基础
JS中使用typeof能得到那些类型

基础类型:number,string,boolean,null,undefined -- 栈 引用类型:object,function,array --堆 typeof只能区分值类型,不能区分引用类型 Number,String,Boolean,Undefined,Object,Function
JS内置对象

数据封装类对象:Array,String,Boolean,Array,Object
其他对象:Function,Math,Date,Arguments,Error,RegExp
ES6:Promise,Map,Set,Proxy,Symbol,Reflex
DOM元素e的e.getAttribute('propName')和e.propName有什么区别和联系

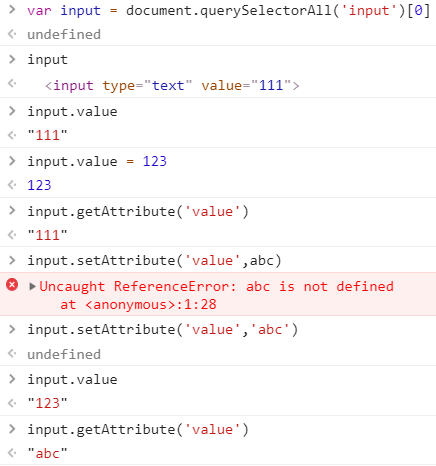
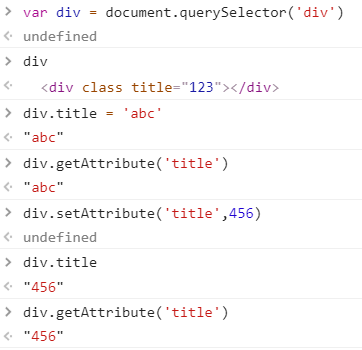
e.getAttribute()是标准的DOM操作文档元素属性的方法 e.propName通常是在HTML访问特定元素的特性,浏览器解析后生成对应对象 e.getAttribute()返回的值可能是字符串或者''或者null e.propName返回的值可能是字符串,对象,布尔值,undefined 大部分attribute和property是一一对应关系。修改其中一个会影响另一个。比如id,title 但是一些attribute和property不是对应关系,比如<input value="defaultValue" /> ,他们之间修改是不会相互影响的


offsetWidth/offsetHeight和clientWidth/clientHeight和scrollWidth/scrollHeight的区别

offsetWidth/offsetHeight 返回值包含 content + padding + border,效果与 e.getBoundingClientRect()相同 clientWidth/clientHeight 返回值只包含 content + padding,如果有滚动条,也不包含滚动条 scrollWidth/scrollHeight 返回值包含 content + padding + 溢出内容的尺寸
描述浏览器的渲染过程,DOM树和渲染树的区别

解析HTML生成DOM树,并请求css/js/image
css文件下载完成,构成CSSOM
然后DOM树和CSSOM一起生成Render Tree渲染树
布局,计算每个节点在屏幕的位置
显示,通过显卡把页面画到屏幕上
区别
DOM树和HTML一一对应,包含head和隐藏部分
渲染树不包含head和隐藏部分,但是每个节点都有对应的css属性
重绘和回流的区别和关系

重绘:当渲染树中的元素外观(颜色)发生改变,不影响布局
回流:当渲染树中的元素布局(尺寸,位置,隐藏)发生改变
JS获取layout属性值(offsetLeft,scrollTop)也会引起回流,因为浏览器需要回流重新计算属性
关系
回流必将引起重绘,重绘不一定会引起回流
重回和回流的优化方案有哪些

需要对元素进去赋值操作时,可以先对元素进行隐藏,操作完后显示 需要创建多个DOM节点时,一次性的加入到document 缓存layout属性,如var left = elem.offsetLeft,这样只产生一次回流 尽量避免使用table 避免使用css表达式,每次使用都会重新计算值 尽量使用css属性简写
script是否影响首屏加载时间

首先浏览器的解析过程 1:浏览器解析生成DOM树 2:浏览器解析css生成CSSOM 3:然后CSSOM和DOM树生成渲染树 4:布局 5:渲染 分析: 如果js放在head中,会中断浏览器解析DOM树,导致首屏空白时间变长。 如果js放在body中,首先首屏空白时间不会受影响,但是会影响完整DOM树的渲染时间 如果js放在body之后,那么不会影响首屏空白时间,也不会影响完整DOM树的渲染时间。换句话就是遇到script之前,已经生成完整的DOM树 总结: JS会阻塞DOM的解析,也就是JS会阻塞DOM树的生成 浏览器遇到js且没有defer或者async属性的标签,会触发页面渲染 大白话 浏览器并不知道js内容是什么,那就干脆听下来等待JS解析完毕,才解析DOM树
css阻塞的理解

首先还是先解释浏览器的渲染过程 1:浏览器解析生成DOM树 2:解析CSS生成CSSOM 3:CSSOM和DOM树生成渲染树 4:layout 5:paint 首先我们可以看出CSS不会阻塞DOM树的渲染 但是我们可以清楚看到会阻塞渲染树的渲染 结论 css阻塞页面的渲染 css放在head中,渲染树必须等待CSSOM生成之后渲染 css阻塞JS 因为js进行dom操作的时候必须知道dom中每个节点的属性值
解析js中的作用域和变量提升

在解析这之前我们先了解下什么是执行上下文 执行上下文 范围:一段script或者一个函数 全局:变量定义,函数声明 函数:变量定义,函数声明,this,arguments 从执行上下文可以看出js的作用域有全局作用域和函数作用域


