Postman常用操作
Postman教程
参考网站:https://blog.csdn.net/zong596568821xp/article/details/123395046
安装说明
下载和安装
下载地址,双击exe,没有任何提示。弹出界面就是安装成功~~
界面导航说明
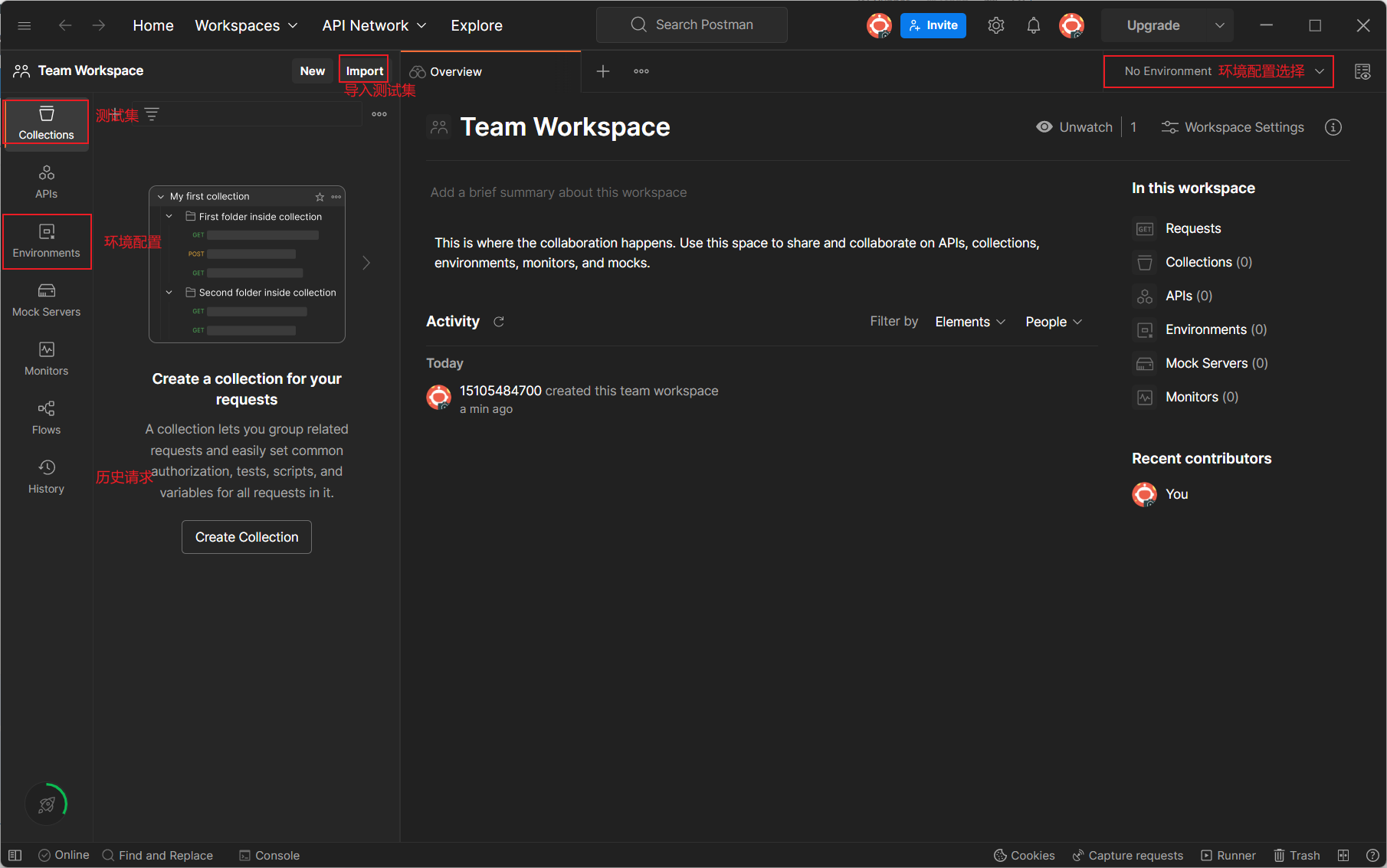
首页

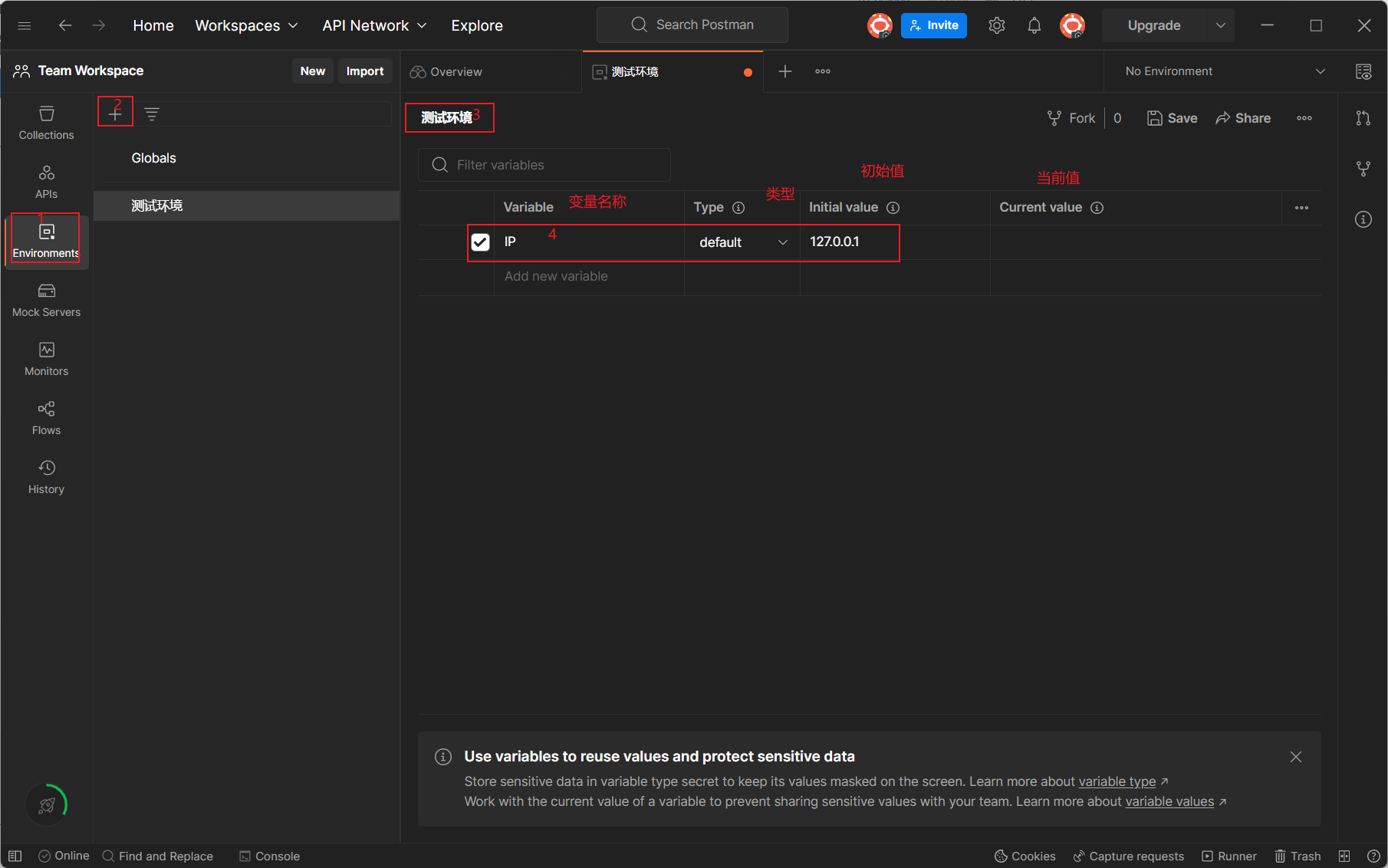
Environments(环境配置)

