大家好,欢迎来到程序视点!
今天小二哥要分享的不是 Animate.js,也不是 Move.js,而是能提供108种加载动画的库:Whirl.
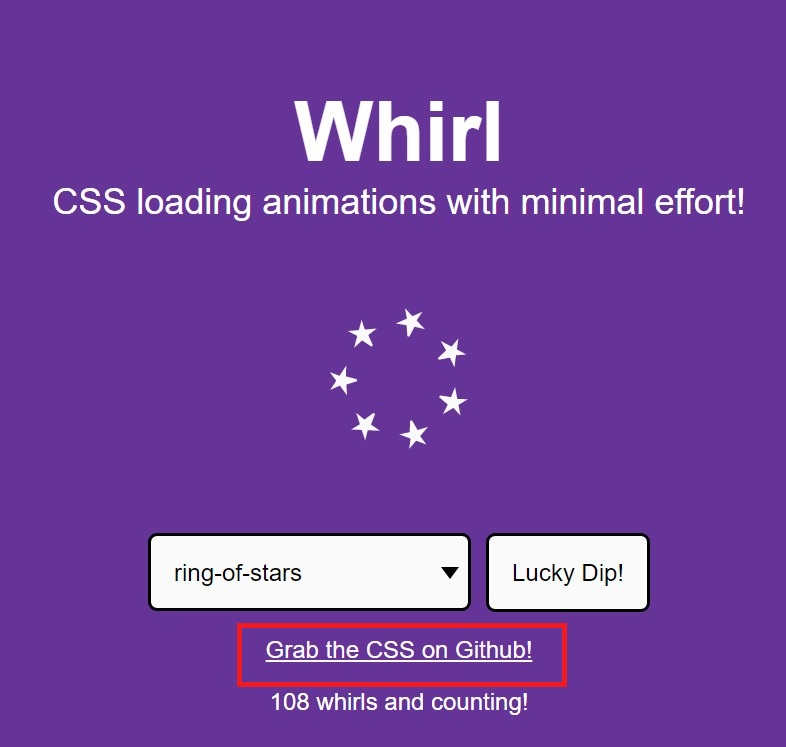
最省力的加载动画
话不多说,直接来看例子。








以上只是冰山一角。whirl的CSS加载动画集合中有108种选项供你挑选。选中喜欢的动画后,点击“Grab the CSS on Github!”。

将跳转到Github页面,直接获取 CSS 样式,拷贝到自己的样式文件中使用即可。
@-webkit-keyframes spin {
to {
-webkit-transform: rotate(360deg);
transform: rotate(360deg); } }
@keyframes spin {
to {
-webkit-transform: rotate(360deg);
transform: rotate(360deg); } }
/**
* Ring of stars
*
* @author jh3y
*/
.ring-of-stars {
-webkit-animation: spin 1.25s infinite linear;
animation: spin 1.25s infinite linear;
height: 50px;
position: relative;
width: 50px; }
.ring-of-stars div {
border-bottom: 9.6px solid var(--primary);
border-left: 3.2px solid transparent;
border-right: 3.2px solid transparent;
height: 0;
position: relative;
width: 0;
left: 50%;
position: absolute;
top: 50%;
-webkit-transform-origin: center 9.6px;
transform-origin: center 9.6px; }
.ring-of-stars div:after, .ring-of-stars div:before {
border-bottom: 6.4px solid var(--primary);
border-left: 9.6px solid transparent;
border-right: 9.6px solid transparent;
content: '';
display: block;
height: 0;
position: absolute;
width: 0; }
.ring-of-stars div:after {
-webkit-transform: translate(-9.6px, 6.4px) rotate(-35deg);
transform: translate(-9.6px, 6.4px) rotate(-35deg); }
.ring-of-stars div:before {
-webkit-transform: translate(-9.6px, 6.4px) rotate(35deg);
transform: translate(-9.6px, 6.4px) rotate(35deg); }
.ring-of-stars div:nth-child(1) {
-webkit-transform: translate(-50%, -9.6px) rotate(51.42857deg) translate(0, 400%);
transform: translate(-50%, -9.6px) rotate(51.42857deg) translate(0, 400%); }
.ring-of-stars div:nth-child(2) {
-webkit-transform: translate(-50%, -9.6px) rotate(102.85714deg) translate(0, 400%);
transform: translate(-50%, -9.6px) rotate(102.85714deg) translate(0, 400%); }
.ring-of-stars div:nth-child(3) {
-webkit-transform: translate(-50%, -9.6px) rotate(154.28571deg) translate(0, 400%);
transform: translate(-50%, -9.6px) rotate(154.28571deg) translate(0, 400%); }
.ring-of-stars div:nth-child(4) {
-webkit-transform: translate(-50%, -9.6px) rotate(205.71429deg) translate(0, 400%);
transform: translate(-50%, -9.6px) rotate(205.71429deg) translate(0, 400%); }
.ring-of-stars div:nth-child(5) {
-webkit-transform: translate(-50%, -9.6px) rotate(257.14286deg) translate(0, 400%);
transform: translate(-50%, -9.6px) rotate(257.14286deg) translate(0, 400%); }
.ring-of-stars div:nth-child(6) {
-webkit-transform: translate(-50%, -9.6px) rotate(308.57143deg) translate(0, 400%);
transform: translate(-50%, -9.6px) rotate(308.57143deg) translate(0, 400%); }
.ring-of-stars div:nth-child(7) {
-webkit-transform: translate(-50%, -9.6px) rotate(360deg) translate(0, 400%);
transform: translate(-50%, -9.6px) rotate(360deg) translate(0, 400%); }
重点注意
大家看到上面的例子中,css样式文件占了很大篇幅了。有小伙伴会问:有没有该CSS的发行版本呢?
答案是:没有。
应为程序的引用越精炼,效率越高。如果为了使用一个加载动画,就去引入一整个文件,有点得不偿失。
还有就是考虑:更方便的修改。
前例中的加载效果其实没有占用多少样式,占用篇幅最多的是五角星这个形状和各自的定位。如果你把五角星改为圆点那就简单多了。

这款加载动画的小工具,可以直接使用,也可以以此为模板,从中获取灵感,改变和做你想做的事情👍
加载动画108款,谁是你中意的款呢?赶紧去看看吧!




