大家好,今天给大家分享几个前端实用的库。为了帮助你节省一些时间并提高工作效率,下面这些插件库你一定能用的上!
1. BigPicture
BigPicture 是一款轻量级且独立于框架的 JavaScript 图像/视频查看器插件。可以使用<img>标签以及背景图像,支持 Youtube、Vimeo、直接视频链接、 任何 iframe以及 音频文件。

2. MJML
MJML 是一种标记语言,旨在减少编写响应式电子邮件的痛苦。它的语义语法使其变得简单明了,其丰富的标准组件库加快了开发时间并减轻了您的电子邮件代码库。

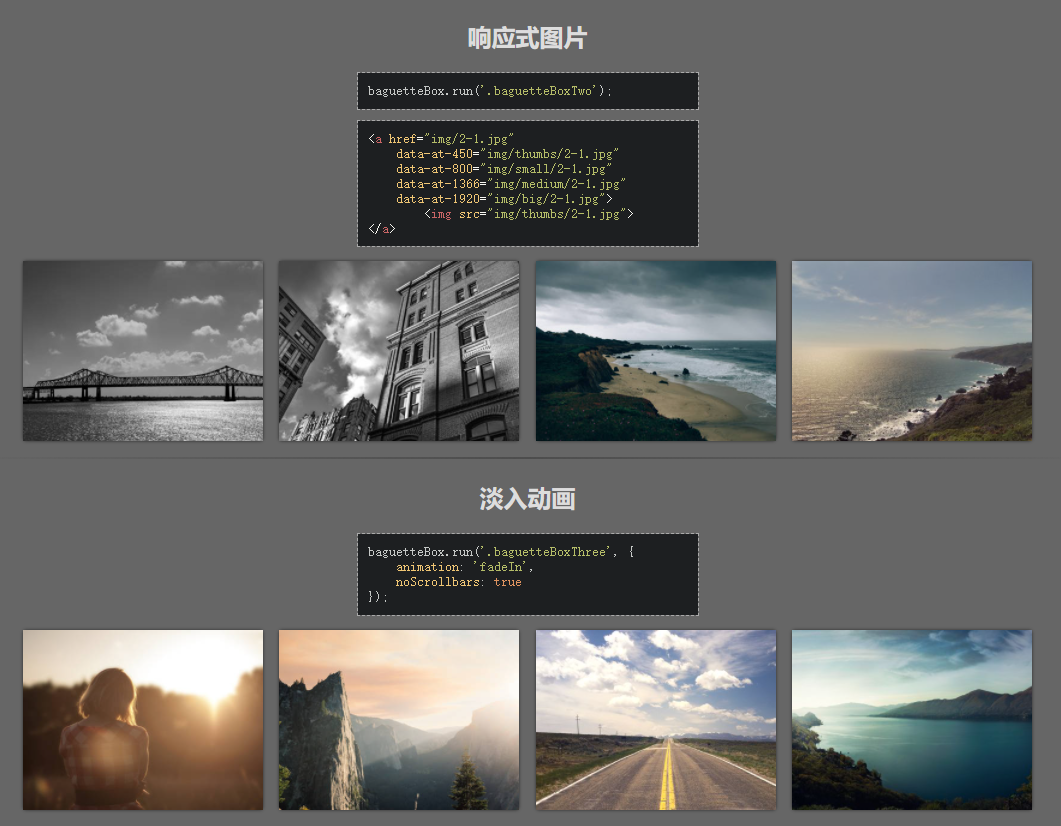
3. Baguette box
BaguetteBox.js 是一个简单和易于使用的响应式的图像 Lightbox 插件,支持滑动手势在移动设备上使用。纯 JavaScript 实现,不依赖第三方库和插件,赶紧来体验吧。

