大家好,欢迎来到程序视点,我是小二哥!
前言
身为一名优秀的前端工程师,大家肯定都使用过Canvas吧。Canvas API提供一个通过JavaScript和HTML的canvas元素来绘制图形的方式。它可以用于动画、游戏画面、数据可视化、图片编辑以及实时视频处理等方面。Canvas提供了很好的canvas能力,但是Api不够友好。画简单的图形可以,但是画一些复杂的图形,写一些复杂的效果就不那么方便了。Fabric.js就是为此而开发的。
初识Fabric.js
Fabric.js是一个可以简化Canvas程序编写的库。Fabric.js 为 Canvas 提供所缺少的对象模型,svg parser, 交互和一整套其他不可或缺的工具。
如果你需要用 canvas 做特效,那我推荐你使用Fabric.js,因为Fabric.js语法更加简单易用,而且还提供了很多交互类的 api。
Fabric.js能做什么?
- 在Canvas上创建、填充图形(包括图片、文字、规则图形和复杂路径组成图形)。
- 给图形填充渐变颜色。
- 组合图形(包括组合图形、图形文字、图片等)。
- 设置图形动画集用户交互。
- 生成JSON, SVG数据等。
- 生成Canvas对象自带拖拉拽功能。
使用
1.安装Fabric.js
方式1:CDN
<script src="https://unpkg.com/fabric@4.6.0/dist/fabric.min.js"></script>
方式2:npm
npm install fabric --save
方式3:bower
bower install fabric
2.实践
这里我们以原生项目为例带大家认识Fabric.js
2.1 引入Fabric.js
2.2 创建 canvas 容器
<canvas width="200" height="200" id="c" style="border: 1px solid red;"></canvas>
Fabric 提供了 7 种基础形状:
- fabric.Circle (圆)
- fabric.Ellipse (椭圆)
- fabric.Line (线)
- fabric.Polyline (多条线绘制成图形)
- fabric.triangle (三角形)
- fabric.Rect (矩形)
- fabric.Polygon (多边形)
这里举例三种实现方式,更多实现还是需要大家自己去探索啦~
2.3 画圆
var circle = new fabric.Circle({
top: 50, //距离顶部
left: 10, //距离左边
radius: 50, //圆角大小
fill: 'green' //填充的颜色
});
2.4 画三角形
var triangle = new fabric.Triangle({
top: 50,
left: 150,
width: 100,
height: 100,
fill: 'red'
});
2.5 画矩形
var rect = new fabric.Rect({
top: 50,
left: 300,
width: 100,
height: 100,
fill: 'yellow'
});
2.6 添加到画布中
# 可交互的画布
var canvas = new fabric.Canvas('canvas');
# 不可交互的画布
var canvas = new fabric.Canvas('canvas');
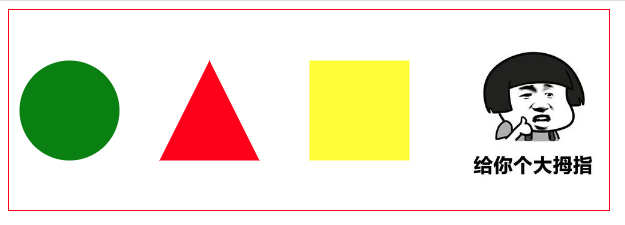
效果图

更多demo效果!

最后
Fabric.js大大简化Canvas API里的概念,语法更加简单易用,还提供了很多交互类的API,代码看上去更加语义化,推荐大家学习使用!
欢迎关注程序视点,这里会不定时分享一些技术要点,更有一些深受资源收藏爱好者会喜欢的优质学习资料。吃瓜、摸鱼、白嫖技术就等你了~
如果该文章对你有帮助,那么就多多支持一下,给一个小小的鼓励吧!


