HTML——表格table标签,tr或者td
表格定义和用法
<tr> 标签定义 HTML 表格中的行。
HTML 与 XHTML 之间的差异
在 HTML 4.01 中,tr 元素的 "bgcolor" 是不被赞成使用的。
在 XHTML 1.0 Strict DTD 中,tr 元素的 "bgcolor" 是不被支持的。
可选的属性
| 属性 | 值 | 描述 |
|---|---|---|
| align |
|
定义表格行的内容对齐方式。 |
| bgcolor |
|
不赞成使用。请使用样式取而代之。 规定表格行的背景颜色。 |
| char | character | 规定根据哪个字符来进行文本对齐。 |
| charoff | number | 规定第一个对齐字符的偏移量。 |
| valign |
|
规定表格行中内容的垂直对齐方式。 |
全局属性
<tr> 标签支持 HTML 中的全局属性。
事件属性
<tr> 标签支持 HTML 中的事件属性。
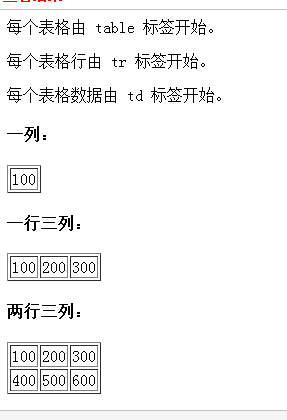
<html> <body> <p>每个表格由 table 标签开始。</p> <p>每个表格行由 tr 标签开始。</p> <p>每个表格数据由 td 标签开始。</p> <h4>一列:</h4> <table border="1"> <tr> <td>100</td> </tr> </table> <h4>一行三列:</h4> <table border="1"> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> </table> <h4>两行三列:</h4> <table border="1"> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> <tr> <td>400</td> <td>500</td> <td>600</td> </tr> </table> </body> </html>
果
每天都做更好的自己,不纠结于输赢成败