Postman的基础功能
1. 常见得接口请求
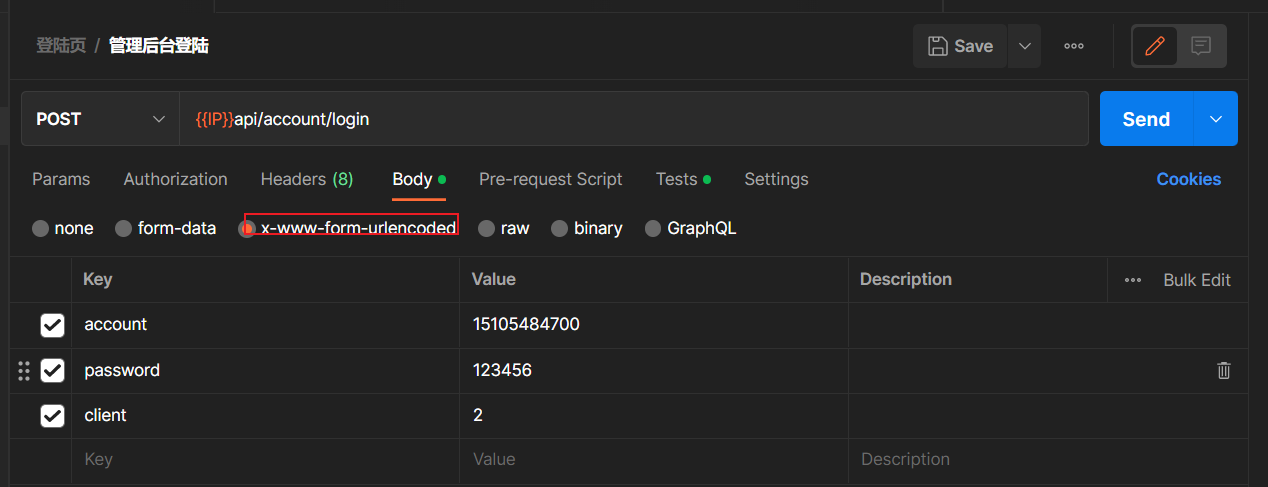
application/x-www-form-urlencoded

