今天早上看到一条消息,不知道是好还是不好,微软的ie9不在支持flash了,flash又改何去何从。很多人都说要趁早放弃flash,可我相信呢,Flash自己的市场不会消亡的,如果说用html5完全替代flash,我相信也不是那么容易的,退一步说,如果ie9不支持flash,那么同样的微软的Silverlight是不是也不支持了,那么微软这不是自己打自己嘛?因为不论flash还是Silverlight都是ie的ActiveX插件。
好了,不说了!开始今天的学习!
昨天,我们知道如何显示进度了,可是通常情况下,我们需要用一个进度条来显示进度,这样看上去比较好!
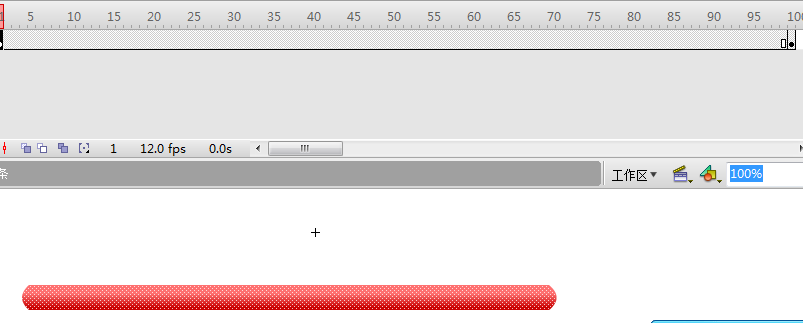
1,新建一个Flash文档,命名为“进度条.fla”。创建一个影片剪辑,命名为“进度条”。随便换一个长条的矩形,当然如果你喜欢其他形状,可以画其他的,这里就是用一个矩形。在第一百帧处插入关键帧!(因为考虑到100%比较好计算)。

然后点击第一帧和最后一帧,把形状属性的x,y改为0,0,同时把第一帧处的形状的宽度改为1。然后在创建形状补间动画。这样我们的进度条的动画就已经制作好了。
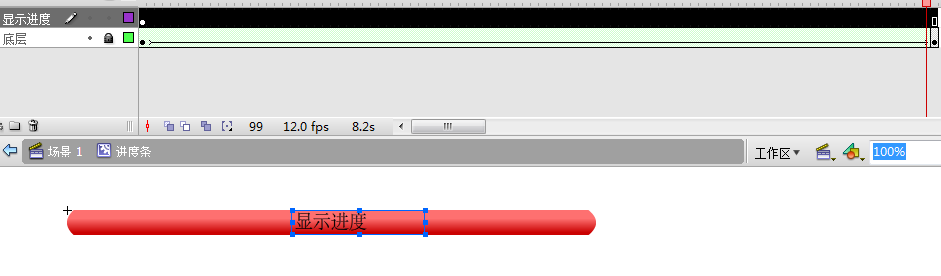
然后再新建一个图层,用来存放动态文本,显示加载的数据,拖一个文本,改为动态文本,命名process_txt。放置到相应的位置。如图

然后,在添加一层,在第一帧处写代码:stop()这样我们的影片剪辑就做好了。
2,返回舞台,新建一个图层,用来存放这个影片剪辑。把这个影片剪辑拖到舞台上,命名为process_mc。
3,新建一个图层,用来写as代码。代码如下
 代码
代码
var url:URLRequest=new URLRequest("http://www.61stars.com/UserFiles/Image/video/anli/small/aixiangsui.mp3");
var sound:Sound=new Sound();
var sound:Sound=new Sound();
//影片开始的时候让影片剪辑不可见
process_mc.visible=false;
sound.load(url);
//给声音对象添加加载监听
sound.addEventListener(ProgressEvent.PROGRESS,loadMp3);
sound.addEventListener(Event.COMPLETE,completeMp3);
//监听函数
function loadMp3(e){
process_mc.visible=false;
sound.load(url);
//给声音对象添加加载监听
sound.addEventListener(ProgressEvent.PROGRESS,loadMp3);
sound.addEventListener(Event.COMPLETE,completeMp3);
//监听函数
function loadMp3(e){
process_mc.visible=true;
//就算加载进度
var i:Number=Math.round((sound.bytesLoaded/sound.bytesTotal)*100);
//在process_txt中显示进度
process_mc.process_txt.text=i+"%";
process_mc.gotoAndStop(i);
}
function completeMp3(e){
var i:Number=Math.round((sound.bytesLoaded/sound.bytesTotal)*100);
//在process_txt中显示进度
process_mc.process_txt.text=i+"%";
process_mc.gotoAndStop(i);
}
function completeMp3(e){
process_mc.visible=false;
//如果加载完成开始播放文件
sound.play();
}
//如果加载完成开始播放文件
sound.play();
}
效果如下: