一,使用浏览器配合手机调试
1),Chrome+Android调试
1,PC端安装最新版本的Google浏览器
2,移动端安装最新版本的Google浏览器
3,移动端打开开发者模式
4,PC和移动端处于同一个网络
5,通过USB连接PC和Android
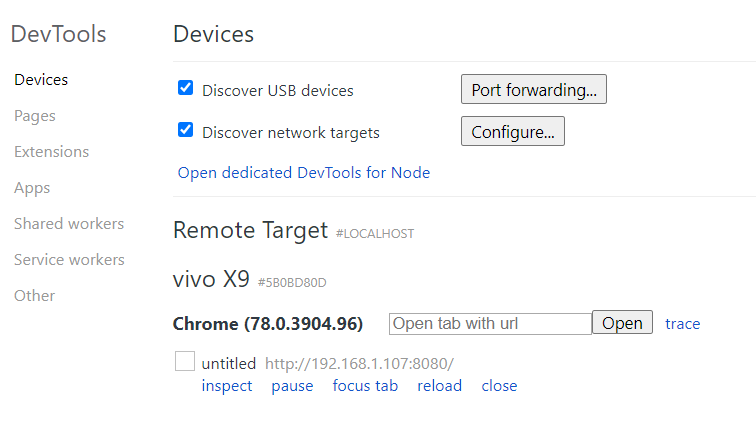
6,浏览器输入网址:chrome://inspect/#devices
7,启动本地服务器http://localhost:8080
9,控制台点击inspect
10,接下来就可以进行调试


2), Safari+iOS
二,使用Proxy调试
三,类真机调试
1),winnre
安装
yarn -g install weinre weinre --version weinre --help weinre --httpPort=10000 --boundHost=-all-
引用
// 把 http://localhost:10000/target/target-script-min.js#anonymous // 换成 http://192.168.1.107:10000/target/target-script-min.js#dp // 赋值到网页中去 // 然后打开浏览器输入网址 http://localhost:10000/client/#dp
2),vConsole
安装
npm install vConsole
项目中引入
<script src="path/to/vconsole.min.js"></script> <script> // init vConsole var vConsole = new VConsole(); console.log('Hello world'); </script>