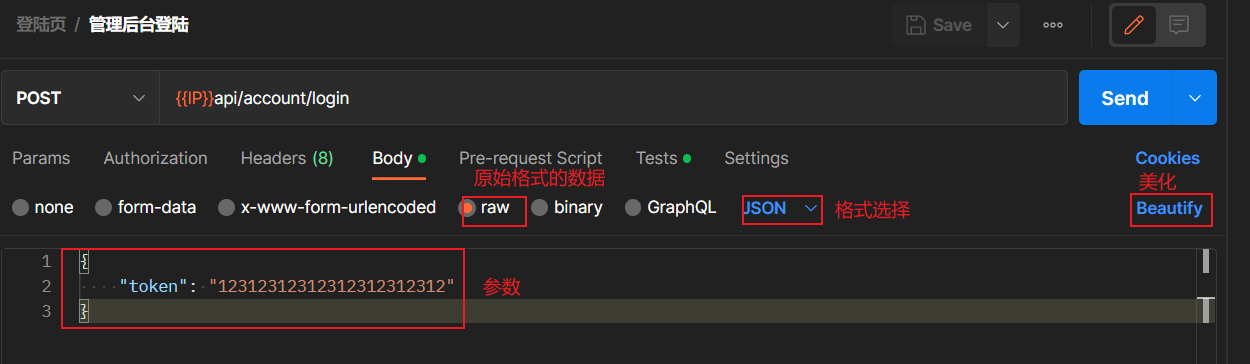
application/json

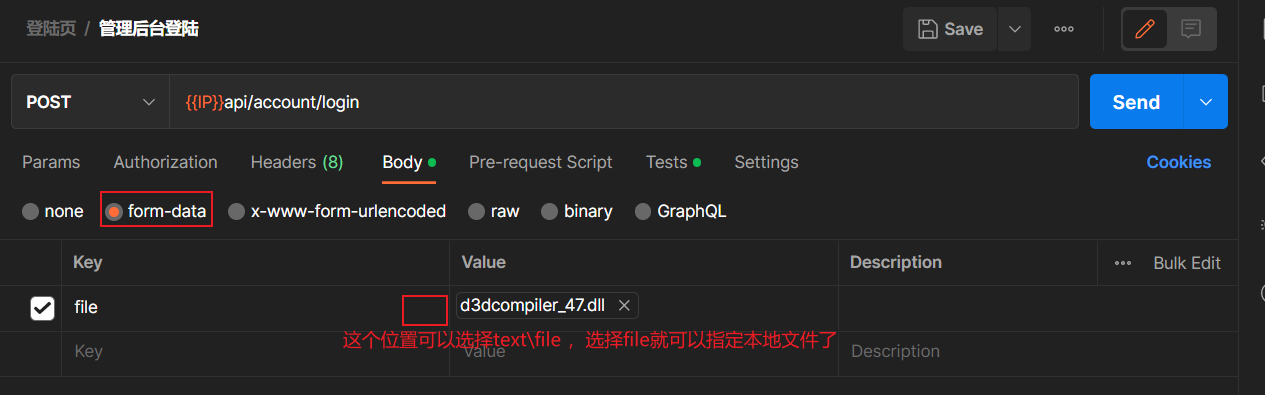
multipart/form-data上传文件

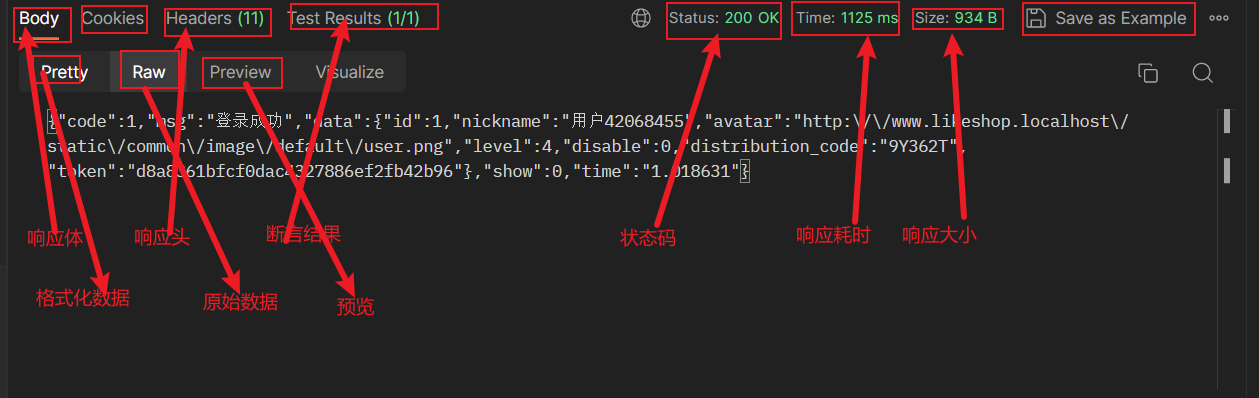
2. 接口响应数据解析

3. 接口管理(Collection)
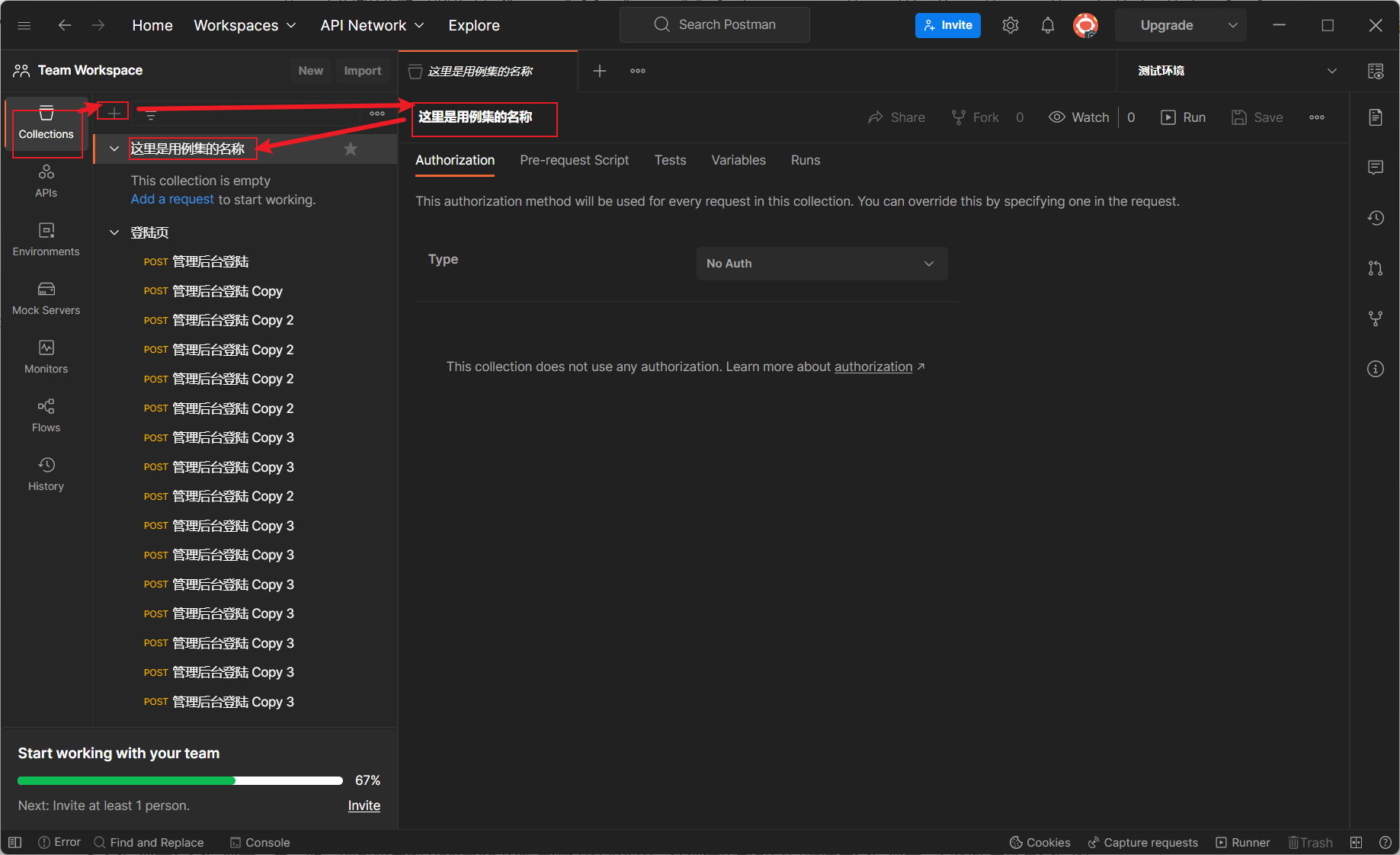
创建用例集

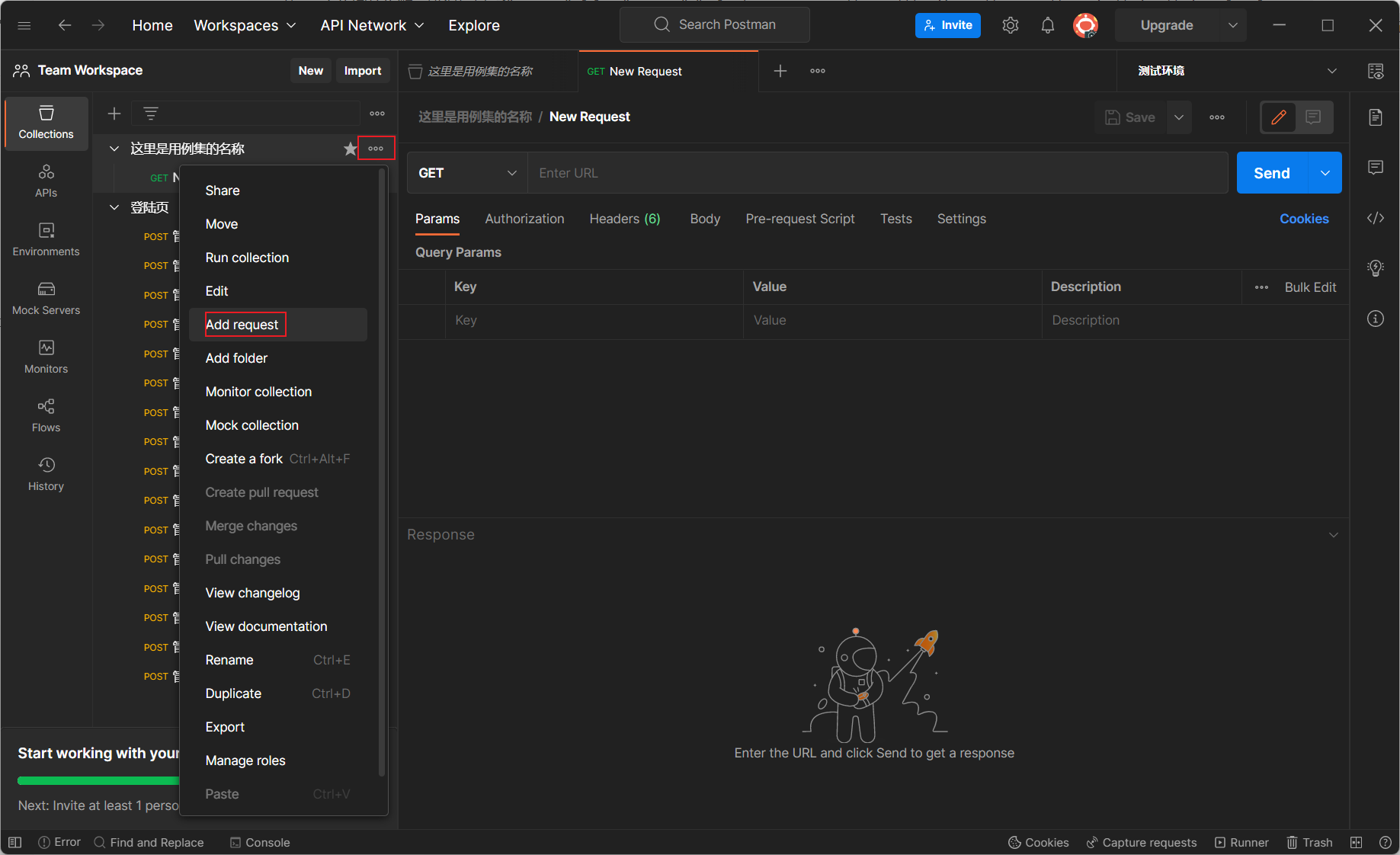
创建用例

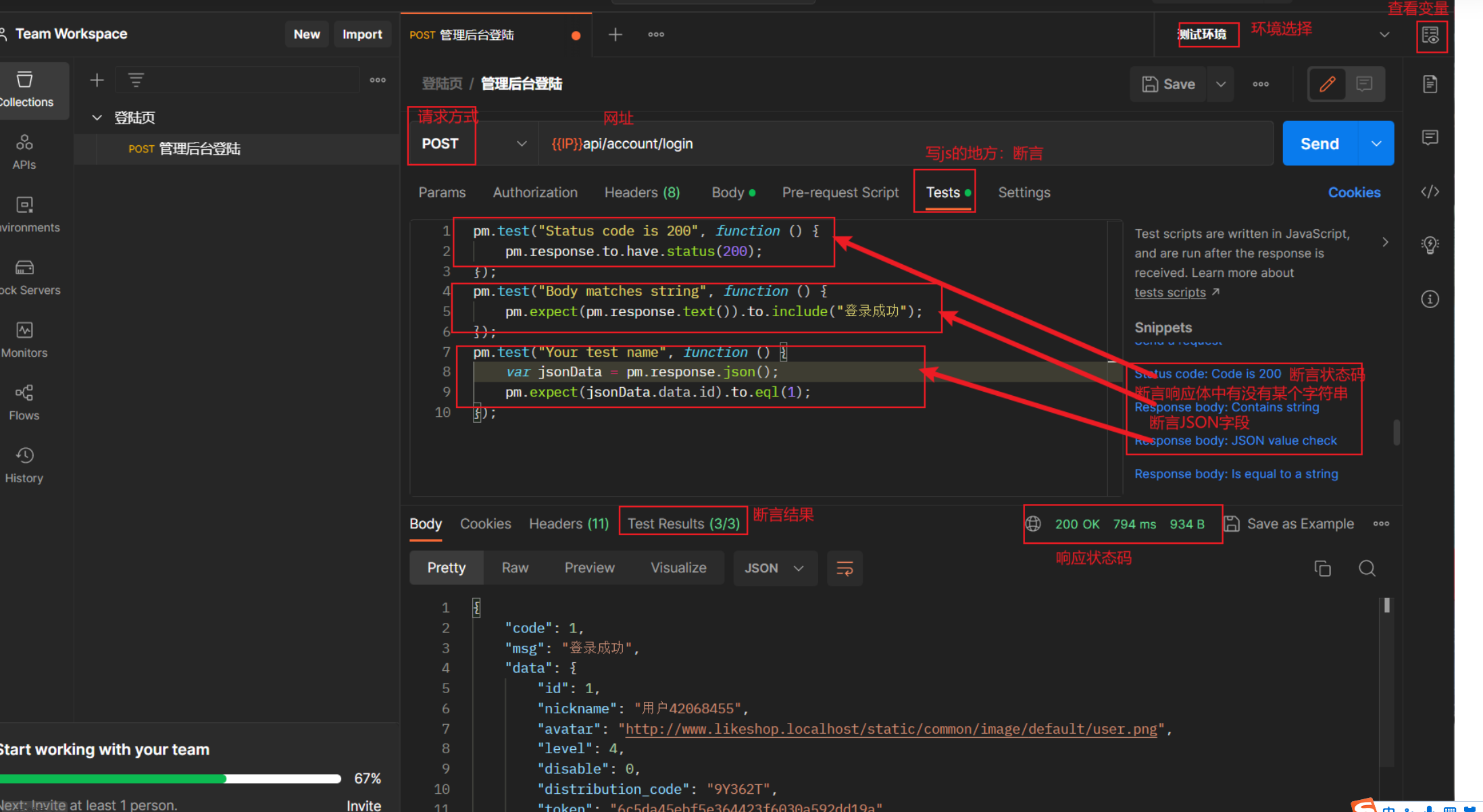
断言
响应行断言
- 断言状态码:Status code: code is 200
pm.test("Status code is 200", function () {
pm.response.to.have.status(200); //这里填写的200是预期结果,实际结果是请求返回结果
});
- 断言状态消息:Status code:code name has string
pm.test("Status code name has string", function () {
pm.response.to.have.status("OK"); //断言响应状态消息包含OK
});
响应头断言
- 断言响应头中包含:Response headers:Content-Type header check
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type"); //断言响应头存在"Content-Type"
});
响应体断言
- 断言响应体中包含XXX字符串:Response body:Contains string
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});
//注解
pm.expect(pm.response.text()).to.include("string") 获取响应文本中包含string
