JavaWeb_数据传输_原
本节目录:
1、如何从Servlet向JSP传送数据:(setAtrribute和getAtrribute)
2、jsp如何输入表达数据以及传数据到servlet(FormAction去向和InputType输入)
1、如何从Servlet向JSP传送数据:
Servlet中的doget和dopost中设置:(使用request.setAttribute和 request.getRequestDispatcher说明传递的数据和要传递的页面)
//CatServlet的servlet
public class CatServlet extends HttpServlet {
private BaseDAO<Cat> baseDAO = new BaseDAO<Cat>();
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
request.setAttribute("catList", baseDAO.list(" from Cat "));
request.getRequestDispatcher("/listCat.jsp").forward(request, response);
}
}
表示将baseDAO.list(" from Cat ")的数据存到一个名为catList的变量中;
然后跳转到 listCat.jsp 页面,同时将数据catList也传统过来啦。
然后在listCat.jsp中就可以使用catList的数据了(使用request.getAttribute);
<body>
<%-- <h4>${ msg }</h4> --%>
所有 Cat 列表 [
<a href="catServlet?action=initAdd">添加 Cat</a>
][
<a href="catServlet?action=list">Cat 列表</a>
]
<table>
<tr>
<th>ID</th>
<th>Name</th>
<th>Description</th>
<th>Mother</th>
<th>Operation</th>
</tr>
<%
@SuppressWarnings("unchecked")
List<Cat> catList = (List<Cat>) request.getAttribute("catList");//将数据catList取出来的命令;存在本页面;然后才有后续的操作;
for (Cat cat : catList) {
out.write("<tr>");
out.write(" <td>" + cat.getId() + "</td>");
out.write(" <td>" + cat.getName() + "</td>");
out.write(" <td>" + cat.getDescription() + "</td>");
String motherString = "";
Cat mother = cat.getMother();
while(mother != null){
if(motherString.trim().length() == 0)
motherString = mother.getName();
else
motherString = mother.getName() + " / " + motherString;
mother = mother.getMother();
}
out.write(" <td>" + motherString + "</td>");
out.write(" <td>");
out.write(" <a href=catServlet?action=delete&id=" + cat.getId() + " onclick=\"return confirm('确定删除?'); \">删除</a>");
out.write(" <a href=catServlet?action=edit&id=" + cat.getId() + ">修改</a>");
out.write("</td>");
out.write("</tr>");
}
%>
</table>
</body>
2、jsp如何输入表达数据以及传数据到servlet:一般就是在JSP页面的Form
(1)比如下面这种,Form表示下面的表单,作用范围是<Form>**** </Form>包含的区域