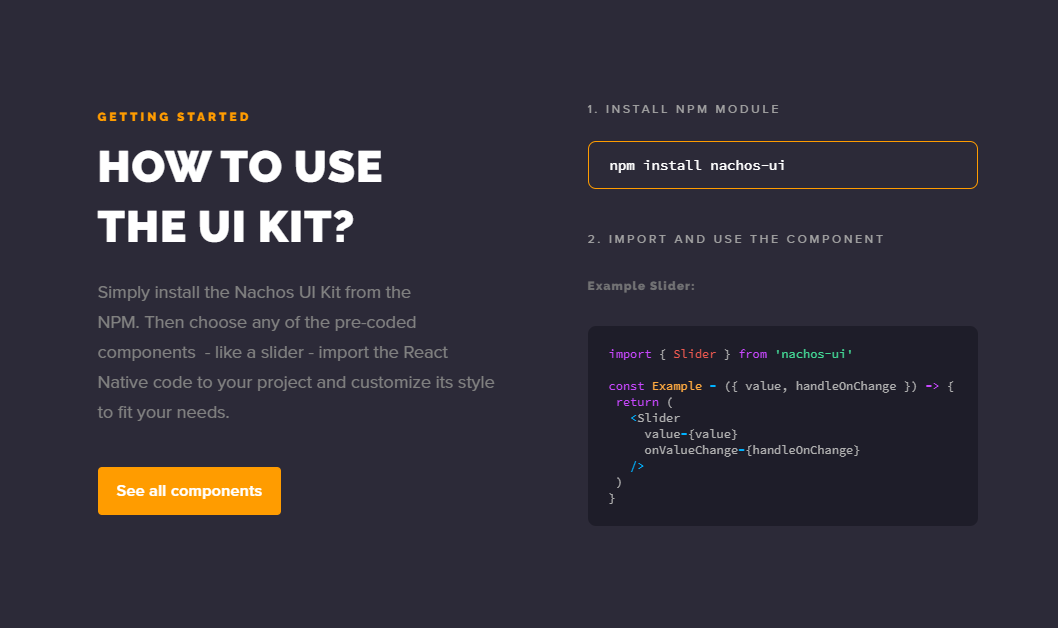
4. Nachos UI
Nachos UI 是具有30多个组件的React Native组件库。这些组件也可以通过react-native-web在Web上运行。它通过了快照测试,支持格式化和yarn,提供了热火的设计和全局主题管理器。

5. FitVids.js
FitVids.js是一个轻量级的jQuery响应式视频插件,他可以实现流体视频的嵌入。FitVids.js应用了内在的比例算法,在你的响应网页上实现视频的流体宽度。简单上手,可以尝试一下看效果会不会更好~!

6. multi.js
multi.js 是具有 multiple 属性的选择框的用户友好替代品。它没有依赖项,适合移动设备,并提供搜索功能。multi.js 也很容易使用 CSS 设置样式,并且可以选择支持 jQuery。
7. Tent CSS
使用 gzip 时它只有 5kb。在创建响应式网站时,这个 CSS 框架非常有用,或者创建者喜欢称之为生存工具包,它满足所有基本的 CSS 需求。

8. Anchorme
小巧、快速、高效、功能丰富的 Javascript 库,用于检测文本中的链接/URL/电子邮件并将它们转换为可点击的 HTML 链接。

9. Moveto
MoveTo 是一个 JavaScript 库,用于在单击按钮时创建滚动动画。有趣的是,这个库在使用 gzip 压缩时只有 1kg,并且不依赖于 jQuery 或其他任何东西。它使用起来非常简单,并且使用 window.scroll 原生 API 来制作动画效果很好。
10. Eagle.js
Eagle.js 是一个基于 Web 的 Vue.js 幻灯片框架。它支持动画、主题、交互式小部件(用于 Web 演示),并且可以轻松地在演示文稿中重用组件、幻灯片和样式。

11. Rellax
视差风尚可能正在消失,但具有精心制作的视差的网站仍然给任何访问者留下深刻印象。rellax.js 是一款轻量级的不需要任何依赖的纯JavaScript滚动视觉差特效插件。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 推荐几款开源且免费的 .NET MAUI 组件库
· 实操Deepseek接入个人知识库
· 易语言 —— 开山篇
· 【全网最全教程】使用最强DeepSeekR1+联网的火山引擎,没有生成长度限制,DeepSeek本体