大家好,我是程序视点的小二哥。
今天小二哥将给大家分享一篇有前端实验室的文章。一部由CSS技术实现的作品。它将再一次证明CSS的强大力量。
欣赏
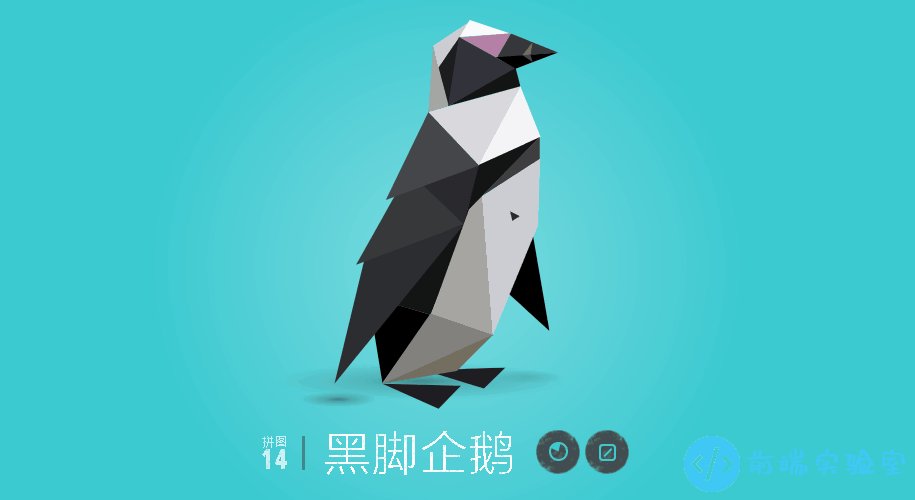
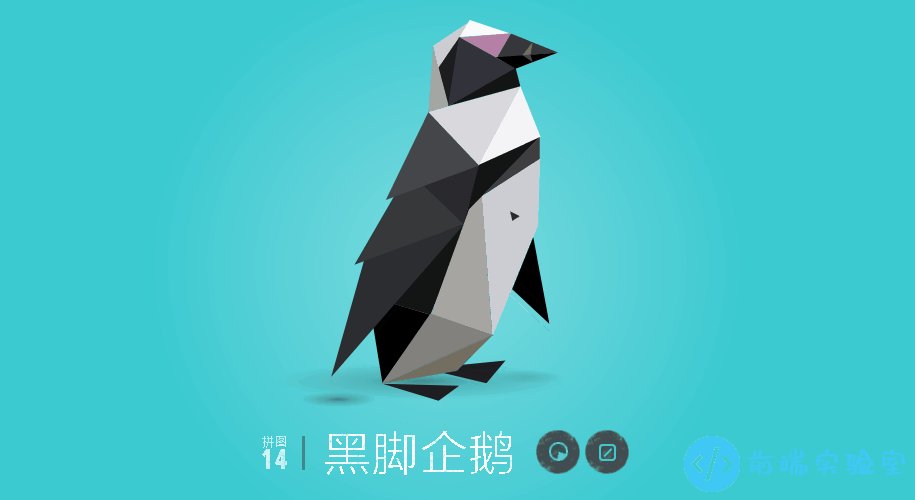
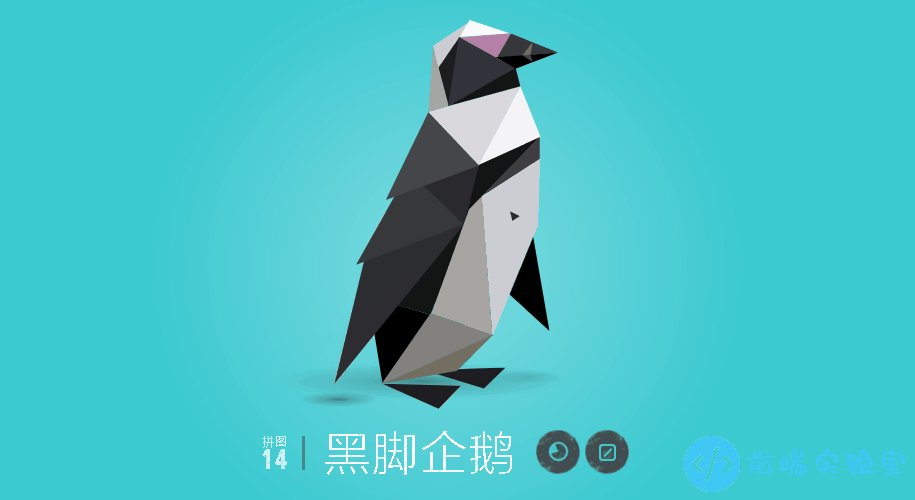
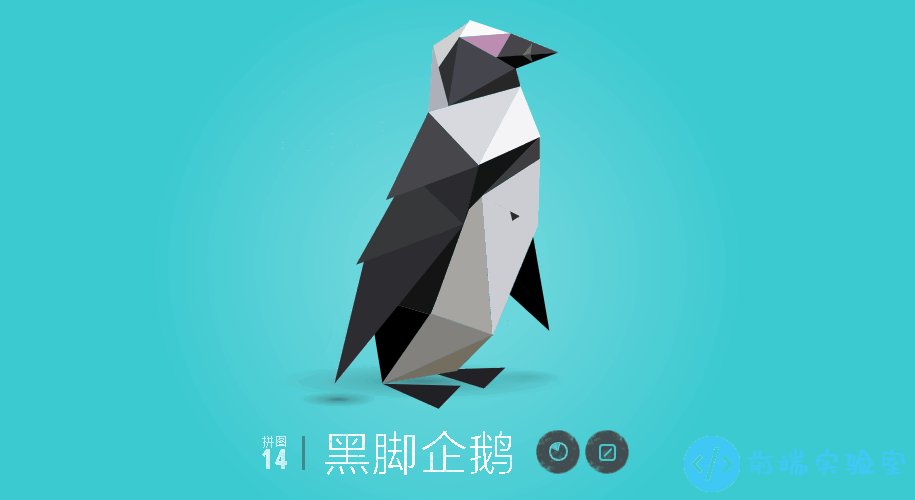
这是一部由阿姆斯特丹设计师Bryan James通过30张CSS碎片拼图展现30种濒临灭绝动物的网站。
有生活在夏威夷岛林地中的夏威夷乌鸦。

