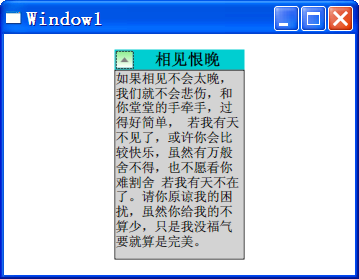
本文将编写一个自义模板的Expander控件,如下图所示:


1 <Window x:Class="Expander_Sample2.Window1" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="Window1" Height="300" Width="300"> 5 <Window.Resources> 6 <!-- 7 ToogleButton的模板, 8 因为要进和状态切换,故要用到ToggleButton控件 9 --> 10 <ControlTemplate x:Key="ToggleButtonTemp" TargetType="{x:Type ToggleButton}"> 11 <Border x:Name="bd" 12 BorderThickness="1" 13 CornerRadius="1,1,1,1"> 14 <Border.Background> 15 <LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1"> 16 <GradientStop Color="LightGray" Offset="0"/> 17 <GradientStop Color="White" Offset="1"/> 18 </LinearGradientBrush> 19 </Border.Background> 20 <Border.BorderBrush> 21 <LinearGradientBrush StartPoint="0,0" EndPoint="1,1"> 22 <GradientStop Color="Black" Offset="0"/> 23 <GradientStop Color="Gray" Offset="1"/> 24 </LinearGradientBrush> 25 </Border.BorderBrush> 26 <Path Margin="2,2,2,2" Fill="Black" x:Name="p" 27 Data="M 0,0 L 4,5 L8,0 Z" 28 HorizontalAlignment="Center" 29 VerticalAlignment="Center"/> 30 </Border> 31 <ControlTemplate.Triggers> 32 <Trigger Property="IsMouseOver" Value="True"> 33 <Setter TargetName="bd" Property="Background"> 34 <Setter.Value> 35 <LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1"> 36 <GradientStop Color="LightGreen" Offset="0"/> 37 <GradientStop Color="White" Offset="1"/> 38 </LinearGradientBrush> 39 </Setter.Value> 40 </Setter> 41 </Trigger> 42 <Trigger Property="IsChecked" Value="True"> 43 <Setter TargetName="p" Property="Data" 44 Value="M0,5 L8,5 L4,0 Z"/> 45 </Trigger> 46 <Trigger Property="IsEnabled" Value="True"> 47 <Setter TargetName="bd" Property="BorderBrush" Value="Gray"/> 48 <Setter TargetName="p" Property="Fill" Value="Gray"/> 49 </Trigger> 50 </ControlTemplate.Triggers> 51 </ControlTemplate> 52 <!-- 53 Expnder的样式 54 --> 55 <Style TargetType="{x:Type Expander}"> 56 <Setter Property="Template"> 57 <Setter.Value> 58 <ControlTemplate TargetType="{x:Type Expander}"> 59 <Grid> 60 <Grid.RowDefinitions> 61 <RowDefinition Height="auto"/> 62 <RowDefinition x:Name="gr" Height="0"/> 63 </Grid.RowDefinitions> 64 <BulletDecorator Background="DarkTurquoise" Grid.Row="0" VerticalAlignment="Center" > 65 <BulletDecorator.Bullet> 66 <ToggleButton Margin="1,1,1,1" Height="18" Width="18" Template="{StaticResource ToggleButtonTemp}" 67 IsChecked="{Binding Path=IsExpanded, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}" 68 OverridesDefaultStyle="True"/> 69 </BulletDecorator.Bullet> 70 <ContentPresenter HorizontalAlignment="Center" Margin="1,1,1,1" ContentSource="Header"/> 71 </BulletDecorator> 72 <Border x:Name="scv" Background="LightGray" BorderThickness="1" BorderBrush="Black" Grid.Row="1" > 73 <ContentPresenter Margin="0" ContentSource="Content"/> 74 </Border> 75 </Grid> 76 <ControlTemplate.Triggers> 77 <Trigger Property="IsExpanded" Value="True"> 78 <Setter TargetName="gr" Property="Height" Value="{Binding Path=DesiredSize/Height,ElementName=scv}"/> 79 </Trigger> 80 </ControlTemplate.Triggers> 81 </ControlTemplate> 82 </Setter.Value> 83 </Setter> 84 </Style> 85 </Window.Resources> 86 <Grid> 87 <Expander Margin="10,10" Height="210" Width="130" OverridesDefaultStyle="True"> 88 <Expander.Header> 89 <TextBlock Text="相见恨晚" FontWeight="Bold" FontSize="16"/> 90 </Expander.Header> 91 <TextBlock TextWrapping="Wrap"> 92 如果相见不会太晚,我们就不会悲伤,和你堂堂的手牵手,过得好简单, 93 若我有天不见了,或许你会比较快乐,虽然有万般舍不得,也不愿看你难割舍 94 若我有天不在了。请你原谅我的困扰,虽然你给我的不算少,只是我没福气要就算是完美。 95 </TextBlock> 96 </Expander> 97 </Grid> 98 </Window>



