白屏时间:从用户请求页面开始到显示第一个字符的时间,中间包括DNS查询、建立TCP链接、发送首个HTTP请求、返回HTML文档、HTML文档head解析完毕。所以浏览器开始渲染或者解析完的时间是白屏结束的时间点。
首屏时间:指用户打开网站开始,到浏览器首屏内容渲染完成的时间,整个页面的dom渲染处于比较稳定的一个阶段。
那么这两个时间该如何计算呢?
window.preformance浏览器提供的API,IE9以上都支持
//通过以下代码可以探测和兼容performance
var performance = window.performance || window.msPerformance
|| window.webkitPerformance;
if (performance) {
//你的代码
}
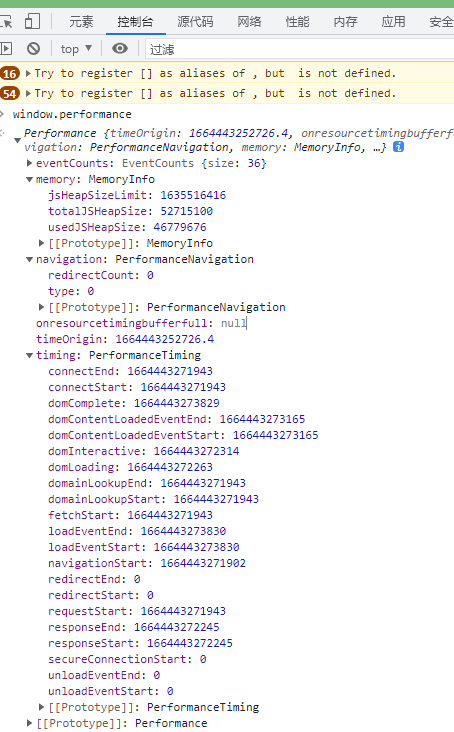
performance的属性:
memory:显示此刻内存占用情况,是一个动态值
usedJSHeapSize:JS对象占用的内存数;
jsHeapSizeLimt:可使用的内存;
totalJSHeapSiz:内存大小限制正常
usedJSHeapSize不大于totalJSHeapSize,如果大于,则可能出现了内存泄漏
navigation:显示页面的来源信息
redirectCount:表示如果有重定向的话,页面通过几次重定向而来,默认为0
type:表示页面打开的方式,0 - 正常进入;1 - 通过window.reload()刷新的页面;2 - 通过浏览器的前进后退按钮进入的页面;255 - 非以上方式进入的页面
onresourcetimingbufferfull:在resourcetimingbufferfull事件触发时会被调用的一个event handle。它的值是一个手动设置的回调函数,这个回调函数会在资源时间性能缓冲区满时执行
timeOrigin:一系列时间点的基准点,精确到万分之一毫秒
timing:一系列关键时间点,包含网络、解析等一系列的时间数据(timing中各个时间点的含义百度查就行,这里不记了)

通过上面这些时间点,我们看能计算到哪些时间:
重定向耗时:redirectEnd - redirectStart
DNS查询耗时:domainLookupEnd - domainLookupStart
TCP链接耗时:connectEnd - connectStart
HTTP请求耗时:responseEnd - responseStart
解析dom树耗时:domComplete - domInteractive
白屏时间:responseStart - navigationStart
DOM ready时间:domContentLoadedEventEnd - navigationStart
onload时间:loadEventEnd - navigationStart
资源性能API
performance.timing记录的是用于分析页面整体性能指标。如果要获取个别资源(例如JS、图片)的性能指标,就需要使用Resource Timing API。
performance.getEntries()方法,包含了所有静态资源的数组列表;每一项是一个请求的相关参数有name,type,时间等等。
除了performance.getEntries之外,performance还包含一系列有用的方法,比如:performance.now()、Performance.getEntriesByName()等等
上面这些方法我不具体介绍,大家可以自行查阅相关文档了解,这里我主要说一下我们可以利用getEntriesByName()这个方法来计算首屏时间:
首屏时间:performance.getEntriesByName(“first-contentful-paint”)[0].startTime - navigationStart
本文参考的是一个公众号里面的文章,本博客主要是收藏跟分享,如有侵权,请联系删除
公众号:前端早读课
本文来自博客园,作者:你比从前快乐KX,转载请注明原文链接:https://www.cnblogs.com/sweetdreamkx/p/16742518.html