有栖息于墨西哥西部加利福尼亚湾中的小头鼠海豚。

原产于巴西大西洋沿岸地区的金狮面狨。

印度中部繁殖生活的林斑小鸮。

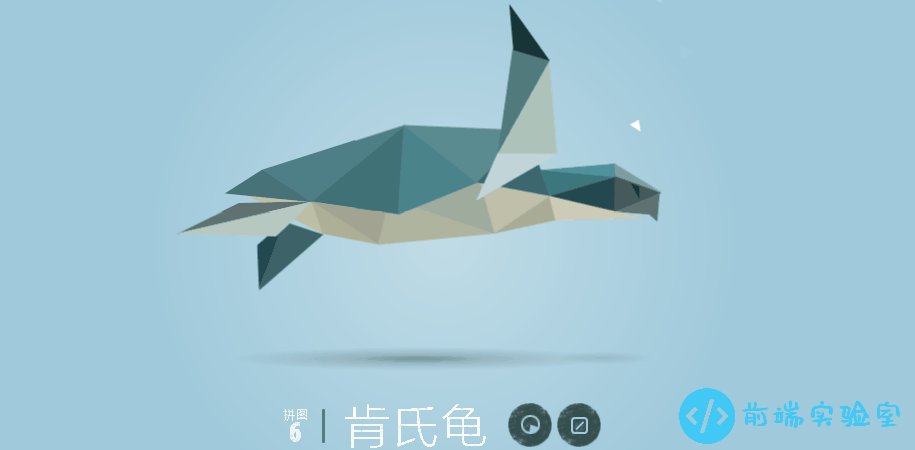
大西洋到墨西哥湾都有分布的肯氏龟。

生活在非洲西南岸的黑脚企鹅。

还有小二哥喜欢的南非白纹羊弯角剑羚。

以及原产于东南亚及澳洲大陆鸟翼蝶鸟翼蝶。

其他珍稀动物形象,请查阅地址:
https://www.webhek.com/misc-res/species-in-pieces/#
欣赏完作品,我们是不是应该想想怎么来实现了?
实操
作品中的拼图碎片其实就是一个一个的不规则多边形。同时,它们还伴随着动画变形和过渡效果。
在CSS中,clip-path家族的polygon就提供了如此方便和强大的效果。clip-path属性允许你将元素裁剪为基本形状或 SVG ,从而在CSS中制作复杂形状。
polygon规则限制少,任意多边形,只要边是直的就行,比圆之类的图形发挥的空间更大。通过polygon(x1 y1, x2 y2, ..., xn yn)定义了每一个点的坐标(x轴和y轴位置),起点是从左上角开始计算的,可以用百分百,也可以用px等单位。现在,让我们先来画一个三角形。
<div style="margin: 5rem auto;
width: 150px;
height: 150px;
background-color: red;
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
-webkit-clip-path: polygon(50% 0%, 0% 100%, 100% 100%);"></div
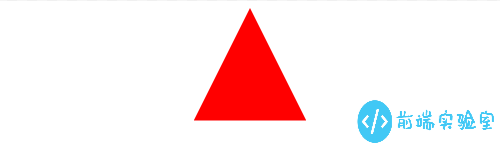
运行上面代码将立即获得下图的三角形。

clip-path还可以配合动画和过渡属性使用:两个或更多个具有相同点数的剪辑路径形状可以使用CSS的动画(Animations)和过渡(transitions)。让我们一起来给三角形加上动画和过渡效果。

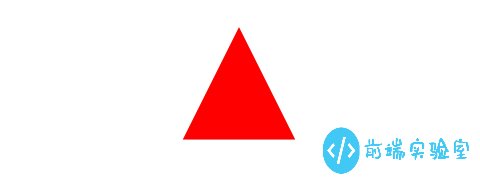
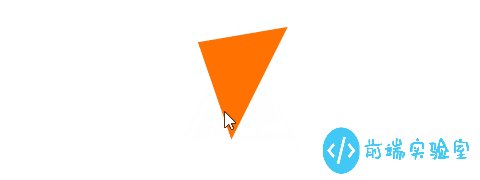
动画:正三角变为倒三角。注意polygon的动画变形的一个重要条件:坐标的数目变形前后必须一致。
过渡:hover的时候background-color颜色由红色过渡到黄色。
<div class="turning"></div>
<style>
.turning {
margin: 5rem auto;
width: 150px;
height: 150px;
background-color: red;
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
transition: all 1s ease;
-webkit-transition: all 1s ease;
}
.turning:hover {
animation: clipDiamondIn 1s;
background-color: yellow;
clip-path: polygon(100% 0, 50% 100%, 0% 0%);
}
@keyframes clipDiamondIn {
from {
background-color: red;
}
to {
background-color: yellow;
}
}
</style>
小二哥还在整理了一套使用polygon来实现如下图形的代码。欢迎大家取用。

polygon对点的数目没有限制,能实现的图形非常丰富。有限制的反而是我们的想象力。
本文所展示的实例也仅仅是polygon应用的冰山一角。大家可以访问下方地址,了解更多内容。