- 断言响应体等于XXX字符串:Response body : is equal to a string
pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");
});
//注解
pm.response.to.have.body("response_body_string"); 获取响应体等于response_body_string
- 断言响应体(json)中某个键名对应的值:Response body : JSON value check
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});
//注解
var jsonData = pm.response.json() 获取响应体,以json显示,赋值给jsonData .注意:该响应体必须返会是的json,否则会报错
pm.expect(jsonData.键名称).to.eql(100) 获取jsonData中键名为value的值,然后和100进行比较
响应时间(一般用于性能测试)
- 断言响应时间:Response time is less than 200ms
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200); //断言响应时间<200ms
});
案例

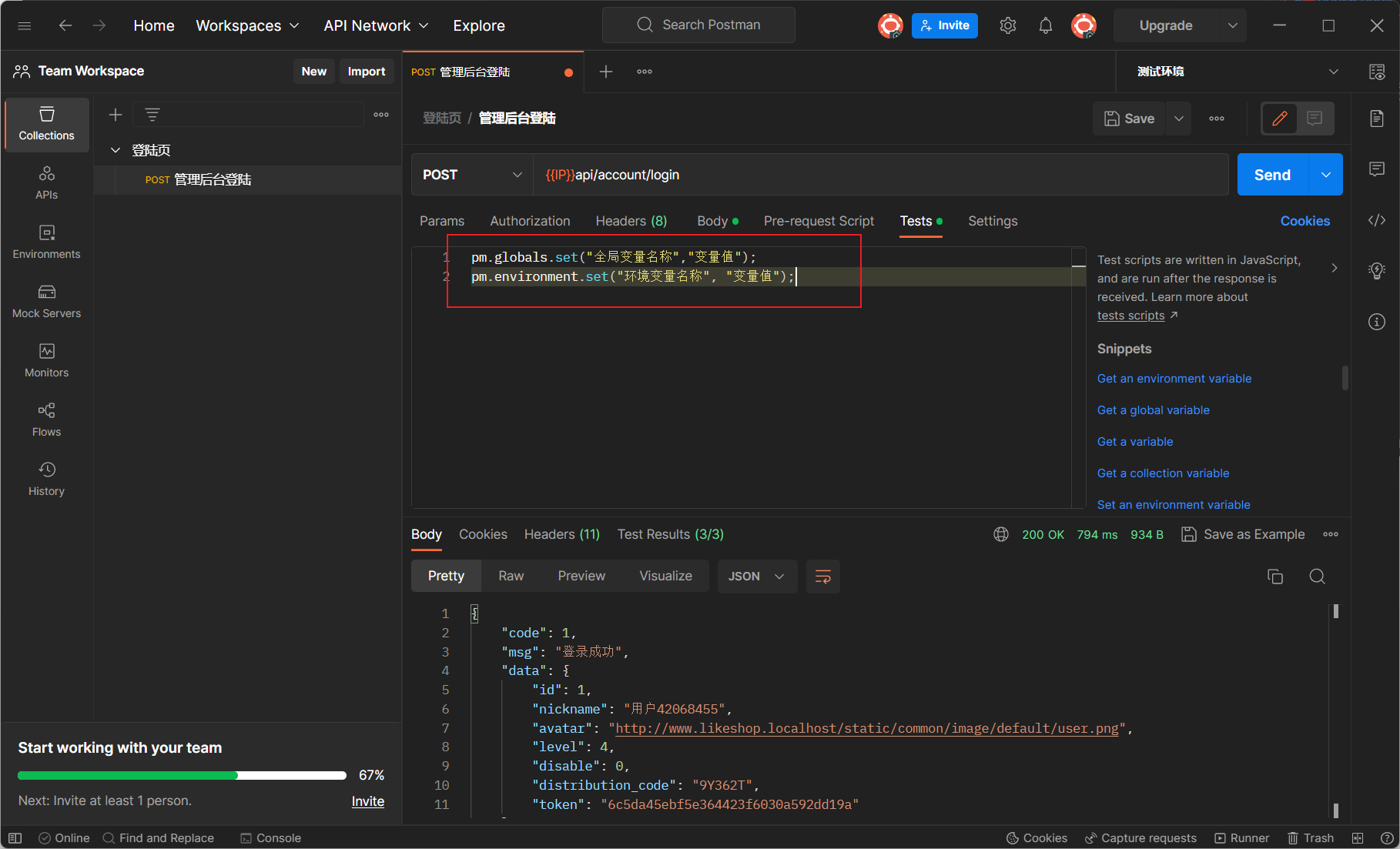
设置变量
Postman常用的三种变量
- 全局变量:全局变量一旦声明,即可应用到 Postman 中所有测试的 API 中。任何请求都可以直接使用全局变量,它的作用域是全局的。
- 环境变量:Postman 的环境变量可以理解为一组选项,当这组环境变量选项被选中时,才会生效,特别适合「生产环境」和「测试环境」之间的切换等应用场景。
- 集合变量:集合变量是针对集合(Collections)生效的,一个集合下可能有 N 条 API 请求,集合变量可以一次修改集合下的所有变量数值。
三种变量的作用域从大到小为 全局 > 集合 > 环境,当三个变量形式同时作用于一个 API 测试条时,Postman 会优先使用最小作用域变量。
设置全局&环境

