大家好,欢迎来到程序视点!我是小二哥!
今天要给大家分享的就是网页交互中最常用的功能:表情包。
前言
纯粹的文字有时显得那么苍白无力,一个表情反而更胜千言万语。
小伙伴们接到的评论功能,往往都需要带上表情包。
今天【程序视点】给大家分享个贼好用的表情包插件: jQuery-emoji

功能
-
支持给 textarea或可编辑div加上表情功能,自动识别元素类型。-
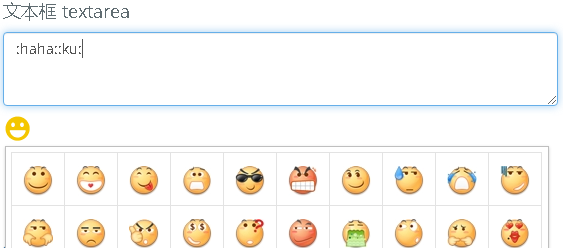
如果是
textarea,则选择表情后插入表情代码. (大家可能会疑惑:这个表情代码有什么用?接着往下看就知道啦)
(大家可能会疑惑:这个表情代码有什么用?接着往下看就知道啦) -
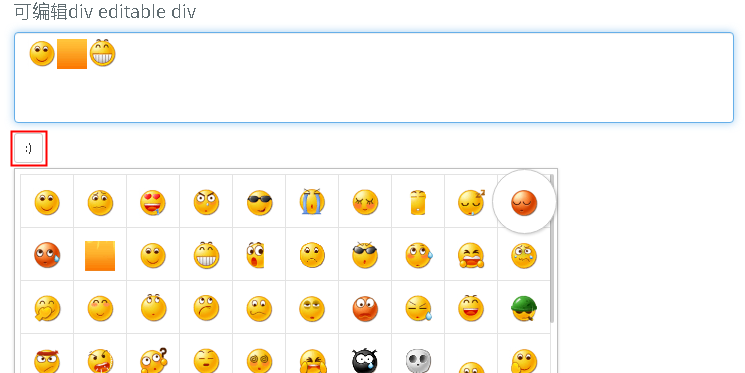
如果是
可编辑div,则直接插入表情图片。 使用可编辑的div在输入时就方便很多了:选的什么,输入的就是什么。
使用可编辑的div在输入时就方便很多了:选的什么,输入的就是什么。
-
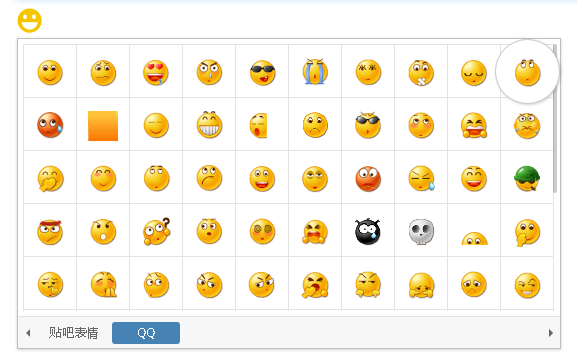
唯一需要注意的就是这个表情弹窗的触发按钮不是表情(图中红框所示)。这是因为在表情包没有初始化前,表情是显示不出来的。这里需要个图片来代替下~
-
支持自定义表情代码的格式。
这套插件中,表情包都是通过别名对应图片来显示的。显示的图片放在/dist/img/目录下(也可以自己在配置中设置目录)。因此,完全可以添加自己设定的表情包哦。
$("#editor").emoji({
button: "#btn",
showTab: false,
animation: 'slide',
icons: [{
name: "QQ表情",
path: "dist/img/qq/",
maxNum: 91,
excludeNums: [41, 45, 54],
file: ".gif"
}]
});上面的示例中path定义了路径,file定义了格式
-
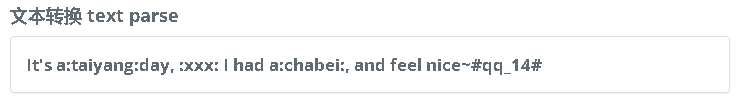
支持将表情代码转换为表情图片。
还记得之前的textarea中添加表情时的疑惑吗?
 只显示表情代码,怎么办?
只显示表情代码,怎么办?emojiParse方法来帮忙。
$("#sourceText").emojiParse(...);为什么要提供再解析一次的方法呢?这主要是为了处理存储返回的表情数据。
存储返回的数据必然只是这个表情的代码。你需要把这个代码解析为表情。
-
示例已带有百度贴吧和qq高清2套表情。支持多组表情并提供tab切换。  表情包的tab版面也是可以配置的。
表情包的tab版面也是可以配置的。
$("#content").emoji({
showTab: true,
animation: 'fade',
icons: [{
name: "贴吧表情",
path: "dist/img/tieba/",
maxNum: 50,
file: ".jpg",
placeholder: ":{alias}:",
...
},
, {
path: "dist/img/qq/",
maxNum: 91,
excludeNums: [41, 45, 54],
file: ".gif",
placeholder: "#qq_{alias}#"
}]
});多套版面就是这里的icons数组来实现的
使用
引用
首先下载包(也可直接在文章末尾处获取资源)
npm install --save jQuery-emoji之后在页面上引用css文件和js文件,css文件一般在<head>中添加,js文件一般在</body>之前添加。
注意要先引用jquery和jquery.mCustomScrollbar,再引用该js。因为该插件是需要jquery支持的。
<head>
<link rel="stylesheet" href="lib/css/jquery.mCustomScrollbar.min.css"/>
<link rel="stylesheet" href="css/jquery.emoji.css"/>
</head>
<body>
<textarea class="form-control" id="content" rows="3"></textarea>
<div>或者</div>
<div id="editor" contenteditable="true"></div>
<script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.js"></script>
<script src="lib/script/jquery.mousewheel-3.0.6.min.js"></script>
<script src="lib/script/jquery.mCustomScrollbar.min.js"></script>
<script src="js/jquery.emoji.js"></script>
</body>
调用
在文本框或可编辑div上初始化emoji
$("#content").emoji(options);参数
参数都比较简单,如下图
方法
前面的介绍中也使用到了一些方法,这里再总结下。
初始化表情:emoji(options)
$("#editor").emoji({
icons: [{
name: "QQ表情",
path: "img/qq/",
maxNum: 91,
excludeNums: [41, 45, 54],
file: ".gif",
placeholder: "#qq_{alias}#"
}]
});显示表情面板:emoji('show')
$("#editor").emoji('show');隐藏表情面板:emoji('hide')
$("#editor").emoji('hide');切换显示隐藏表情面板:emoji('toggle')
$("#editor").emoji('toggle');API都非常简单。大家赶紧来试试吧!
最后
【程序视点】助力打工人减负,从来不是说说而已!
后续小二哥会继续详细分享更多实用的工具和功能。持续关注,这样就不会错过之后的精彩内容啦!
如果这篇文章对你有帮助的话,别忘了【点赞】【分享】支持下哦~




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库