背景:
在做毕业设计的时候用到了一张背景图,但是颜色与我想要的颜色不符,就从网上找了一下解决方法,在不改变原图的基础上进行变色,变为自己想要的颜色,经过一番查找之后,找到了解决方法,有的用的是css的filter而我用的这个是简单一点用的是css的一个函数 ---linear-gradient()函数
语法:
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
direction:用角度值指定渐变的方向(或角度)。
color-stop:用于指定渐变的起止颜色。一个颜色的时候就是整体都是这个颜色,两个颜色时一个为起始颜色,一个为终止色,多个颜色,就是多色渐
例子:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> #grad1 { height: 200px; background-color: red; /* 不支持线性的时候显示 */
background-image: linear-gradient(to bottom right, red , yellow, rgba(0,255,0,1));
/* 这里的to right表示线性从左到右,从红色渐变变成黄色在渐变为绿色且透明度为不透明 且在这个基础上可以加上自己的背景图片只要设置url路径即可*/
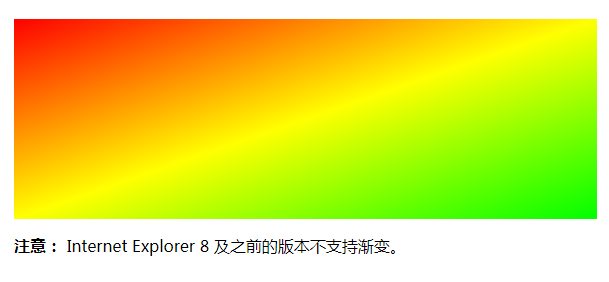
} </style> </head> <body> <div id="grad1"></div> <p><strong>注意:</strong> Internet Explorer 8 及之前的版本不支持渐变。</p> </body> </html>
效果图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号