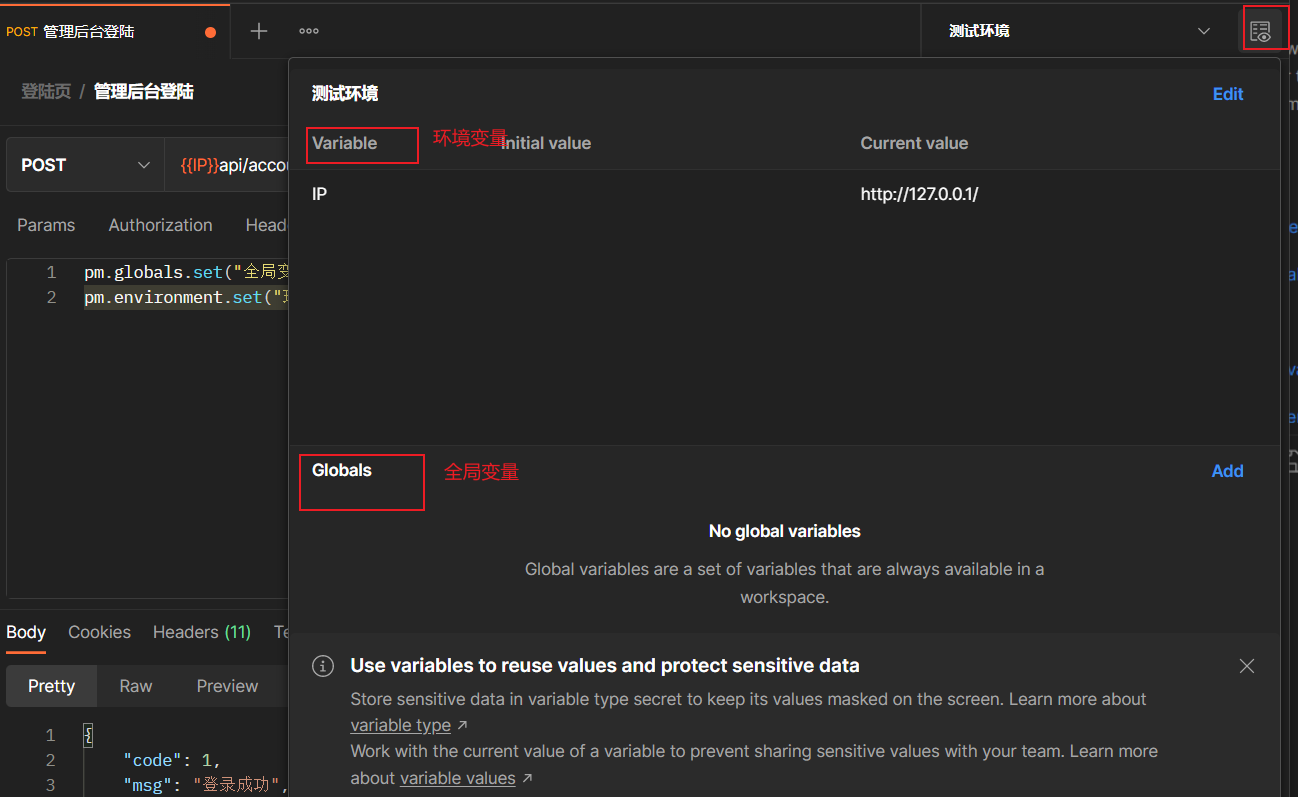
查看变量

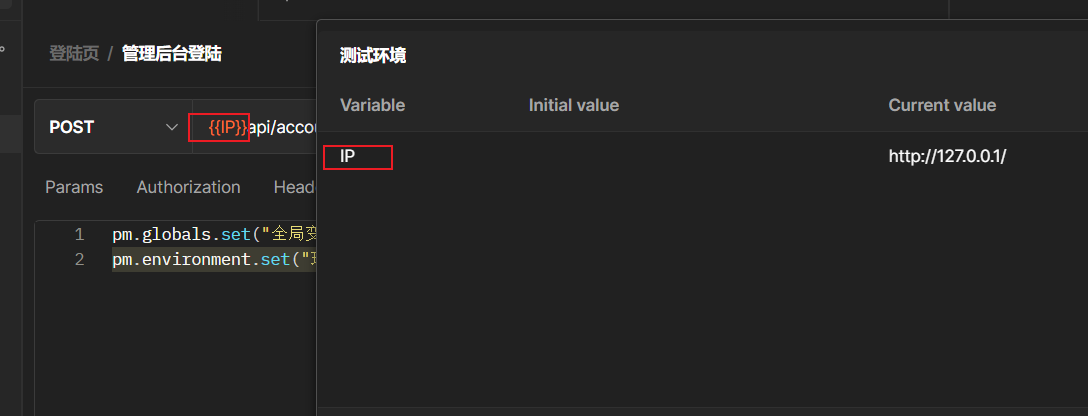
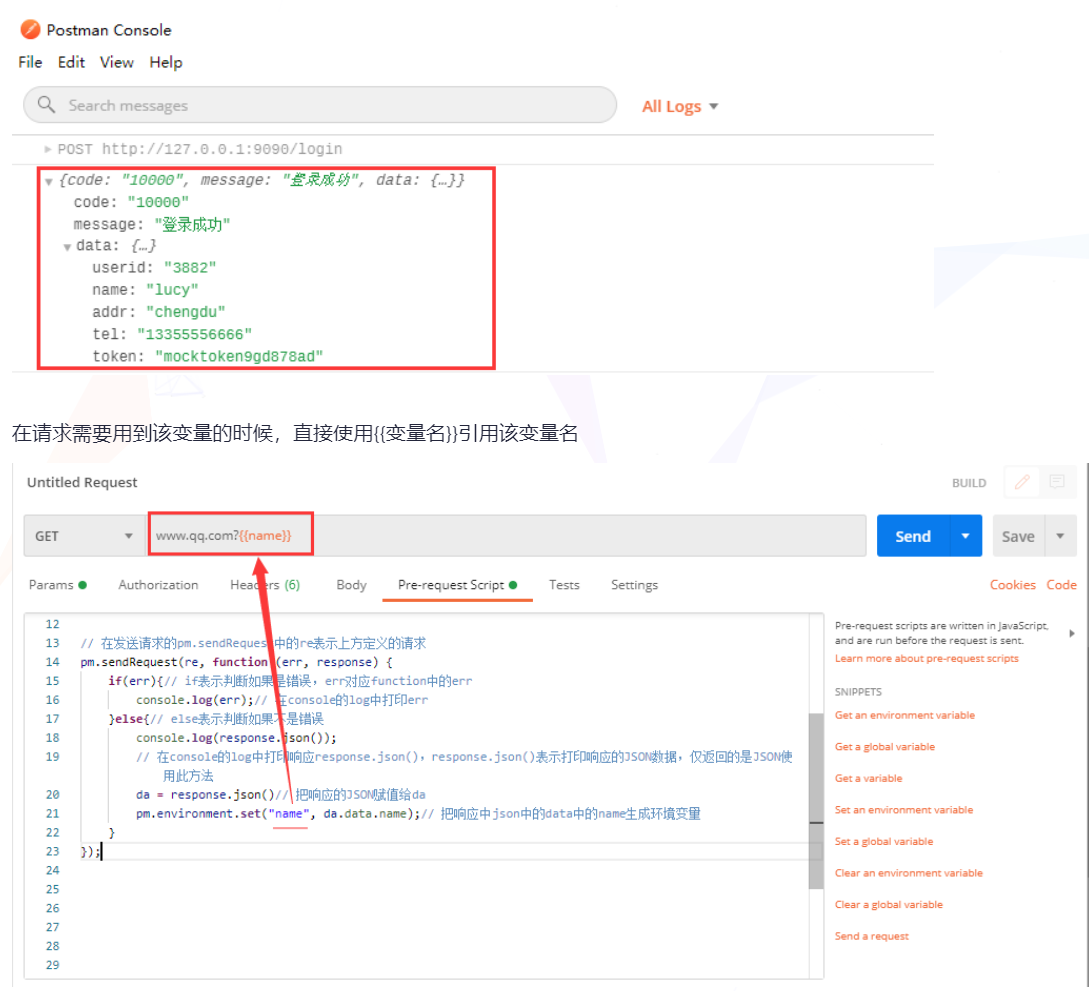
使用变量
使用{{变量名称}}的方式调用