(2)Form Action=给出了数据转向的方向,可以是servlet程序,也可以是另外一个jsp文件;
比如下面的将表单填写的数据给到servlet程序去处理:
<form action="catServlet" method="post"> <input type="hidden" name="action" value="${ param.action == 'initAdd' ? 'add' : 'save' }"> <input type="hidden" name="id" value="${ cat.id }"> <table> <tr> <td>Name:</td> <td><input type="text" name="name" value="${ cat.name }"/></td> </tr> <tr> <td>Mother:</td> <td><select name="motherId"> <option value="0">---请选择---</option> <% @SuppressWarnings("unchecked") List<Cat> catList = (List<Cat>) request.getAttribute("catList"); for (Cat cat : catList) { out.write(" <option value=" + cat.getId() + ">"); String name = cat.getName(); Cat mother = cat.getMother(); while(mother != null){ name = mother.getName() + " / " + name; mother = mother.getMother(); } out.write("" + name + ""); out.write("</option>"); } %> </select> <script type="text/javascript">document.getElementsByName('motherId')[0].value = '${ 0 + cat.mother.id }'; </script> </td> </tr> <tr> <td>Description:</td> <td><textarea name="description">${ cat.description }</textarea></td> </tr> <tr> <td></td> <td><input type=submit value="${ param.action == 'initAdd' ? ' 提交 ' : ' 保存 ' }" /></td> </tr> </table> </form> </body>
Form Type的几个属性:
| 值 | 描述 |
|---|---|
| button | 定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)。 |
| checkbox | 定义复选框。 |
| file | 定义输入字段和 "浏览"按钮,供文件上传。 |
| hidden | 定义隐藏的输入字段。 |
| image | 定义图像形式的提交按钮。 |
| password | 定义密码字段。该字段中的字符被掩码。 |
| radio | 定义单选按钮。 |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据。 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器。 |
| text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为 20 个字符。 |
见html测试网址:http://www.w3school.com.cn/tags/att_input_type.asp
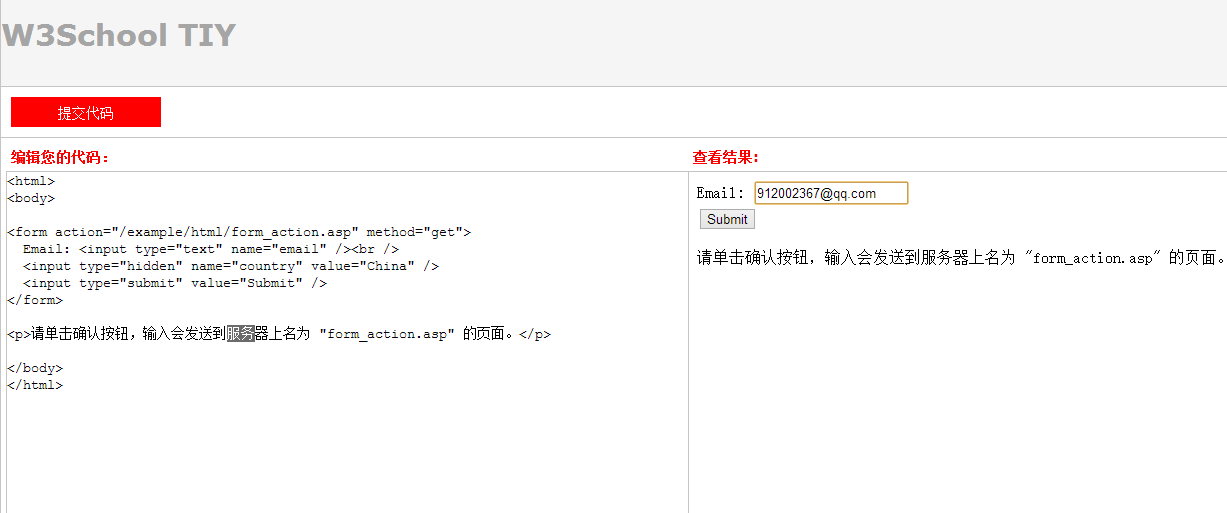
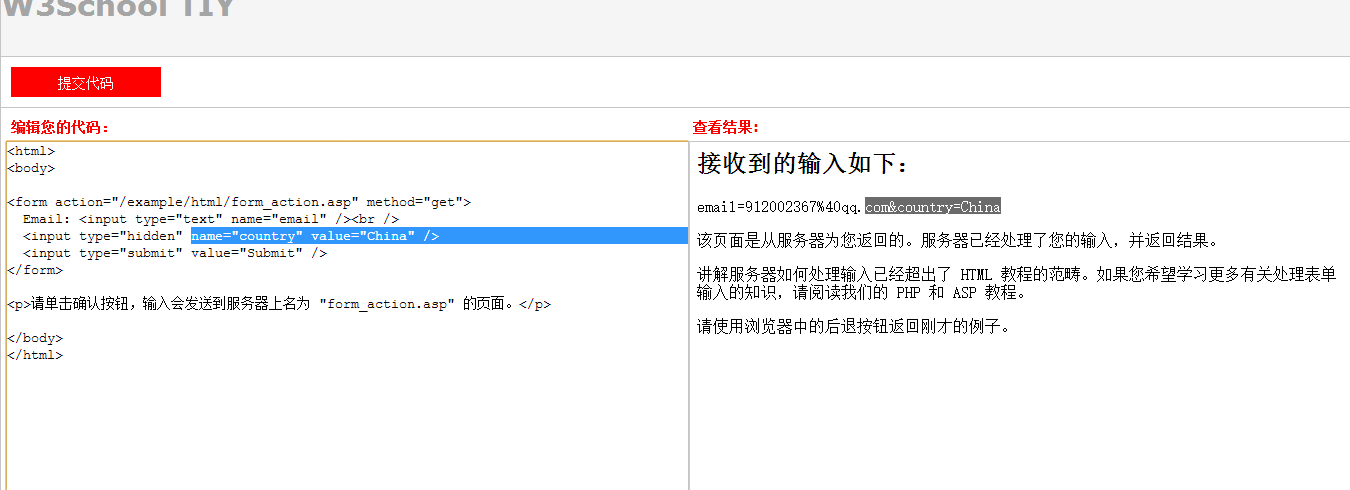
Hidden的效果见下面:

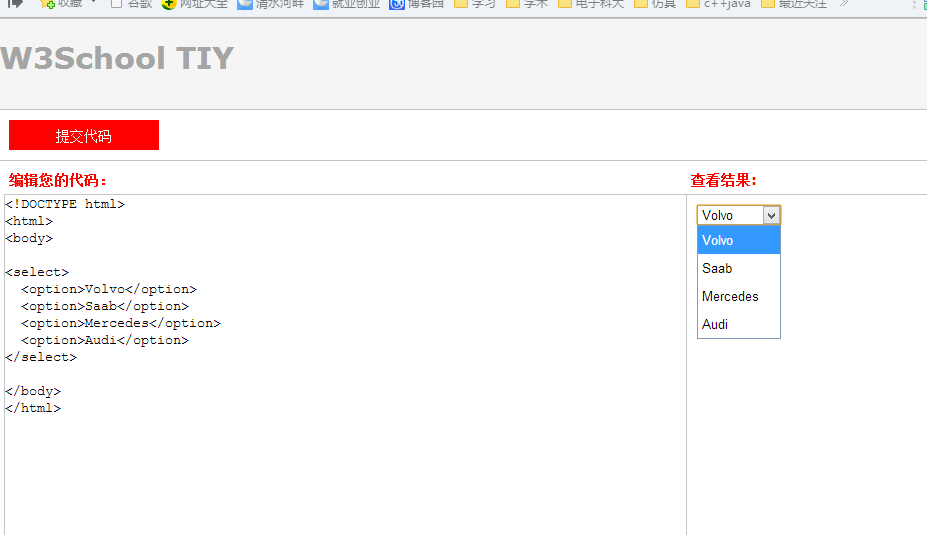
option下拉菜单的效果: