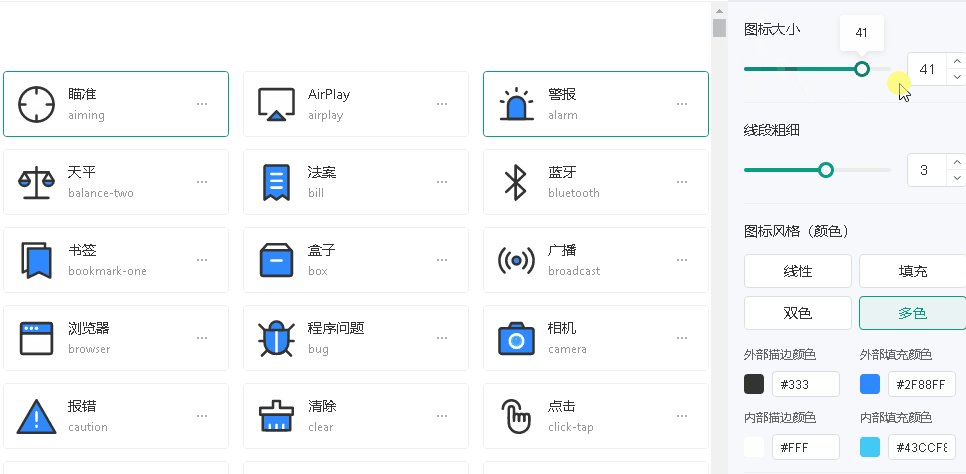
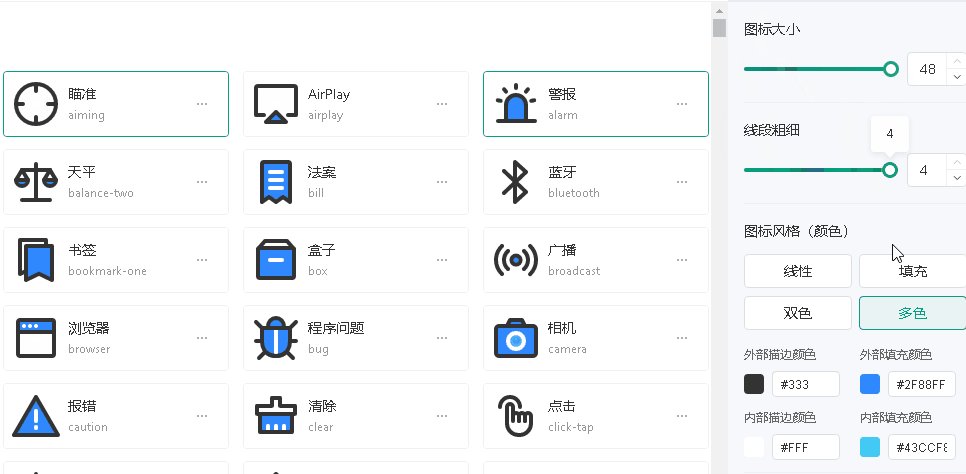
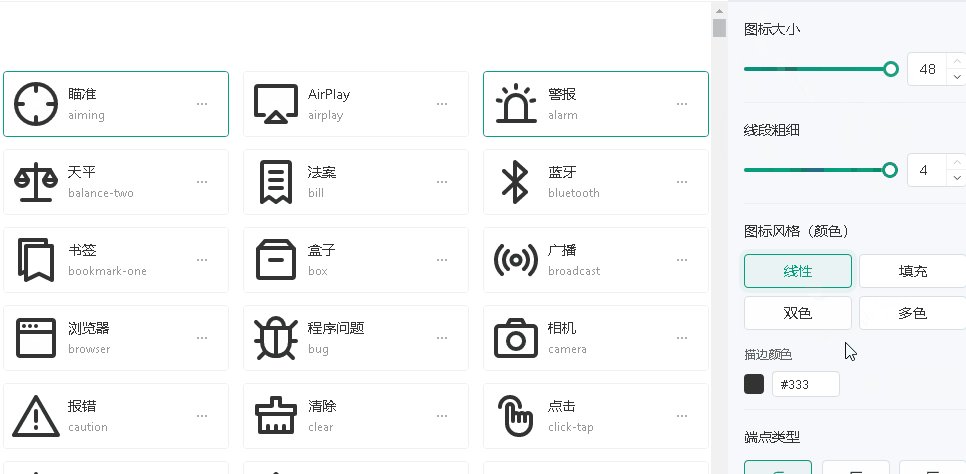
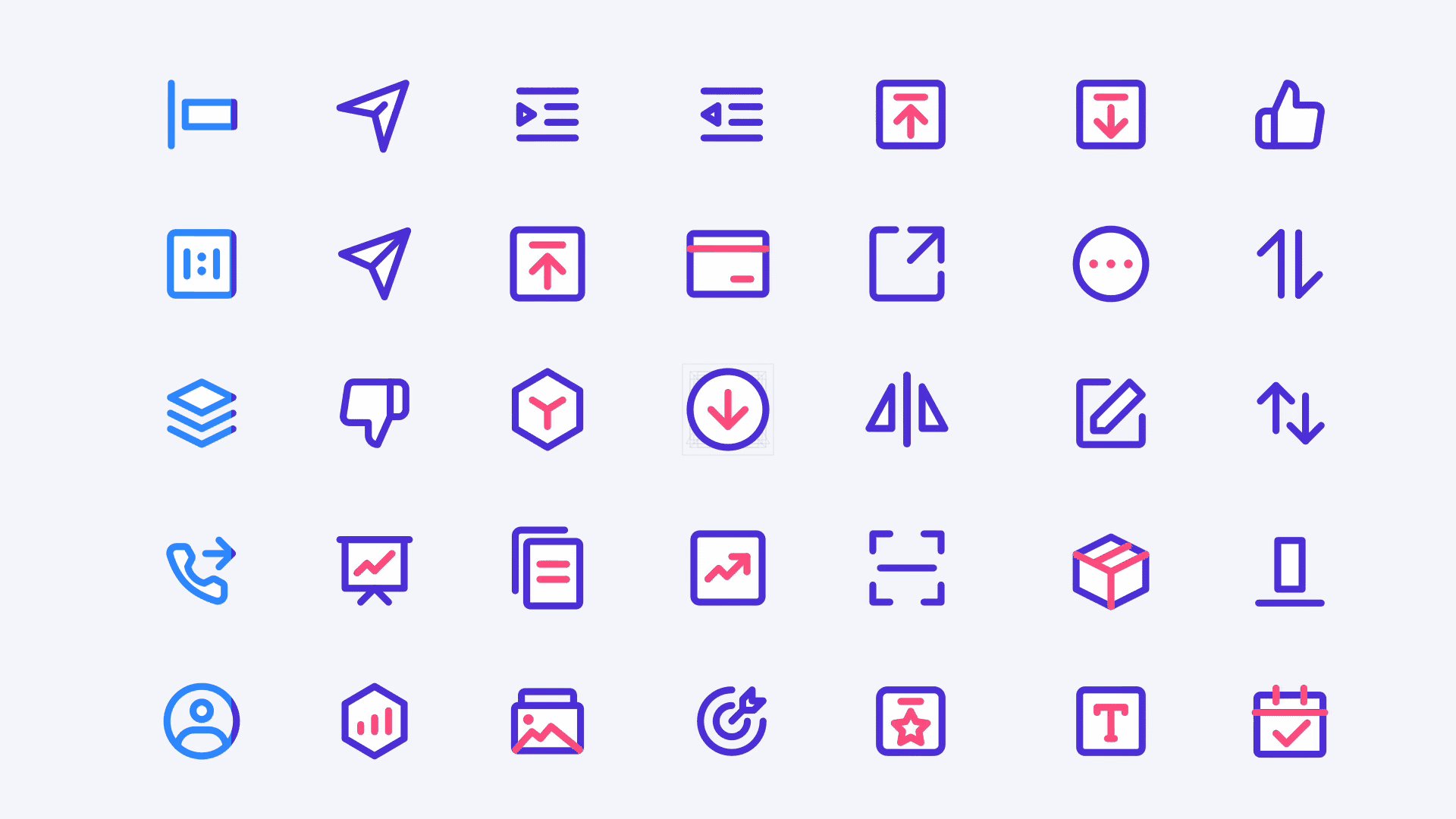
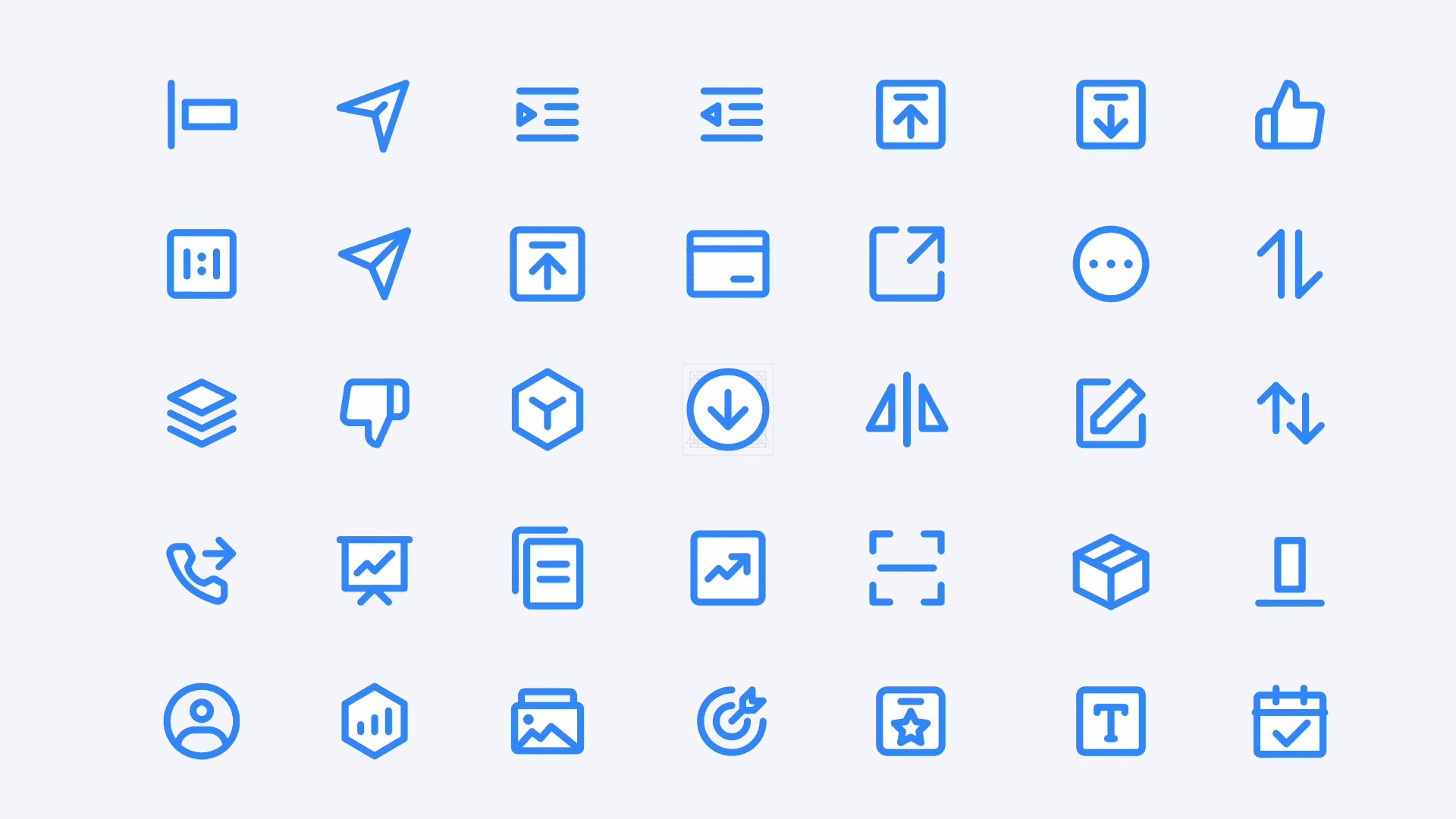
支持4种主题和在线换肤:线性、填充、双色、四色风格 简单便捷的自定义设置框

看我72变

-
支持多种便捷操作:复制SVG源码、复制React图标组件、复制Vue图标组件、下载PNG、下载SVG

-
针对技术同学,支持图标组件代码包导出, 包括React Icons、Vue3 Icons 、 SVG Icons