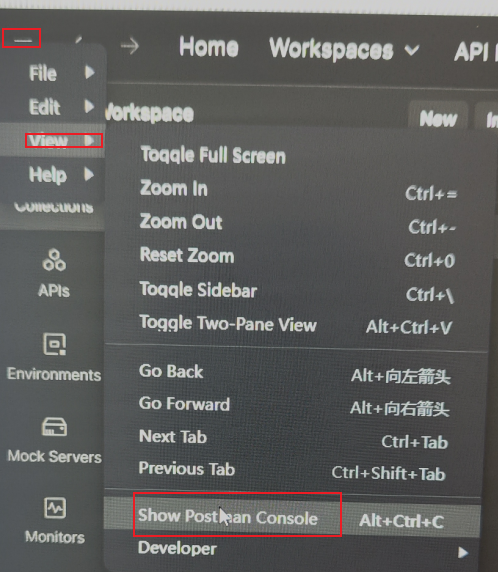
日志调试
调试日志日志查看发送的请求信息

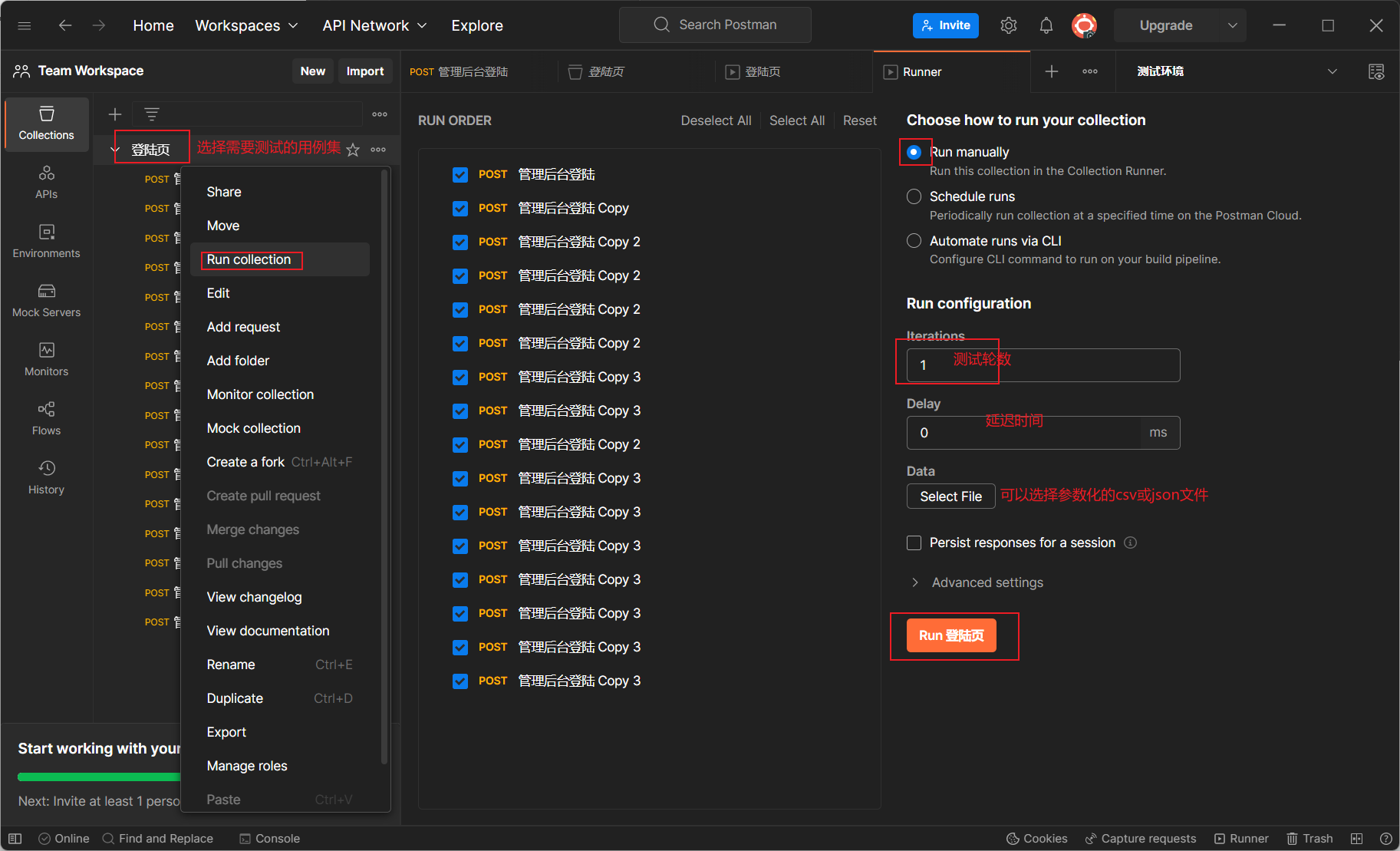
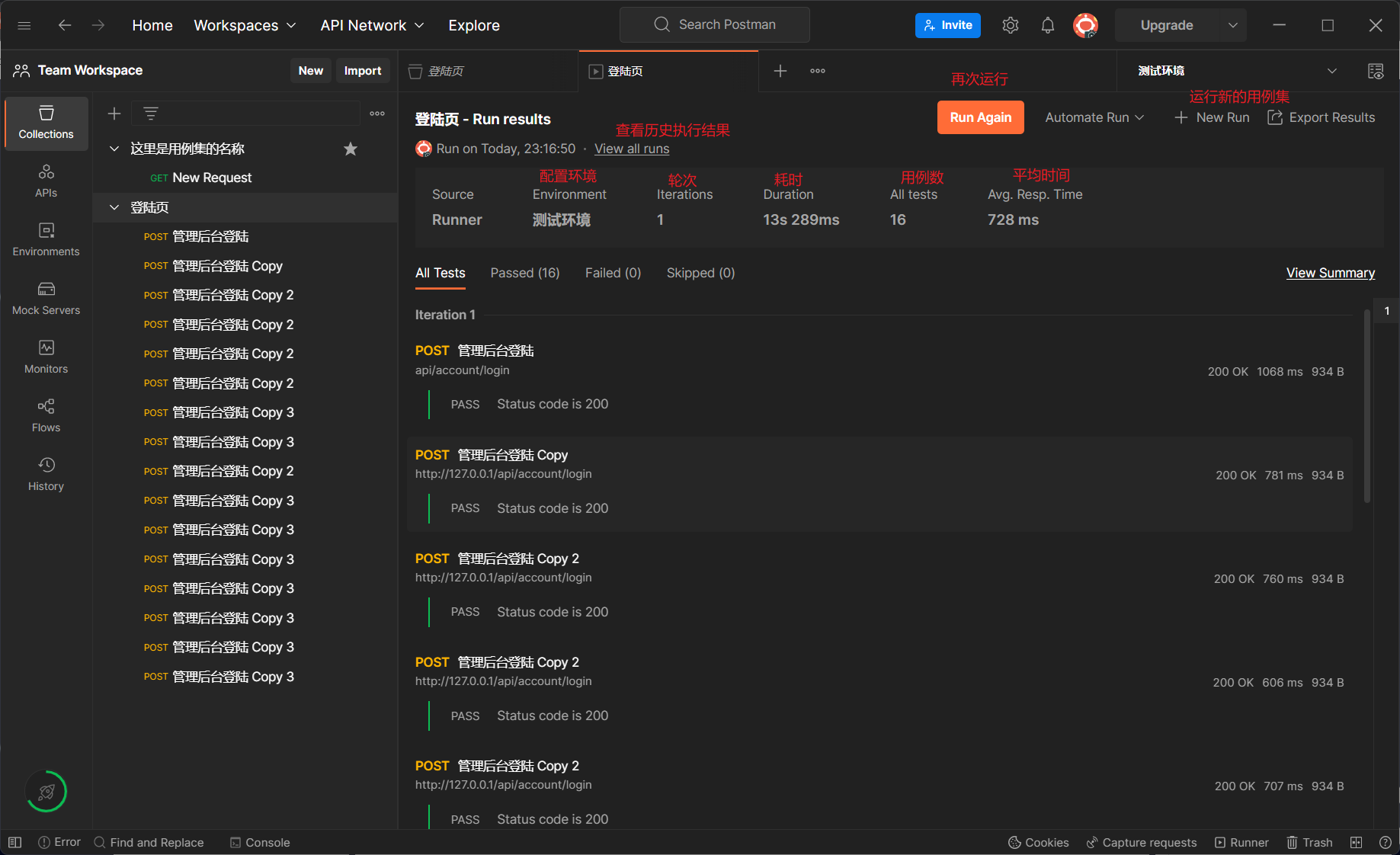
批量运行


