今天微软高管澄清ie9支持flash。昨天还真是虚惊一场,想想也是,如果ie不支持flash,那么它肯定会失去浏览器市场的。好了,开始今天的学习,对声音的进一步的控制!播放,暂停 ,和停止
今天的内容可以在昨天的内容上直接添加,当然也可以新建一个文档,那么这里我们新建一个文档。
1,新建一个文档命名为“控制声音”。然后,添加新的图层,命名为“控制”。如图

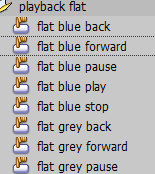
2,打开公用库,找到按钮,选择里面的“playback flat”里面的,play,stop,pause按钮,并拖到控制层中相应的位置。

3,在舞台上调整位置如下:

并分别给三个按钮命名:play_btn,stop_btn,pause_btn
4,在代码层写入以下代码
 代码
代码
var url:URLRequest=new URLRequest("../ych.mp3");
var sound:Sound=new Sound();
//声明一个数值类型的变量用来存放音乐播放的位置
var mp3position:Number=0;
//声明一个音道对象用来控制声音。
var soundControl:SoundChannel=new SoundChannel();
sound.load(url);
//添加监听
sound.addEventListener(Event.COMPLETE,completeMp3);
function completeMp3(e){
//当加载完成后,开始播放声音,同时把声音的控制权给soundControl对象
//sound.play()方法生成一个新的 SoundChannel 对象来回放该声音。 此方法返回 SoundChannel 对象,访问该对象可停止声音并监控音量
soundControl=sound.play();
}
//给按钮添加声音
play_btn.addEventListener(MouseEvent.CLICK,playMp3);
stop_btn.addEventListener(MouseEvent.CLICK,stopMp3);
pause_btn.addEventListener(MouseEvent.CLICK,pasueMp3);
function playMp3(e){
//首先把声音给关闭掉,否则会出现重音
soundControl.stop();
soundControl=sound.play(mp3position);
}
function stopMp3(e){
soundControl.stop();
}
function pasueMp3(e){
//首先记录声明播放的位置
mp3position=soundControl.position;
//关闭声音
soundControl.stop();
}
var sound:Sound=new Sound();
//声明一个数值类型的变量用来存放音乐播放的位置
var mp3position:Number=0;
//声明一个音道对象用来控制声音。
var soundControl:SoundChannel=new SoundChannel();
sound.load(url);
//添加监听
sound.addEventListener(Event.COMPLETE,completeMp3);
function completeMp3(e){
//当加载完成后,开始播放声音,同时把声音的控制权给soundControl对象
//sound.play()方法生成一个新的 SoundChannel 对象来回放该声音。 此方法返回 SoundChannel 对象,访问该对象可停止声音并监控音量
soundControl=sound.play();
}
//给按钮添加声音
play_btn.addEventListener(MouseEvent.CLICK,playMp3);
stop_btn.addEventListener(MouseEvent.CLICK,stopMp3);
pause_btn.addEventListener(MouseEvent.CLICK,pasueMp3);
function playMp3(e){
//首先把声音给关闭掉,否则会出现重音
soundControl.stop();
soundControl=sound.play(mp3position);
}
function stopMp3(e){
soundControl.stop();
}
function pasueMp3(e){
//首先记录声明播放的位置
mp3position=soundControl.position;
//关闭声音
soundControl.stop();
}
这样我们就实现了对声音的播放,暂停和停止的功能!那么对于其他的操作,将在以后的章节里面慢慢的讲述。