//React组件 <Config theme="multi-color" size="48" fill={['#333' ,'#2F88FF' ,'#FFF' ,'#43CCF8']}/> //Vue组件 <config theme="multi-color" size="48" :fill="['#333' ,'#2F88FF' ,'#FFF' ,'#43CCF8']"/> //SVG标签 <?xml version="1.0" encoding="UTF-8"?><svg width="48" height="48" viewBox="0 0 48 48" xmlns="http://www.w3.org/2000/svg"><g><rect width="48" height="48" fill="white" fill-opacity="0.01" stroke-linejoin="round" stroke-width="4" stroke="none" fill-rule="evenodd"/><g transform="translate(4.000000, 4.000000)"><polygon stroke="#333" fill="#2F88FF" points="20 1.74860126e-15 14 6 6 6 6 14 1.74860126e-15 20 6 26 6 34 14 34 20 40 26 34 34 34 34 26 40 20 34 14 34 6 26 6" stroke-linejoin="round" stroke-width="4" fill-rule="nonzero"/><circle stroke="#FFF" fill="#43CCF8" cx="20" cy="20" r="6" stroke-linejoin="round" stroke-width="4" fill-rule="nonzero"/></g></g></svg>
-
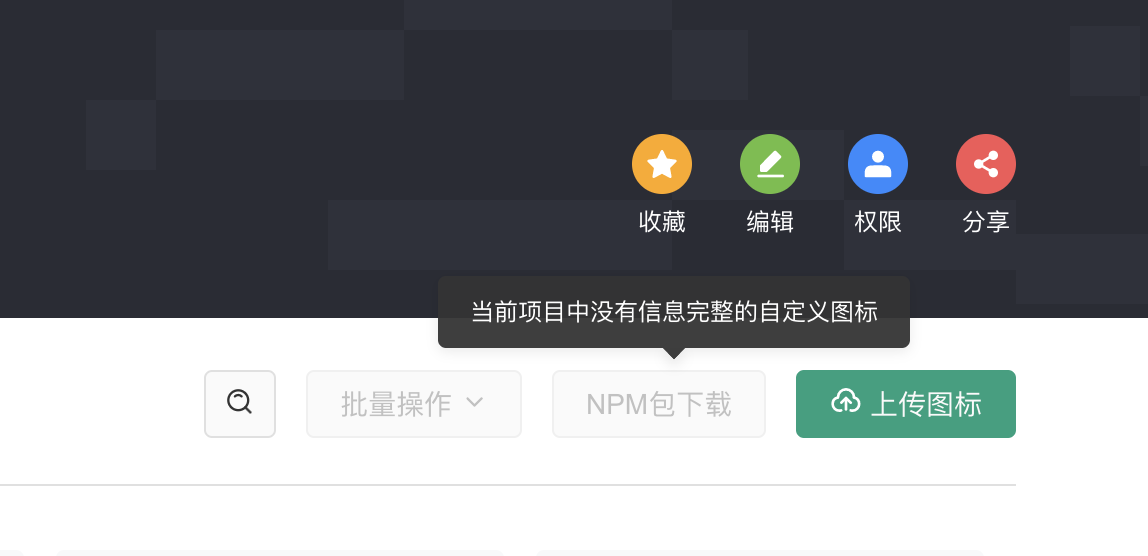
官网既是一个提供下载的网站,同时也是一个图标设计、编辑和管理工具 针对不同的使用人群都非常友好,能极大地解决效率问题。

-
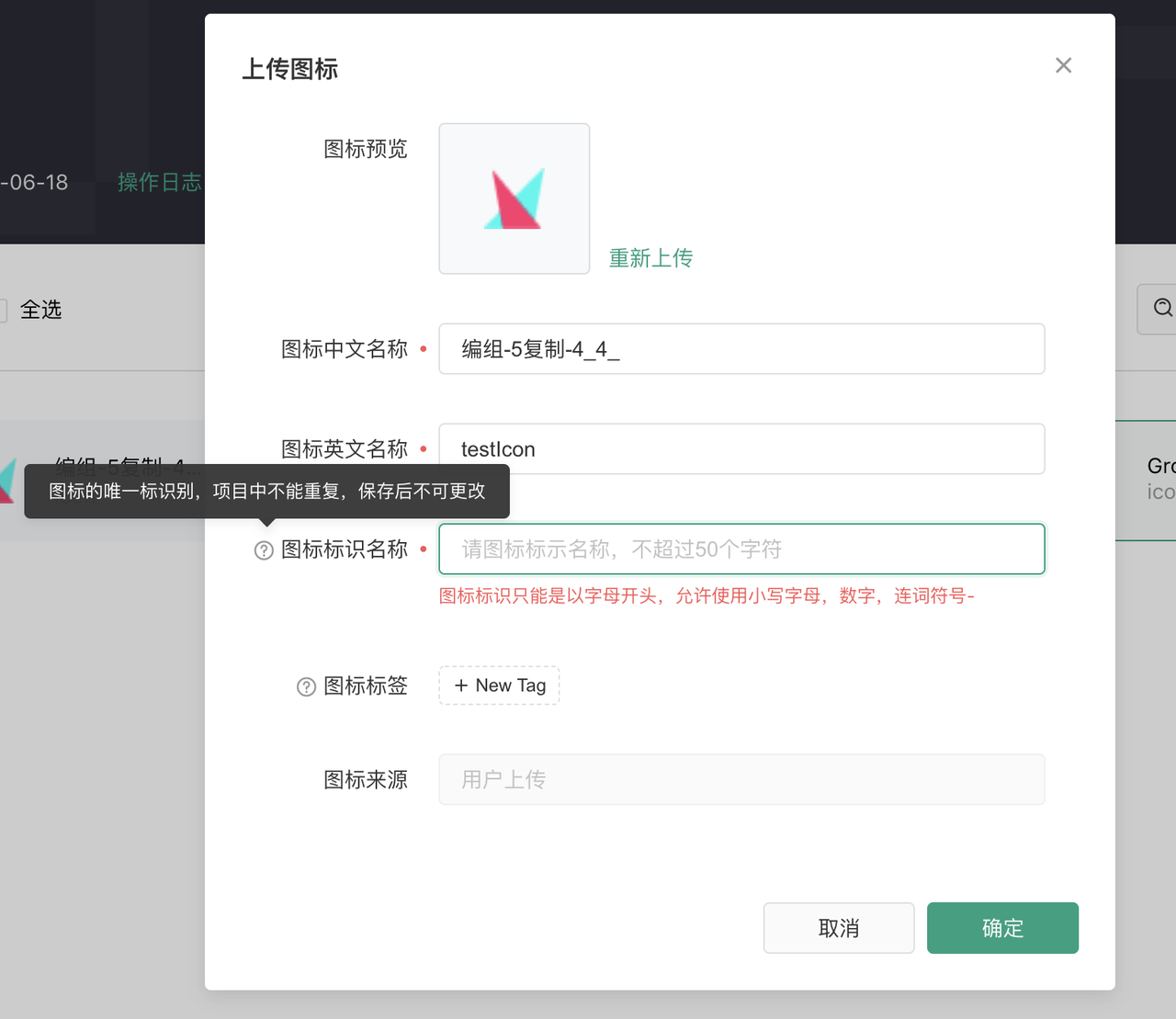
支持项目管理:登陆后,可以个性化上传、管理图标、及导出图标组件NPM包导出


如此高质量的图标库,除了建议大家赶紧收藏使用,别的也没啥说的了。祝大家搬砖快乐!
写在最后
【程序视点】助力打工人减负,从来不是说说而已!
后续小二哥会继续详细分享更多实用的工具和功能。持续关注,这样就不会错过之后的精彩内容啦!
如果这篇文章对你有帮助的话,别忘了【点赞】【分享】支持下哦~群。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 推荐几款开源且免费的 .NET MAUI 组件库
· 实操Deepseek接入个人知识库
· 易语言 —— 开山篇
· 【全网最全教程】使用最强DeepSeekR1+联网的火山引擎,没有生成长度限制,DeepSeek本体