接口关联
在请求之前发送请求
应用场景
做接口测试过程中,有时候会遇到接口关联的问题,比如接口请求必须用到上一个接口的响应,如果要做接口关联,可以再添加一个请求,把响应的结果提取出来生成变量的方式,当然还可以使用另一种方式,直接在请求的Pre-request Script使用Send a request发送请求,这种方法不需要单独写一个接口,直接在当前的接口执行前发送请求。发送请求的时候会涉及传参和不传参的情况,接下来看一下如何使用。
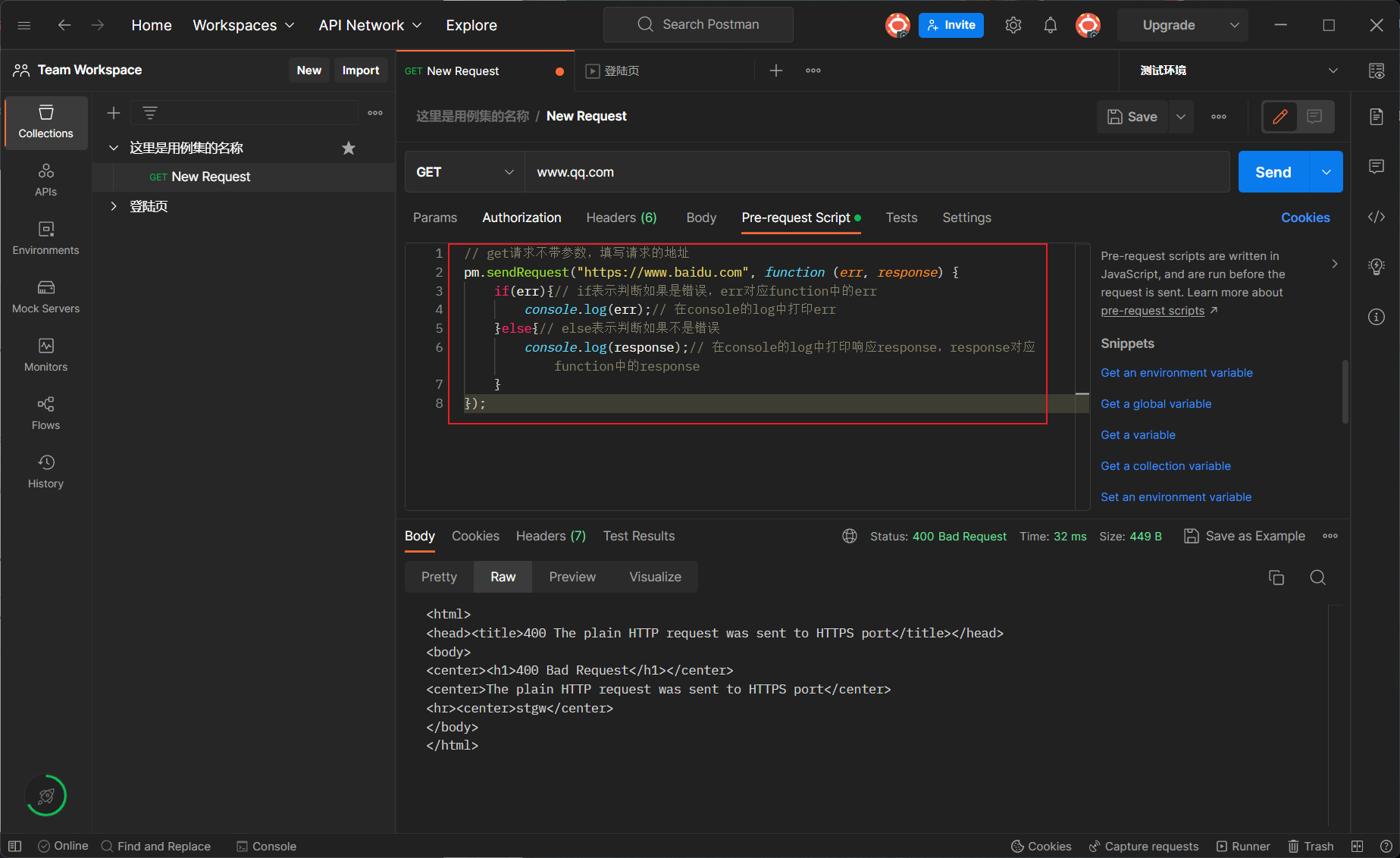
1、请求前发送的get请求 - 不传参数
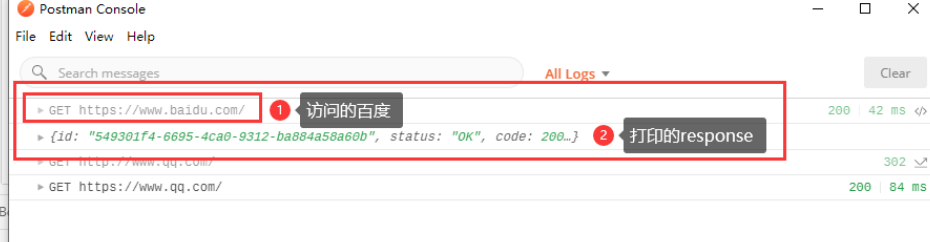
访问qq的网站之前我想先访问百度
// get请求不带参数,填写请求的地址
pm.sendRequest("https://www.baidu.com", function (err, response) {
if(err){// if表示判断如果是错误,err对应function中的err
console.log(err);// 在console的log中打印err
}else{// else表示判断如果不是错误
console.log(response);// 在console的log中打印响应response,response对应function中的response
}
});


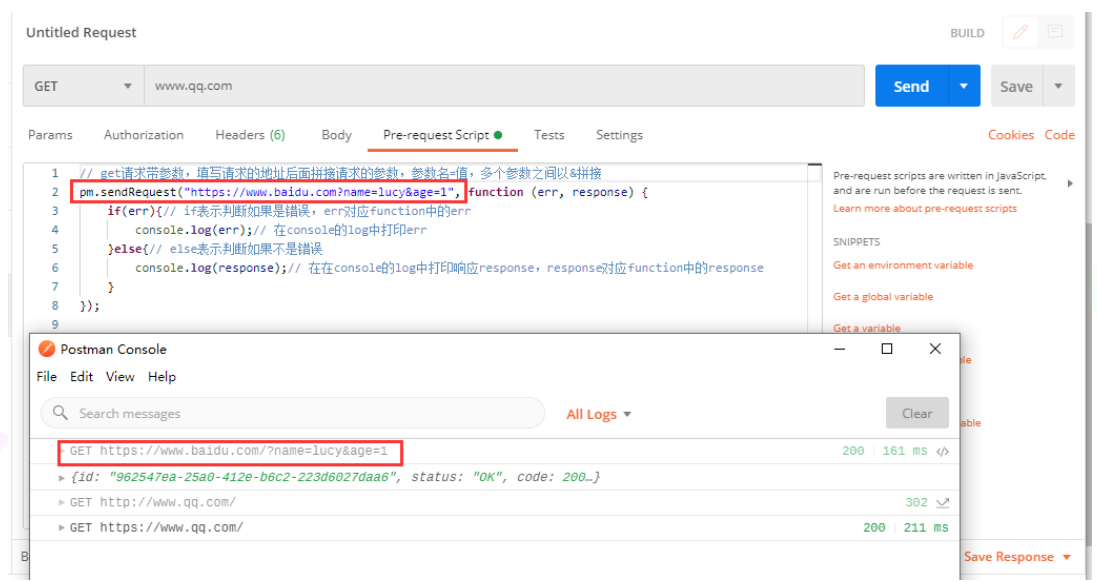
2、请求前发送get请求 - 带参数
// get请求带参数,填写请求的地址后面拼接请求的参数,参数名=值,多个参数之间以&拼接
pm.sendRequest("https://www.baidu.com?name=lucy&age=1", function (err, response) {
if(err){// if表示判断如果是错误,err对应function中的err
console.log(err);// 在console的log中打印err
}else{// else表示判断如果不是错误
console.log(response);// 在console的log中打印响应response,response对应function中的response
}
});

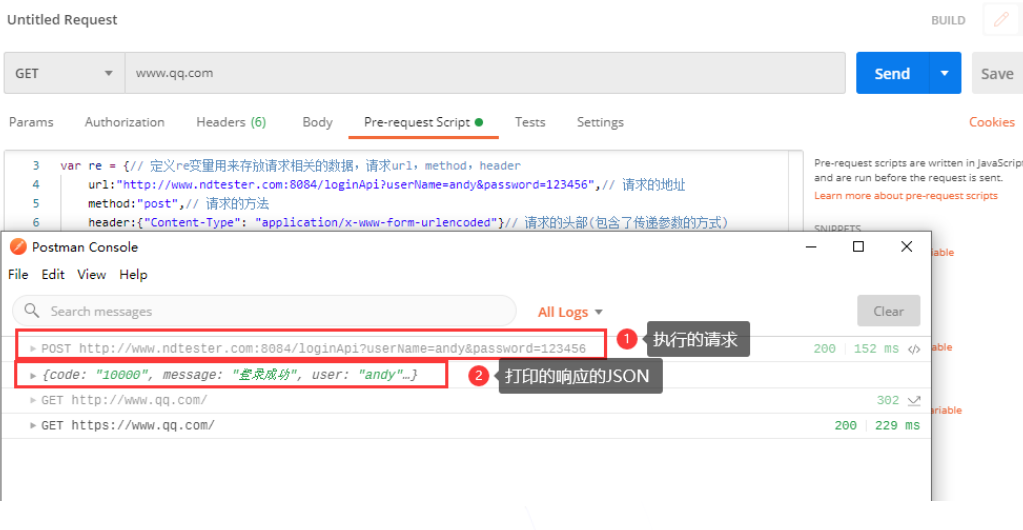
3、 请求前发送post请求参数传递x-www-form-urlencoded
post请求中的x-www-form-urlencoded参数传递的方式实际也是拼接在请求的url中
// post请求传递参数application/x-www-form-urlencoded,填写请求的地址后面拼接请求的参数,参数名=值,多个参数之间以&拼接
var re = {// 定义re变量用来存放请求相关的数据,请求url,method,header
url:"http://www.ndtester.com:8084/loginApi?userName=andy&password=123456",// 请求的地址
method:"post",// 请求的方法
header:{"Content-Type": "application/x-www-form-urlencoded"}// 请求的头部(包含了传递参数的方式)
}
// 在发送请求的pm.sendRequest中的re表示上方定义的请求
pm.sendRequest(re, function (err, response) {
if(err){// if表示判断如果是错误,err对应function中的err
console.log(err);// 在console的log中打印err
}else{// else表示判断如果不是错误
console.log(response.json());
// 在console的log中打印响应response.json(),response.json()表示打印响应的JSON数据,返回的是JSON可使用此方法
}
});

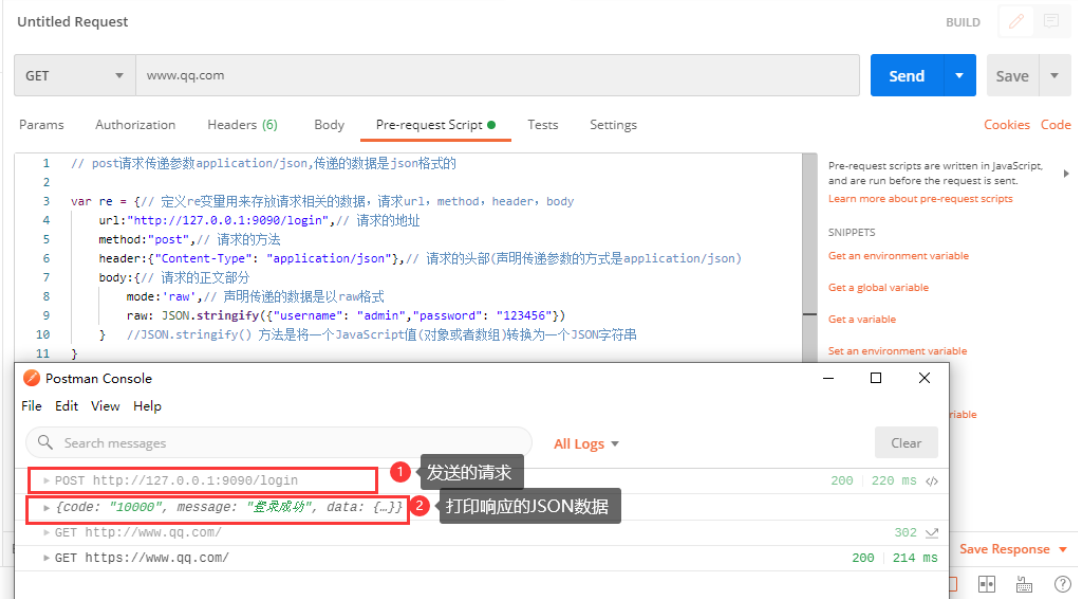
4、请求前发送post请求参数传递application/json
传递的数据格式是application/json格式
// post请求传递参数application/json,传递的数据是json格式的
var re = {// 定义re变量用来存放请求相关的数据,请求url,method,header,body
url:"http://127.0.0.1:9090/login",// 请求的地址
method:"post",// 请求的方法
header:{"Content-Type": "application/json"},// 请求的头部(声明传递参数的方式是application/json)
body:{// 请求的正文部分
mode: 'raw',// 声明传递的数据是以raw格式
raw: JSON.stringify({"username": "admin","password": "123456"})// 传递的JSON数据写到JSON.stringify()的方法中
} //JSON.stringify() 方法是将一个JavaScript值(对象或者数组)转换为一个JSON字符串
}
// 在发送请求的pm.sendRequest中的re表示上方定义的请求
pm.sendRequest(re, function (err, response) {
if(err){// if表示判断如果是错误,err对应function中的err
console.log(err);// 在console的log中打印err
}else{// else表示判断如果不是错误
console.log(response.json());
// 在console的log中打印响应response.json(),response.json()表示打印响应的JSON数据,仅返回的是JSON使用此方法
}
});

注:如果要提取请求的相关的数据,可以在else中使用对应的方法提取响应的数据,比如把响应的数据生成环境变量
代码如下
// post请求传递参数application/json,传递的数据是json格式的
var re = {// 定义re变量用来存放请求相关的数据,请求url,method,header,body
url:"http://127.0.0.1:9090/login",// 请求的地址
method:"post",// 请求的方法
header:{"Content-Type": "application/json"},// 请求的头部(声明传递参数的方式是application/json)
body:{// 请求的正文部分
mode:'raw',// 声明传递的数据是以raw格式
raw: JSON.stringify({"username": "admin","password": "123456"})// 传递的JSON数据
} //JSON.stringify() 方法是将一个JavaScript值(对象或者数组)转换为一个JSON字符串
}
// 在发送请求的pm.sendRequest中的re表示上方定义的请求
pm.sendRequest(re, function (err, response) {
if(err){// if表示判断如果是错误,err对应function中的err
console.log(err);// 在console的log中打印err
}else{// else表示判断如果不是错误
console.log(response.json());
// 在console的log中打印响应response.json(),response.json()表示打印响应的JSON数据,仅返回的是JSON使用此方法
da = response.json()// 把响应的JSON赋值给da
pm.environment.set("name", da.data.name);// 把响应中json中的data中的name生成环境变量
}
});
响应的结果如下,提取了返回的JSON中data的name生成的环境变量,在此接口访问的时候直接引用生成的变量名,形成了关联的关系

拓展
JavaScript常用语法
基础
定义变量:var 变量名称
获取接口返回的值
var jsondata = JSON.parse(responseBody); # 接口返回的json格式的数据
var token = jsondata.data.token # 获取token值




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)